| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스 sql 고득점 kit
- 반복문
- BufferedReader
- JavaScript
- 프론트엔드
- 프로그래밍
- 데이터 조회
- MySQL
- Linux
- SQL
- 알고리즘
- 개발자
- 웹개발
- Git
- select
- StringBuilder
- String클래스
- select문
- 메서드
- 예외처리
- github
- sql문
- Java
- 입출력
- for문
- 백엔드
- 백준
- order by
- 형변환
- 자바
- where
- 리눅스
- 클래스
- 정보처리기사필기요약
- 정보처리기사
- html
- scanner
- 자바스크립트
- 프로그래머스 SQL
- DML
- Today
- Total
ToBe끝판왕
[ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 본문
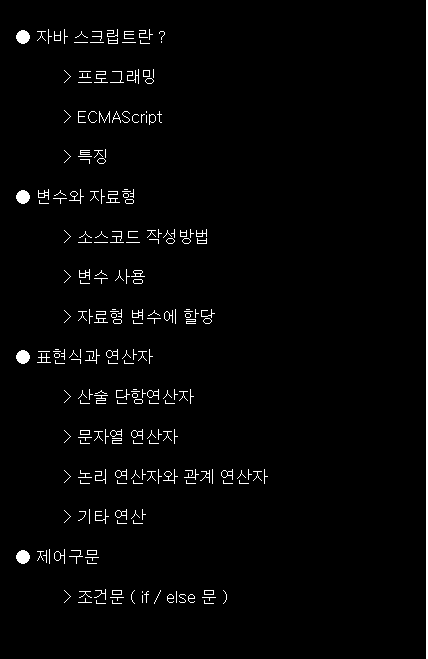
[ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문
업그레이드중 2022. 5. 12. 11:41

자바스크립트
객체 기반의 스크립트 언어.
HTML로는 웹의 구조의 내용을 제작하고, CSS는 웹을 디자인
JavaScript는 웹의 동작 및 기능을 구현할수 있도록 한다.
자바스크립트는 주로 웹 브라우저에서 사용되나, Node.js와 같은 프레임워크를 사용하면
서버측 프로그래밍에서도 사용 가능하다.
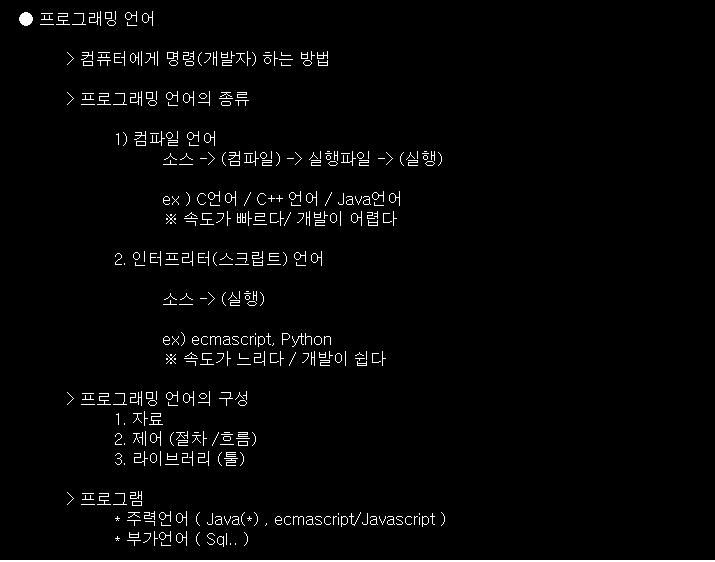
※ 프로그래밍
개발자는 문법을 지켜 코딩하고 소스파일을 만든다.
이를 컴퓨터에게 명령해서 컴퓨터는 소스 파일을 실행한다.

