Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- select
- 예외처리
- 클래스
- 알고리즘
- html
- 백엔드
- 정보처리기사필기요약
- 백준
- 웹개발
- Git
- Linux
- String클래스
- StringBuilder
- BufferedReader
- 자바스크립트
- DML
- order by
- where
- 프로그래머스 SQL
- 데이터 조회
- SQL
- sql문
- 리눅스
- scanner
- Java
- JavaScript
- 형변환
- 개발자
- for문
- 정보처리기사
- MySQL
- 자바
- github
- 프로그래머스 sql 고득점 kit
- 프론트엔드
- 입출력
- 반복문
- select문
- 메서드
- 프로그래밍
Archives
- Today
- Total
ToBe끝판왕
[ HTML ] 기본적인 태그 본문
반응형

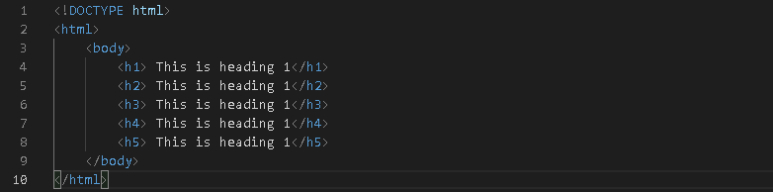
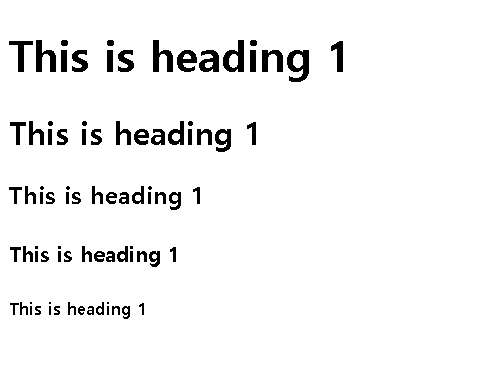
머릿글
<h1> 부터 <h6> 까지 있으며, 숫자가 커질수록 글자가 작아진다.


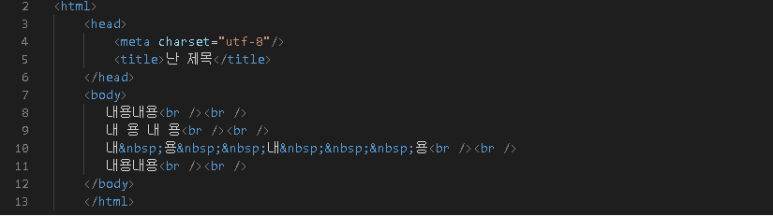
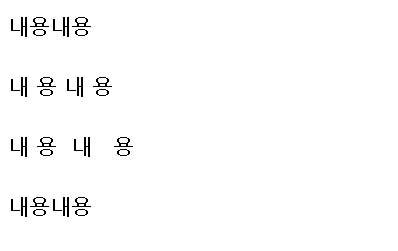
엔터키 역할 br , 스페이스키 역할
<br />태그는 닫는태그가 없으며 엔터를 넣을 위치에 사용하면 된다.


HTML 주석
<!-- -- > 태그를 이용하여 주석을 단다.

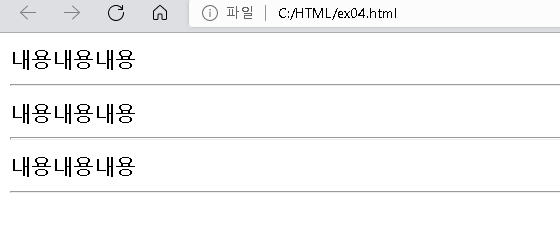
수평선 그리기 <hr />
문단을 의미적으로 분리하고자 할때 사용한다. ( 닫는 태그는 없음 )


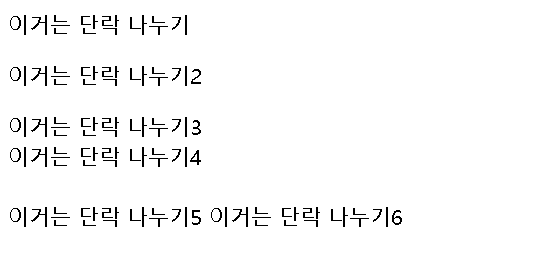
단락 태그
- <p></p> 태그로 단락 구분, 엔터가 두번이 처지는 효과
- <div></div> 태그로 단락 구분, 엔터가 한번 처지는 효과 ( div태그안에 div태그 사용 가능)
- <span></span> 태그는 영역만 구분해준다.


