| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- select문
- 자바스크립트
- 백준
- 웹개발
- String클래스
- github
- 프론트엔드
- Linux
- 정보처리기사필기요약
- 예외처리
- 프로그래밍
- select
- SQL
- 반복문
- html
- scanner
- 자바
- where
- 백엔드
- 개발자
- 정보처리기사
- 리눅스
- for문
- Git
- DML
- 데이터 조회
- 프로그래머스 sql 고득점 kit
- BufferedReader
- 프로그래머스 SQL
- 알고리즘
- sql문
- 메서드
- StringBuilder
- 형변환
- JavaScript
- 클래스
- MySQL
- order by
- 입출력
- Java
- Today
- Total
ToBe끝판왕
[ JavaScript ] 반복문( for / while / do-while ) / 점프문( break / continue ) / 함수 본문
[ JavaScript ] 반복문( for / while / do-while ) / 점프문( break / continue ) / 함수
업그레이드중 2022. 5. 13. 11:07
제어구문

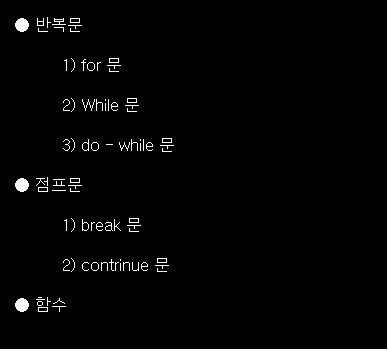
반복문
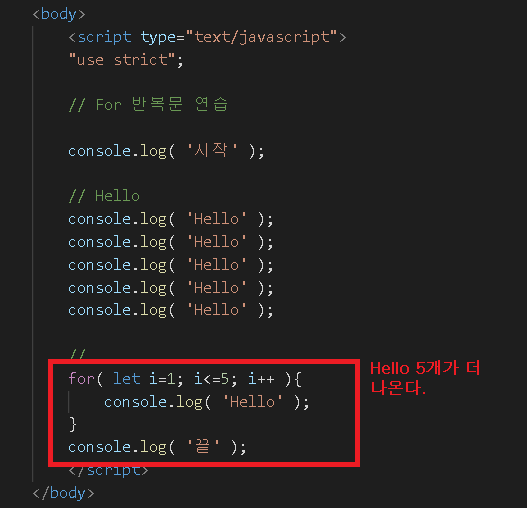
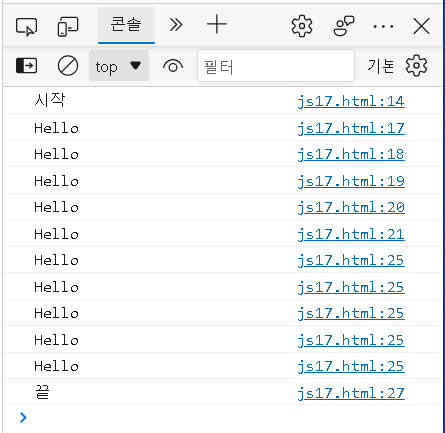
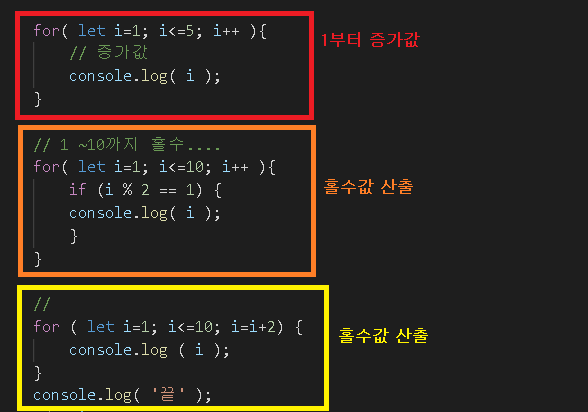
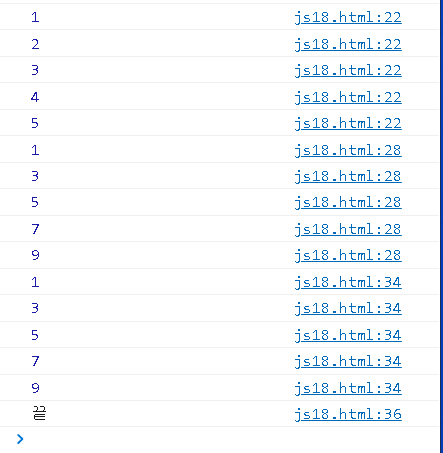
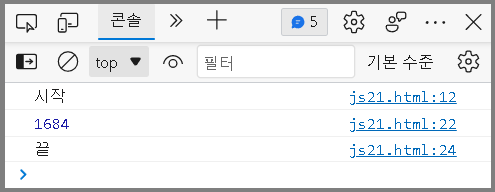