1. 스크립트언어( JavaScript / Python )
소스파일을 작성후, 곧바로 실행이 된다. 속도가 느리다.
2. 컴파일 언어(Java / C ...)
소스파일을 컴파일해서 실행 파일을 만들고 실행을 시킨다. 속도가 빠르다.
각 언어에 따라 실행환경이 다르다.
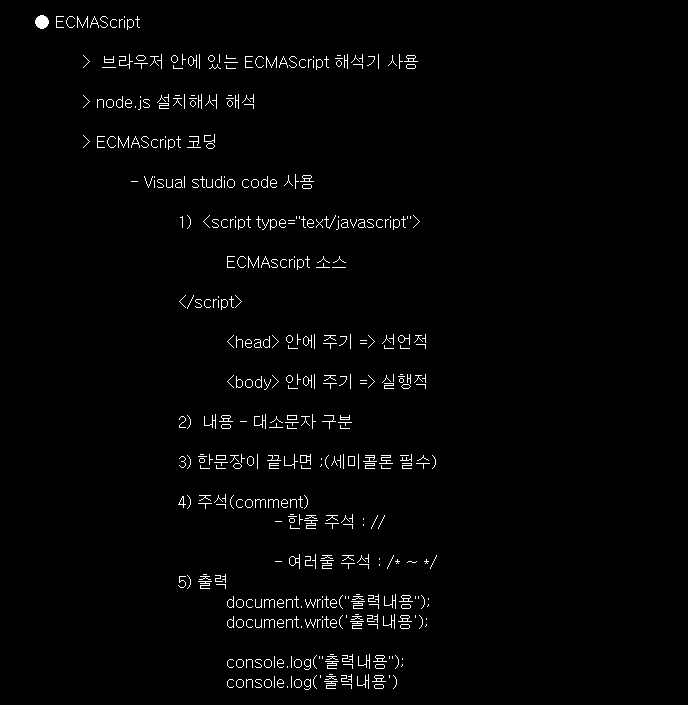
Javascript
브라우저에서 사용가능(프로그램 해석기)
윈도우에 별도 설치(Node.js)
※ 해석기는 v8 엔진이라고 부른다.
v8 엔진은 자바스크립트 엔진이라고도 불리며 자바스크립트 코드를 마이크로프로세서가 이해할 수 있는 더 낮은 수준의 언어 혹은 기계어로 변환해주는 역할을 합니다.
※ ECMAScript에 대해서
ECMAScript 5는 2009년에 나온 구형이며 ECMAScript 6는 2016년에 나왔고 5 버전에 문법을 추가한 버전이다. 보통 2016년이면 ECMAScript 7, 2017년이면 ECMAScript 8 이라고 한다.
※ ECMAScript는 Ecma 인터내셔널에 의해 제정된 ECMA-262 기술 규격에 의해 정의된 범용 스크립트 언이이다.
여기서 Ecma는 정보 통신에 대한 표준을 제정하는 비영리 표준화 기구이고
여기서 만든 규격 ECMA-262는 범용목적의 스크립트 언어에 대한 명세를 담고 있다.

