| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- select문
- 프로그래머스 SQL
- JavaScript
- for문
- 자바
- 예외처리
- 프론트엔드
- 데이터 조회
- scanner
- Java
- BufferedReader
- 백준
- Linux
- 정보처리기사
- 프로그래머스 sql 고득점 kit
- 입출력
- 프로그래밍
- 알고리즘
- order by
- 자바스크립트
- 정보처리기사필기요약
- 리눅스
- html
- 형변환
- 개발자
- select
- github
- MySQL
- 클래스
- where
- SQL
- 메서드
- 웹개발
- DML
- String클래스
- 백엔드
- StringBuilder
- 반복문
- sql문
- Git
- Today
- Total
ToBe끝판왕
[ HTML ] 검색사이트 구현, 동영상 넣기 본문

검색사이트 구현하기
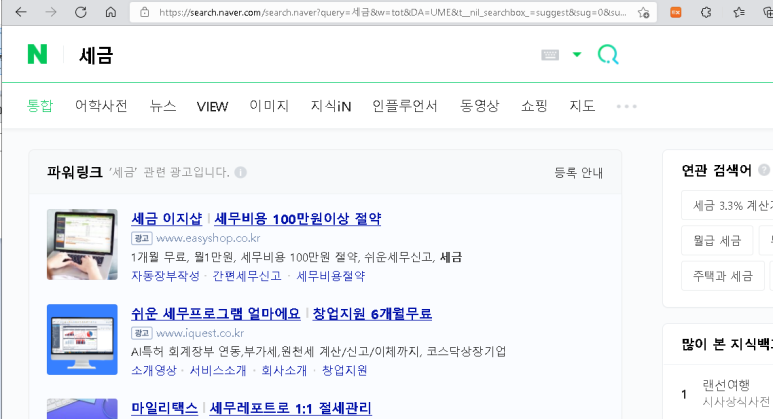
1) Naver에서 검색 url을 복사한다.
? 을 기준으로 앞부분은 전송될 페이지
? 을 기준으로 뒷부분은 전송 데이터
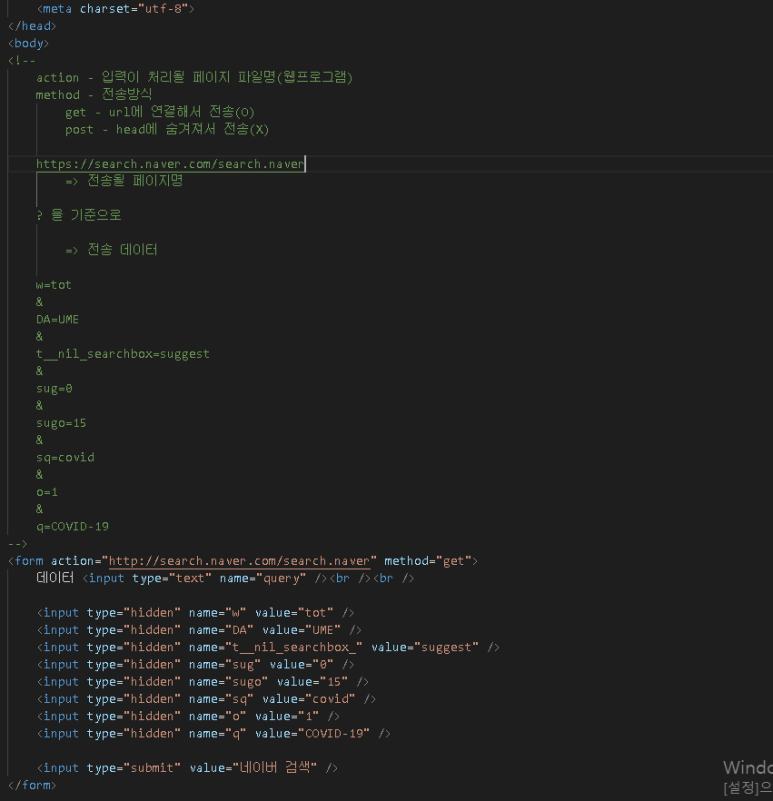
2) html에서 <from> 태그 이용하여 만든다.
<form>태그에서 action 속성에 전송될 페이지를 입력
( action = "https://search.naver.com/search.naver )
3) 네이버 검색 링크에서 데이터 이름과 데이터값을 나눠준다.
? 오른쪽 있는 query=covid를 데이터이름=데이터값 이라고 할수 있다.
따라서 input type="text" name="query" 로 설정한다.
4) 나머지 데이터이름=데이터 값도 작성
가운데 & 를 지워주고 name과 value값을 설정해 준다.

5) 텍스트 상자에서 검색해서 잘 실행되는지 확인


동영상넣기
- html에서 비디오를 넣으려면 < video > 태그 사용
- 첫번째 source 를 실행하고 실행이 되지 않으면, 두번째 source
두번째 source도 실행이 안되면 Your browser~ 멘트가 띄어진다.
- 사용자가 재생을 컨트롤 할수 있게 controls="controls" 속성을 추가해준다.


SVG도형 만들기
svg 태그에 대한 자료는 해당 링크를 참고
HTML SVG
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
- svg 태그는 도형을 만들수 있는 태그
( 활용하여 그래프 만들기도 가능 )
- 테두리는 stroke 와 stroke-width 속성 추가


'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 반복문( for / while / do-while ) / 점프문( break / continue ) / 함수 (0) | 2022.05.13 |
|---|---|
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
| [ HTML ] iframe, forms (0) | 2022.05.11 |
| [ HTML ] 리스트( List ), 테이블( Table ) 태그 (0) | 2022.05.11 |
| [ HTML ] 기본적인 태그 (0) | 2022.05.11 |