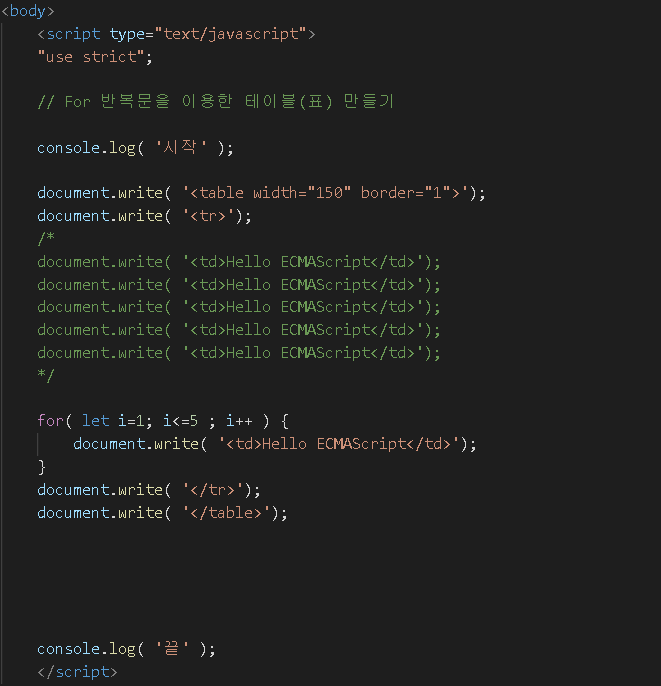
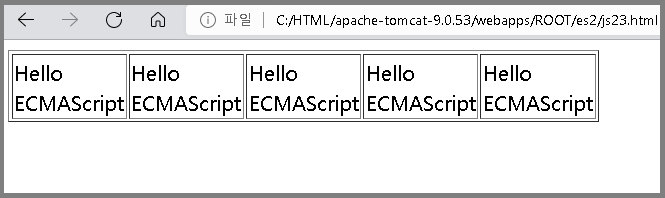
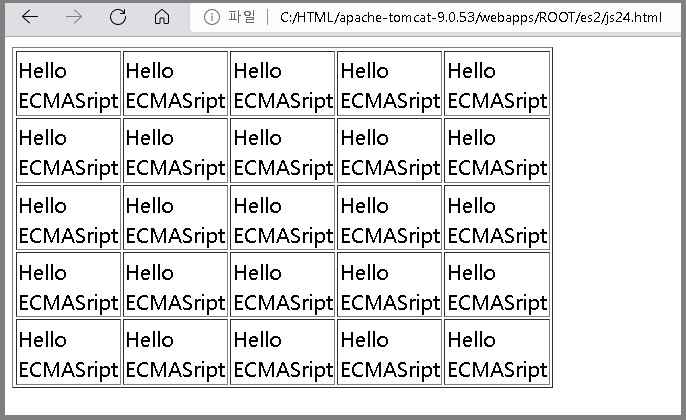
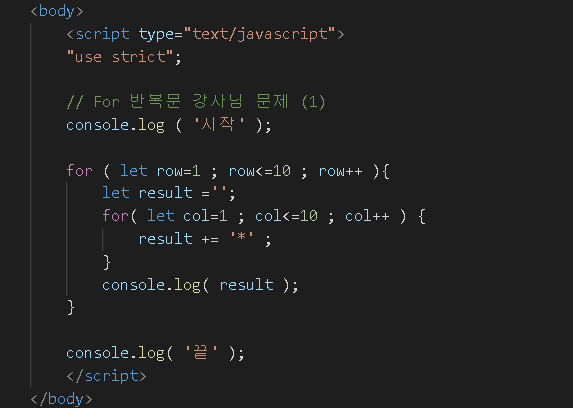
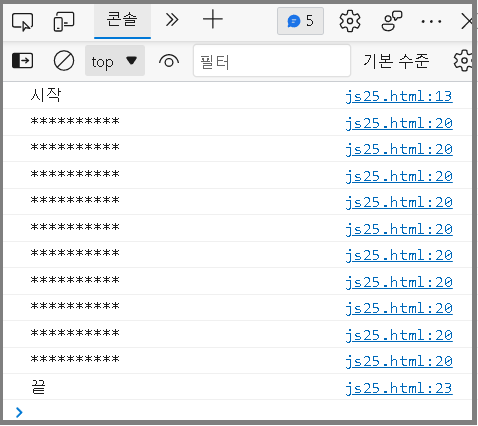
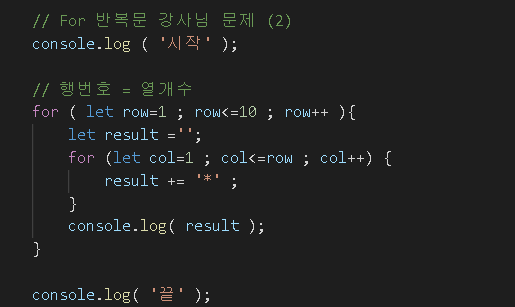
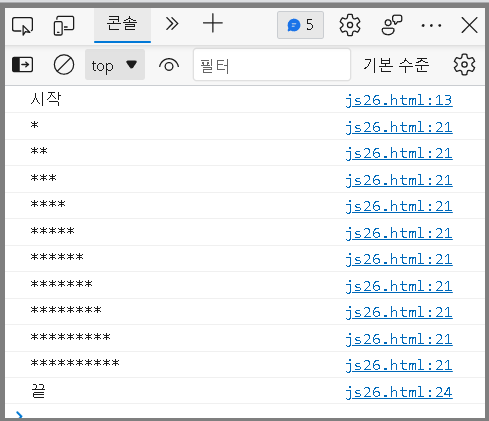
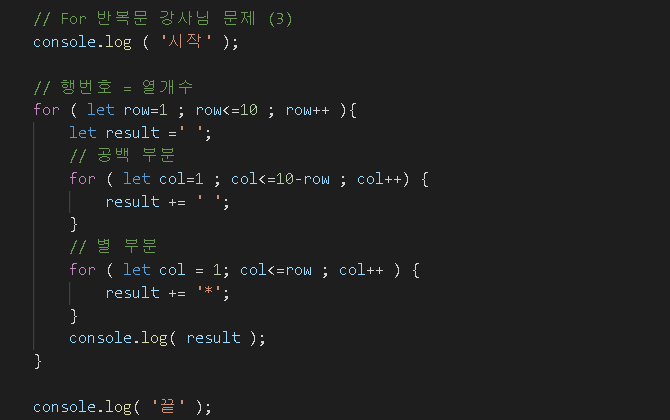
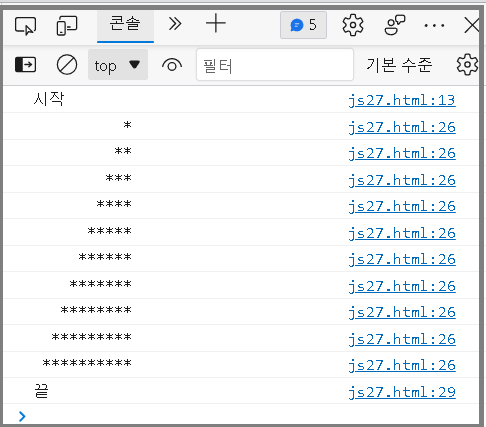
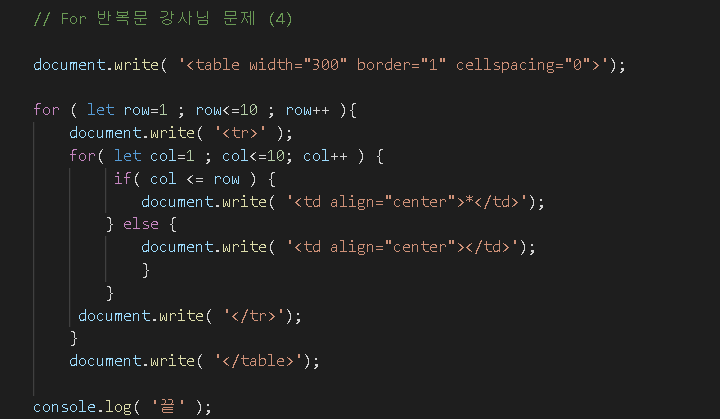
▶ for문 연습
ex1)