※ 즉 JavaScript는 ECMAScript 사양을 준수하는 범용 스크립팅 언어이다.
따라서 ECMAScript 문서를 읽게 되면 어떻게 스크립트 언어가 만들어졌는지 알 수 있고,
JavaScript 문서를 읽게 되면 어떻게 스크립트 언어을 쓸 수 있는지 알 수 있다.
▶ 문법의 구조
1. 자료(변수, 표현식, 연산자 등)
2. 처리흐름(제어구문 등)
3. 사용자 라이브러리(함수 등)
▶ 자바스크립트의 특징
1. 자바스크립트는 객체 기반의 스크립트 언어이다.
2. 자바스크립트는 동적이며, 타입을 명시할 필요가 없는 인터프리터(=스크립트) 언어이다.
3. 자바스크립트는 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.
공부사이트
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
변수와 자료형
▶ 소스코드 작성 방법
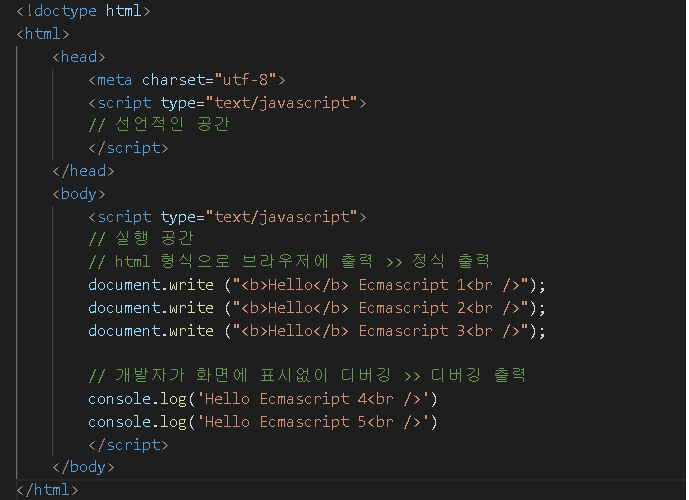
- HTML 안에 코드를 작성하고 실행은 웹브라우저에서 한다.
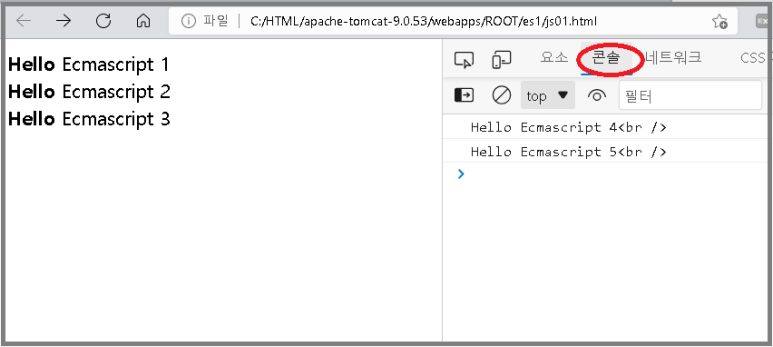
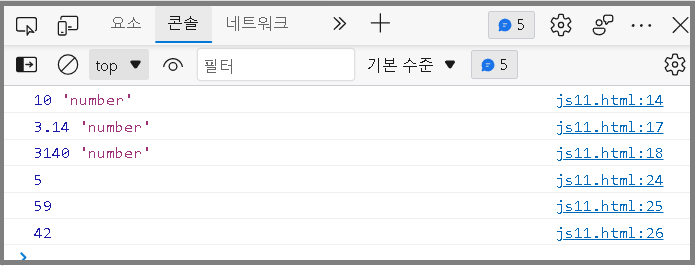
- 콘솔(console.log)에 출력
( 자바스크립트는 대소문자를 다르게 인식하므로 확인이 필요하다.)
- 보통 <head> 태그 안에는 선언적인 의미를 가진다.
- 보통 <body> 태그 안은 실행적인 의미를 가진다.
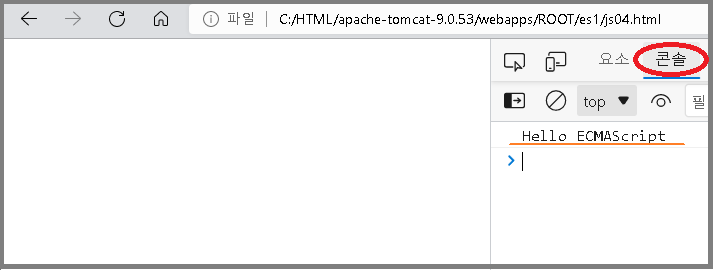
- document.write( '내용 ) 안에는 html 태그를 같이 사용할수 있다.
( html 문서에 출력 )


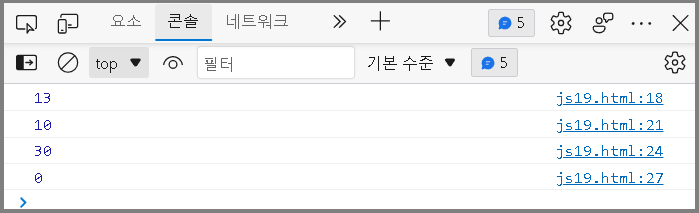
브라우저에서 'F12' 를 눌러 개발자모드를 키고 'Console' 확인한다.
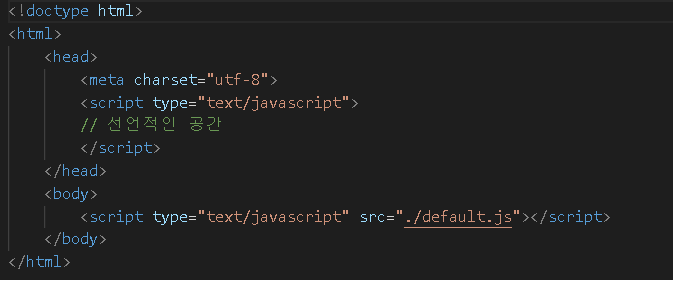
▶ 외부에서 . js파일을 불러와서 사용


