| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- where
- 정보처리기사필기요약
- BufferedReader
- 프로그래머스 sql 고득점 kit
- order by
- select문
- 데이터 조회
- 반복문
- Git
- 개발자
- 프론트엔드
- 정보처리기사
- scanner
- 알고리즘
- 자바
- 자바스크립트
- 입출력
- 메서드
- 리눅스
- SQL
- String클래스
- DML
- 백엔드
- 클래스
- select
- 형변환
- 웹개발
- StringBuilder
- Linux
- for문
- JavaScript
- 프로그래밍
- 프로그래머스 SQL
- MySQL
- 백준
- 예외처리
- sql문
- html
- Java
- github
- Today
- Total
ToBe끝판왕
[ HTML ] iframe, forms 본문


iframes
iframe은 html 안에서 다른 html을 볼수 있게 하는 명령어

※ 테두리와 스크롤 지우기 : 속성 = framebortder="0" scrolling="no" 추가
- 밑의 결과처럼 해당 사이트를 html 문서 안에서 볼수 있게 됨

▶ 특정 url을 iframe 에 넣기
target="child" 라는 속성값을 설정하고 iframe 태그안에 name="child"을 적으면
iframe에서 해당페이지가 보인다.
즉, 사용자가 '전자신문'를 누르면 target=child라는 데이터가 생성되고
iframe은 child 데이터를 가져와서 띄우게 된다.


forms
웹페이지 상에서 사용자의 압력을 받기 위해서 사용되는 태그 <form>
<!doctype html>
<html>
<head>
<title>난 제목</title>
<meta charset = "utf-8" />
</head>
<body>
<form>
<!-- 한 줄 입력 -->
입력1 : <input type="text" /><br /><br />
입력1 : <input type="text" size="50" /><br /><br />
입력1 : <input type="text" size="50" maxlength="20" /><br /><br />
입력1 : <input type="text" size="50" maxlength="20" value="초기값" /><br /><br />
입력1 : <input type="text" size="50" maxlength="20" value="초기값" readonly /><br /><br />
입력1 : <input type="text" size="50" maxlength="20" placeholder="값입력"/><br /><br />
<!-- 여러 줄 입력-->
<textarea></textarea><br /><br />
<textarea rows="5" cols="50" >초기값</textarea><br /><br />
<!-- 암호 입력 -->
<input type="password" /><br /><br />
<!-- 선택
다중선택/ 단일선택-->
<input type="checkbox" name="r"/>사과<br />
<input type="checkbox" name="r" checked/>수박<br />
<input type="checkbox" name="r"/>참외<br />
<br />
<input type="radio" name="r"/>사과<br />
<input type="radio" name="r" checked/>수박<br />
<input type="radio" name="r"/>참외<br />
<br />
<select>
<option>사과</option>
<option>수박</option>
<option selected>참외</option>
</select>
</form>
</body>
</html>
▶ 일반 입력상자
- 사용자에게 텍스트를 받아 입력가능한 상자
- 입력상자의 크기 : size 속성
- 입력글자수의 제한 : maxlength 속성
- 입력상자의 초기값 : value 속성
- 입력상자안의 예시글 : placeholder 속성
- 입력상자의 읽기 전용 : 초기값 설정 후, 사용자가 바꾸지 못하게 하기 위해서 readonly 속성 ( 커서가 생기지 않아 바꾸기 불가능 )
- 비밀번호 입력상자 만들기 : <input type="password" > 명령어 사용 ( 실제 암호화 X , 사용자가 입력한 값 볼수 없게 한다. )
- 여러글 쓰는 입력상자 만들기 : <textarea></textarea> 태그 사용 ( 크기 지정 가능 : row, cols 속성 통해서 )
▶ 선택 상자
· 다중 선택상자 : 여러개 체크 가능한 상자 < input type="checkbox"> 명령어 사용
( 미리 체크되게 할려면, checked 속성 사용 )
· 단일 선택상자 : <input type="radio" name=" " > 명령어 사용
( name값을 반드시 설정, 같은 선택박스들은 같은 name 지정)
( name을 설정하지 않으면 다중선택상자가 되버린다. )
· 단일 / 다중 선택 동시상자 : <select> 태그 사용
( <option>태그를 <select> 안에 사용한다. , selected는 초기선택값을 가리킨다. )
( 다중선택을 할려면, multiple 속성을 추가 )


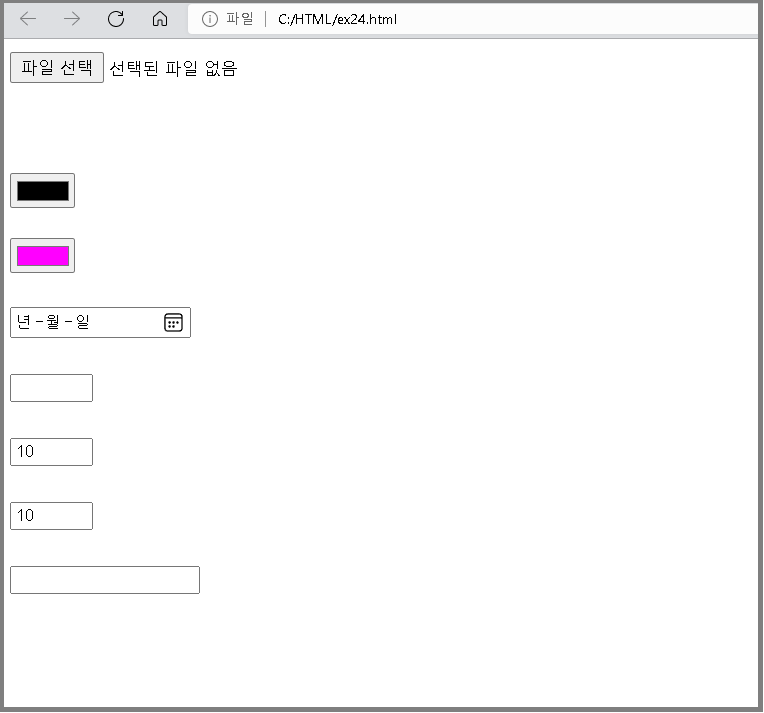
▶ 파일 업로드 : <input type="file" > 사용
( 실제로 업로드되지 않고 파일의 이름을 보여준다.)
▶ 숨긴데이터 : <input type="hidden> 사용
( 웹브라우저 상에 사용자가 데이터를 볼수 없게 만든다.)
▶ RGB 상자 : 색상 상자를 만들고 value값은 16진수로 표현
( 16진수로 표현하는 색상을 알수 있는 사이트 )
HTML Color Picker
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
▶ 날짜 상자 : <input type="date" > 사용
( 특정한 날짜를 기준으로 사용할시, value 속성 사용 ex) value="2020-05-05 )
▶ 숫자 상자 : min 속성 / max 속성을 적용하여 최소값과 최대값을 부여할수 있다.
( step 속성을 이용하여 증가 / 감소값의 단위를 설정 , value 속성 이용하여 초기값 설정 가능 )
▶ 전송버튼 : <input type="submit" > 사용
( value 속성을 설정하면 버튼의 이름이 바뀐다. )
입력상자에 name을 설정해야 전송이 가능하다.


전송하기를 누르면 url에 서 전송값을 가지고 가는것을 확인할수 있다.



'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
|---|---|
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |
| [ HTML ] 리스트( List ), 테이블( Table ) 태그 (0) | 2022.05.11 |
| [ HTML ] 기본적인 태그 (0) | 2022.05.11 |
| [ HTML ] HTML 정의 & 기본 구조 (0) | 2022.05.11 |