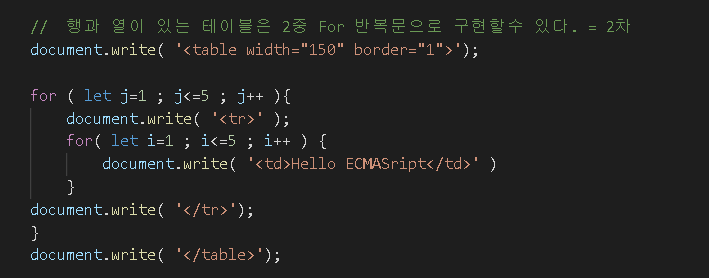
ex2 )


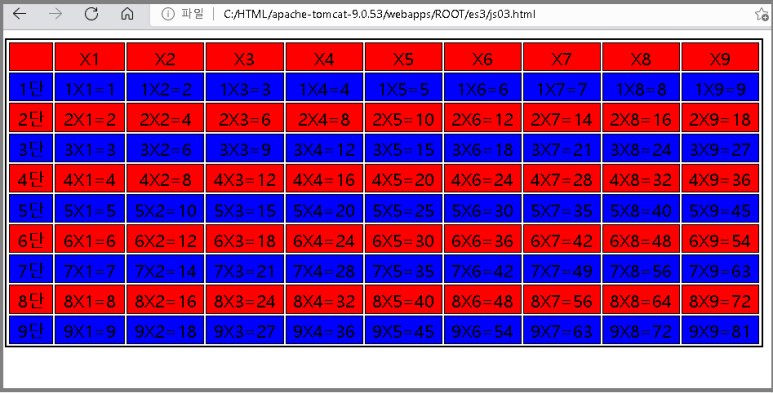
ex3 )


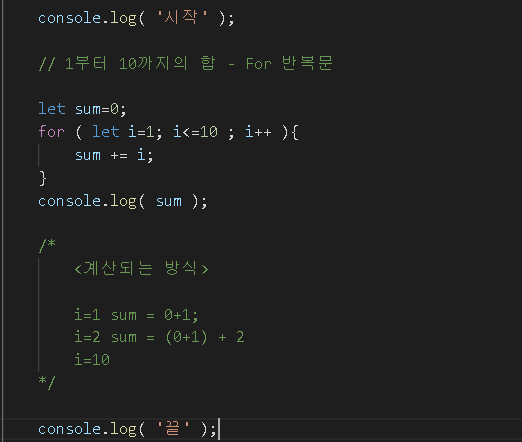
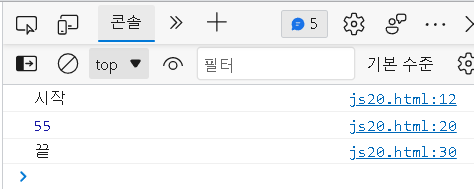
ex4 )


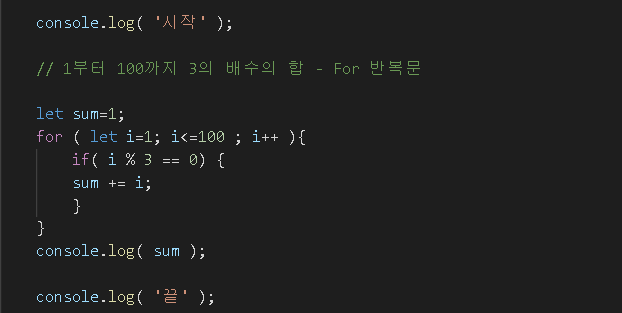
ex5 )


ex6 )


ex7 )


ex8 )


ex9 )


ex10 )