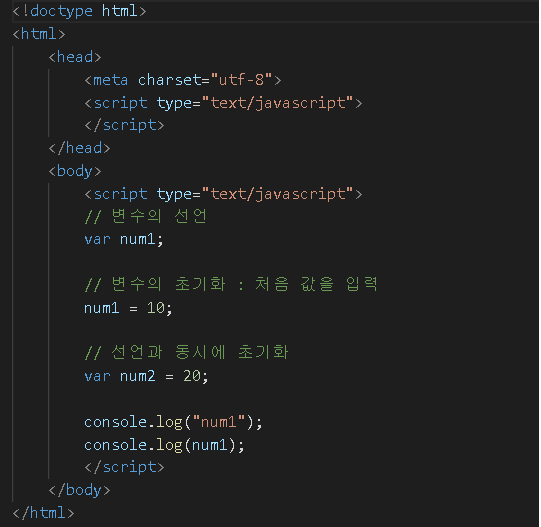
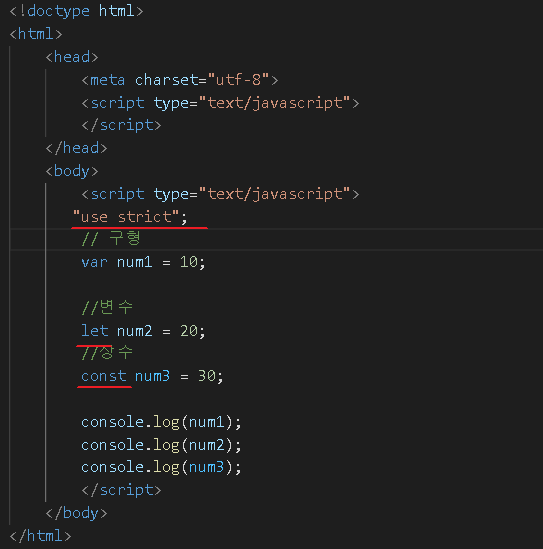
▶ 변수 사용하기
변수를 선언할때 , 사용하는 선언자는 var
처음 변수를 할당할 때를 변수의 초기화 라고 한다.
만약 초기화 되지 않으면, undefined 에러가 나온다.

▶ let과 const
ECMAScript 5부터 추가된 strict 모드를 완벽한 문법으로 코딩할수 있도록 한다.
let은 변수, 블록 유효범위를 갖는 지역변수를 선언
const는 블록 유효범위를 가지면서 한번만 할당할 수 있는 상수를 선언

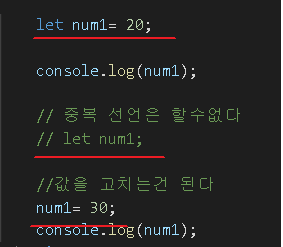
▶ 중복선언은 할수 없다.
( 중복선언은 할수 없지만 값을 고치는건 가능하다. )
( const값은 고칠수 없고 반드시 초기화 해야한다. but 상수값이 객체이거나 배열일 경우에는
프로퍼티 또는 프로퍼티 값을 수정 가능하다. )

최초 선언할때만 let을 사용하고, 이후에는 변수명에 변수값을 대입시키면 된다.
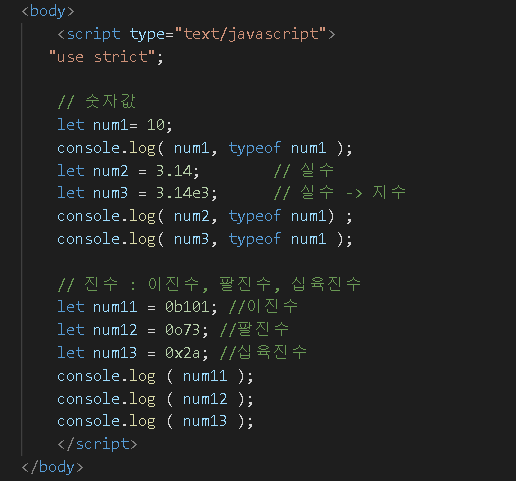
▶ 자료형 변수에 할당
숫자형태의 자료 저장