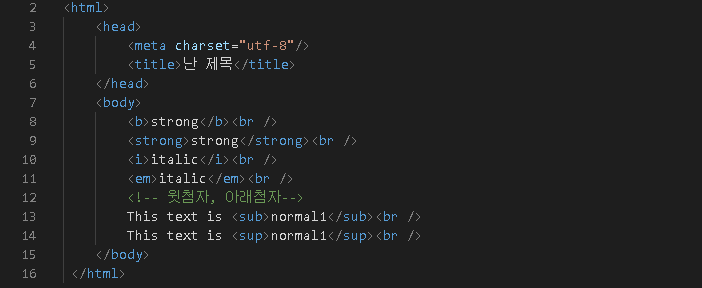
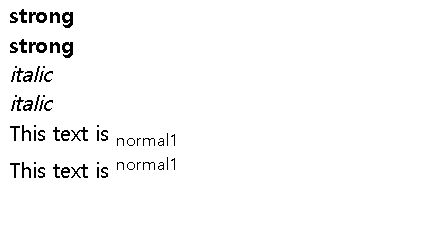
텍스트 강조 태그
- <b></b> 태그는 글자를 굵게 표시하는 태그
- <strong></strong> 태그는 글자를 굵게 표시하는 태그 ( <b> 태그보다 권고한다. )
- <i> 태그는 글자를 기울여서 표시하는 태그
- <em> 태그는 강조된 텍스트를 표현
- <sub>, <sup> 태그는 윛첨자, 아래첨자 표현


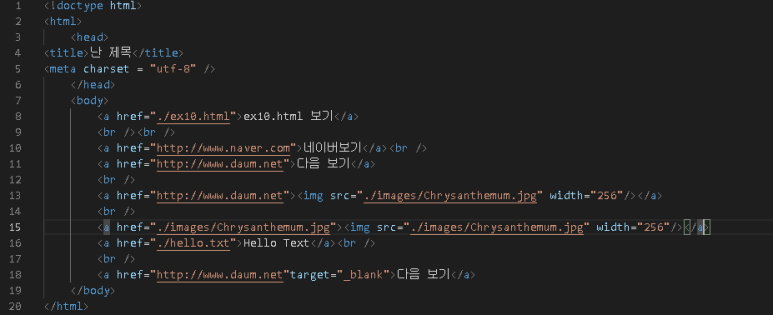
링크 연결 태그
- <a href="경로/파일명" or "url"> 태그 사용
- <a></a>태그는 하이퍼링크를 정의하고, href 속성은 링크로 이동페이지의 url을 지정
( 속성은 HTML태그에 대한 추가적인 정보를 제공해준다. )

※ <a href="./html.7z"> </a> 태그를 쓰면 다운로드가 된다.
※ < a href=""> 태그에서 target 속성을 이용하면 , 새로운탭에 결과가 띄어진다.
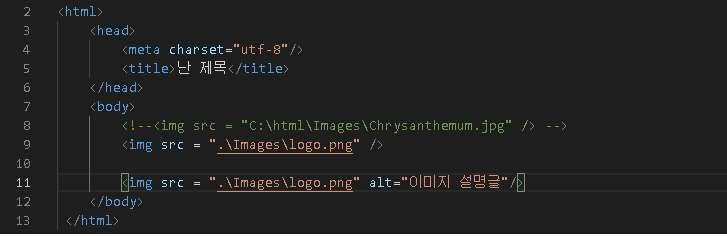
이미지 삽입 태그
▶ 이미지를 불러올때 경로는 2가지로 나뉜다.
1) 절대경로 : 절대적인 위치
컴퓨터상에 경로 : 드라이브 경로
ex) C:\HTML\images\beach.bmp
url상에 경로 : 도메인 경로 또는 이미지( 오른쪽버튼 - 이미지 주소복사 )
2) 상대경로 : 현재 보고 있는 파일
현재 디렉터리에서 파일을 가져오거나 폴더로 들어갈 때 : 도트( ./)
현재 디렉터리가 아니라 한 단계 전 폴더(상위 디렉터리)에서 이미지를 가져오거나 폴더로 들어갈 때 : 도트 두 개 (../)


이미지삽입 태그 사용시, 보통 상대경로를 많이 사용한다.
태그의 필수 alt 속성은 <img> 어떤 이유로 이미지를 표시할수 없는 경우,
이미지에 대한 대체 텍스트를 지정합니다.
태그의 필수 src속성은 표시할 이미지의 경로를 지정합니다.
※ width 는 이미지의 가로길이 , height 는 이미지의 세로길이를 나타낸다.
반응형
'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
|---|---|
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |
| [ HTML ] iframe, forms (0) | 2022.05.11 |
| [ HTML ] 리스트( List ), 테이블( Table ) 태그 (0) | 2022.05.11 |
| [ HTML ] HTML 정의 & 기본 구조 (0) | 2022.05.11 |
Comments