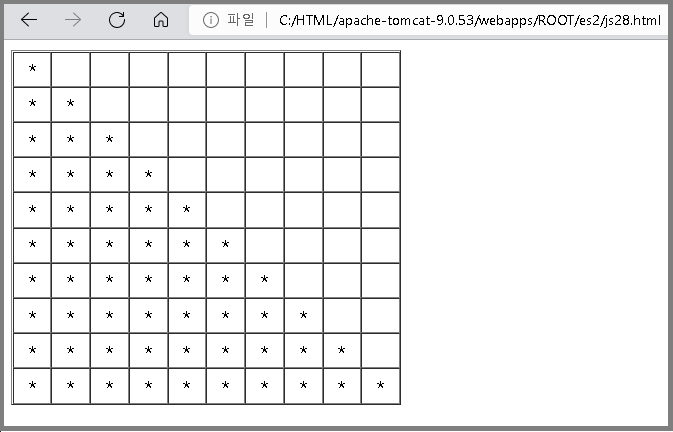
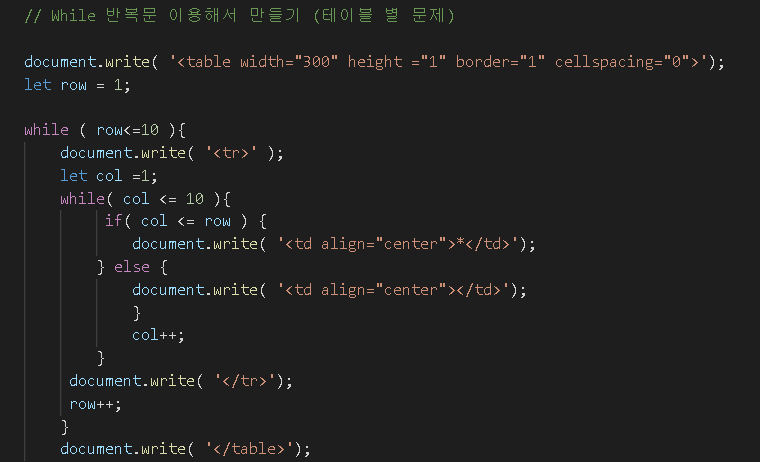
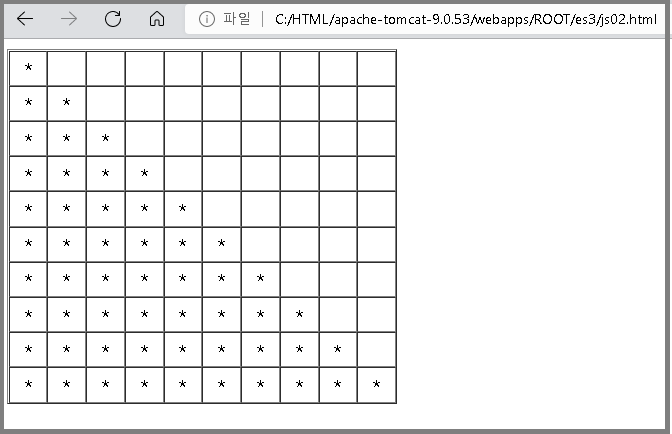
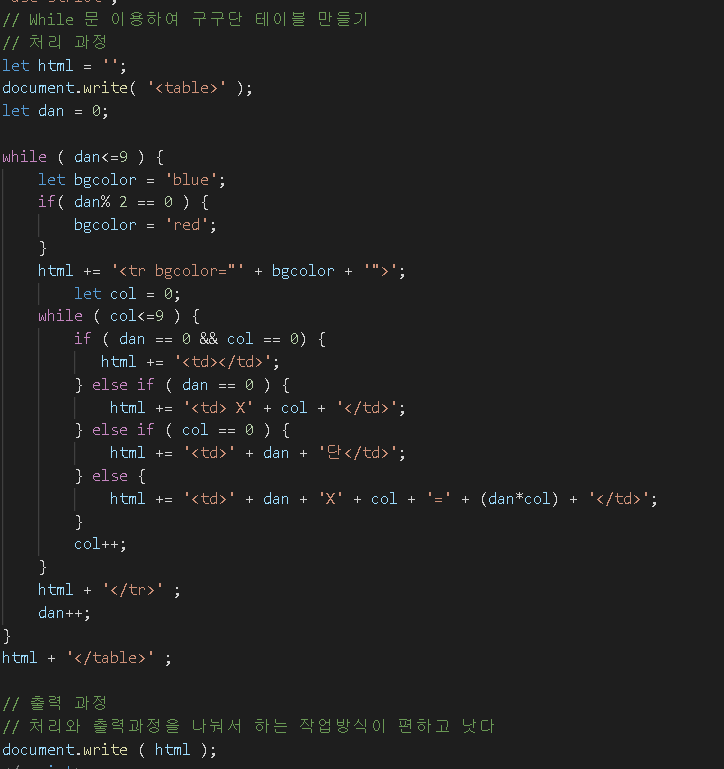
▶ while문 연습
ex1 )