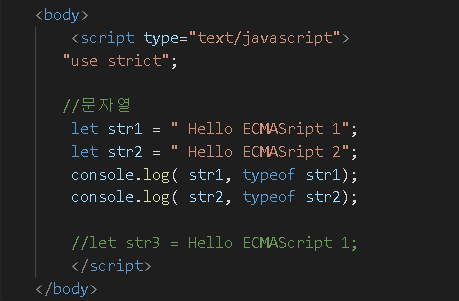
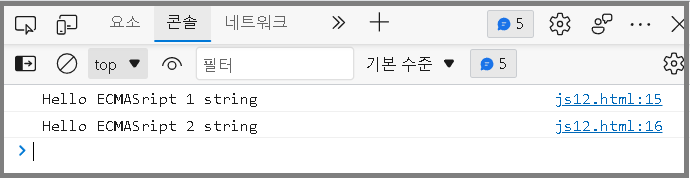
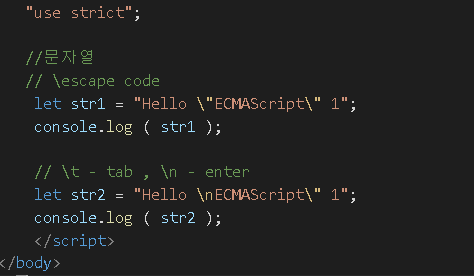
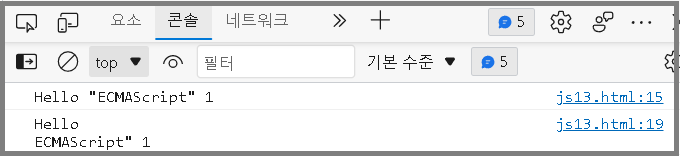
▶ 문자열형태의 자료저장
- 문자열을 " " 쌍따옴표나 ' ' 작은 따옴표 모두 사용 가능




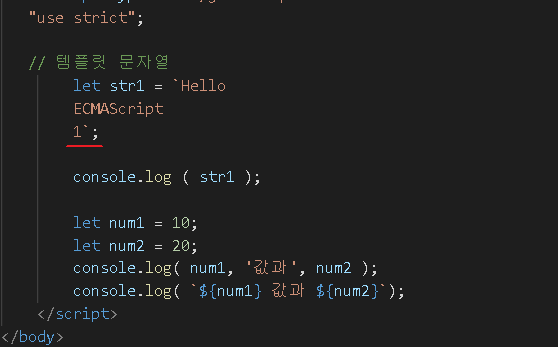
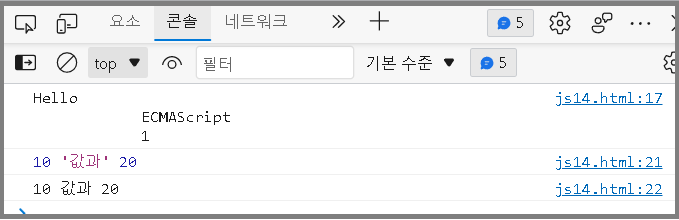
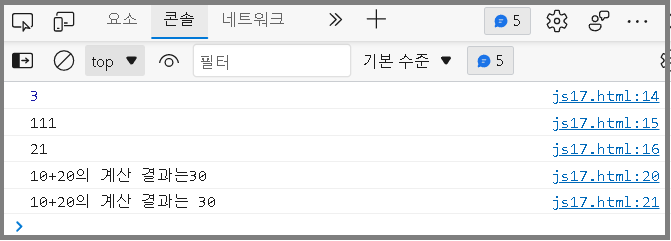
▶ 템플릿 문자열 사용
- 문자열을 사용할 때, 엔터키를 쳐서 문단을 나누고 싶을때 ` 키로 문자열을 묶어준다.


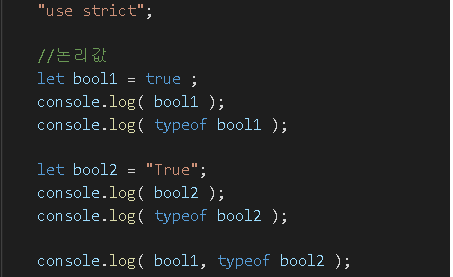
▶ 논리형 자료( Boolean )

표현식과 연산자
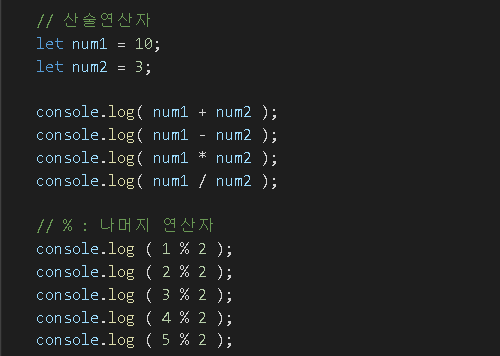
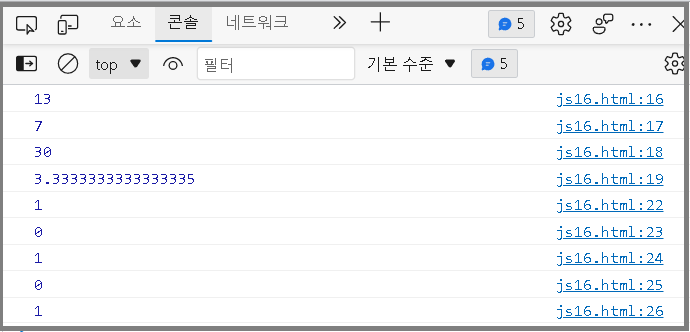
▶ 산술 단항 연산자


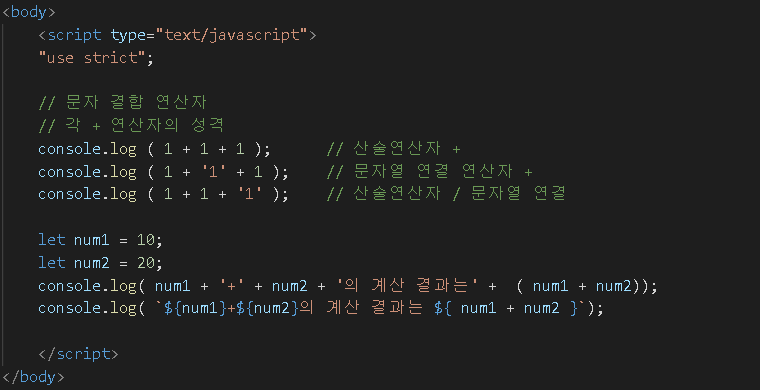
▶ 문자열 연산자
+ 연산자는 문자열을 서로 연결
문자열과 숫자를 함께 + 연산자로 사용하면, 문자열로 인식되서 출력된다.
, 콤마를 사용하면 공백이 생긴다음 문자열이 연결되고 + 연산자는 문자열을 바로 연결


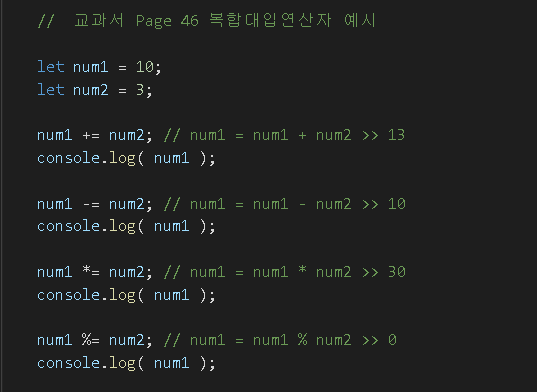
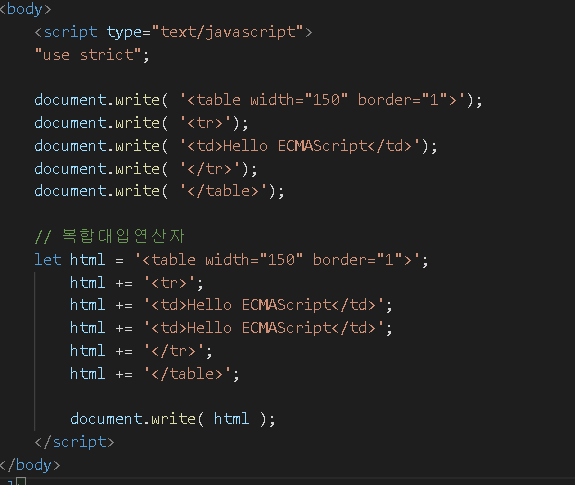
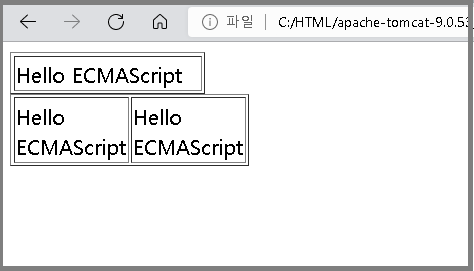
▶ 복합대입연산자




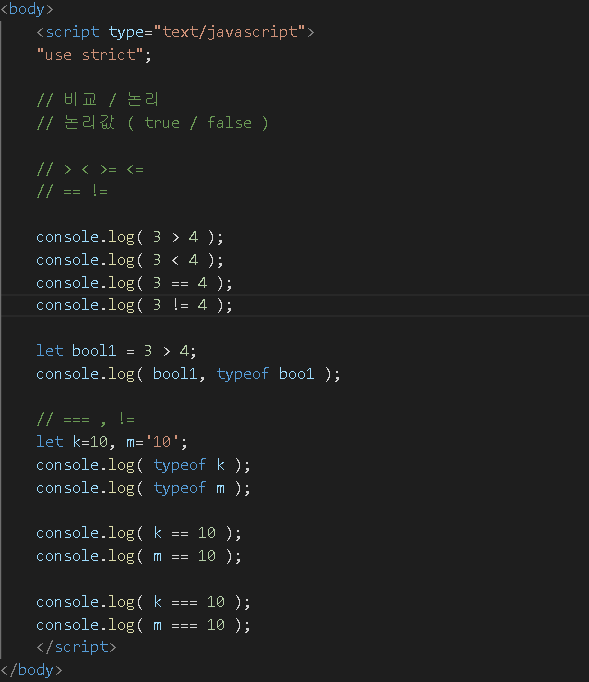
▶ 논리연산자 / 관계연산자
동일 연산자 ( == )
좌변과 우변의 피연산자가 같은지 판별
( undefined 와 null은 같은것으로 친다. )
( 한쪽이 숫자고 다른 한쪽이 문자열이면 문자열을 숫자로 변환해서 비교 )

제어구문
제어구문은 순차적 실행 흐름을 변화시키는 문장을 의미
조건문 / 반복문 / 점프문이 있다.
- 조건문 : 조건에 따라 처리를 분기
- 반목문 : 조건에 따라 처리 횟수를 지정
- 점프문 : 프로그램의 다른 위치로 이동
▶ 조건문 ( if / else 문 )
조건문의 조건에는 비교 / 논리 연산자만 들어갈수 있다.
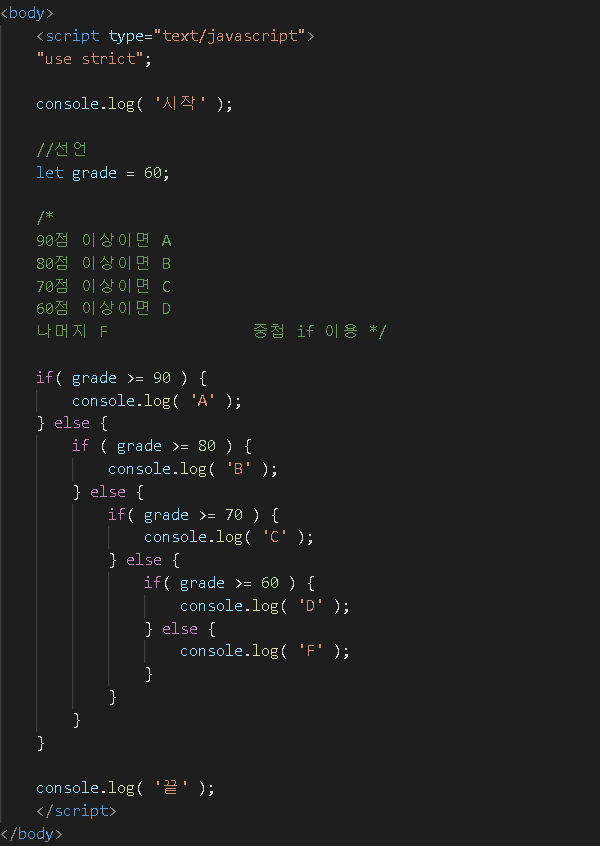
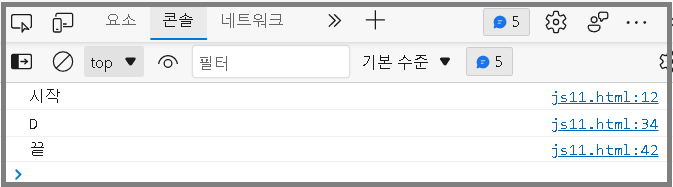
※ 사전에 if 조건문의 결과를 그림으로 그리면서 어떻게 코딩해 나갈지를 생각한다.
( Flowchart )
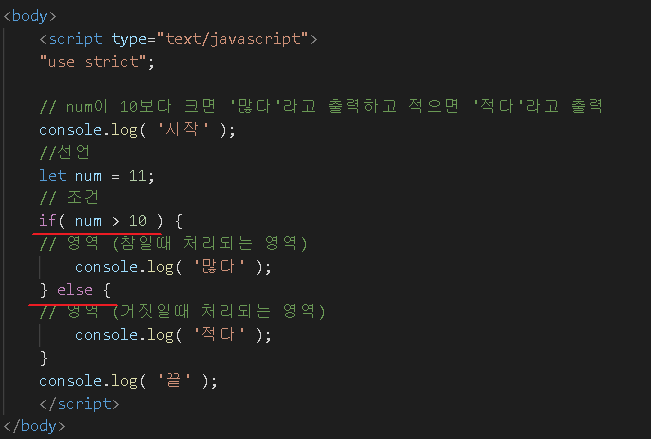
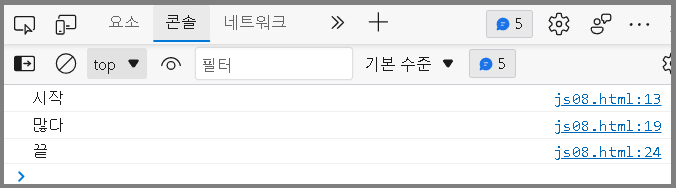
예제1)


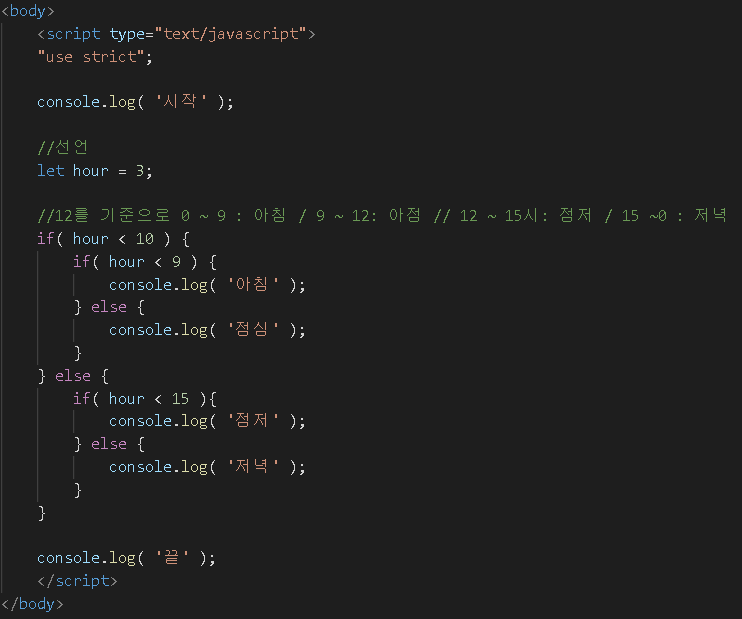
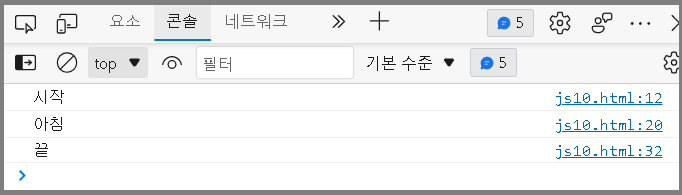
예제2)


예제3)


'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 변수( 전역 / 지역 ), 형변환( 숫자형 / 문자열 / 논리값 ) , 경고창, 확인창, 타이머 (0) | 2022.05.13 |
|---|---|
| [ JavaScript ] 반복문( for / while / do-while ) / 점프문( break / continue ) / 함수 (0) | 2022.05.13 |
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |
| [ HTML ] iframe, forms (0) | 2022.05.11 |
| [ HTML ] 리스트( List ), 테이블( Table ) 태그 (0) | 2022.05.11 |