ex2 )


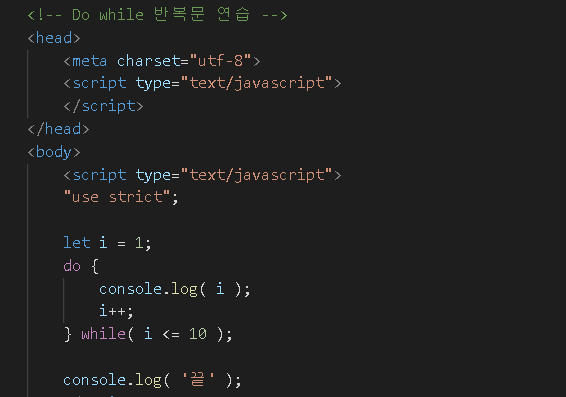
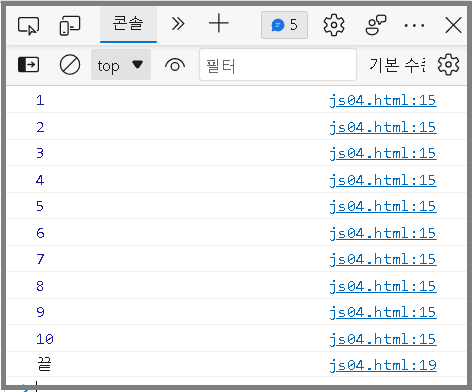
▶ do - while문 연습
먼저 문장을 실행하고 마지막 조건식을 평가해서 반복할지 하지 않을지를 결정하는 반복문


점프문
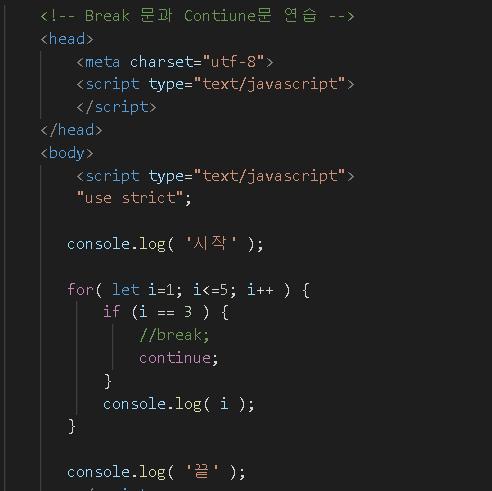
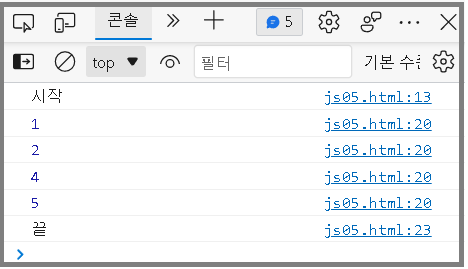
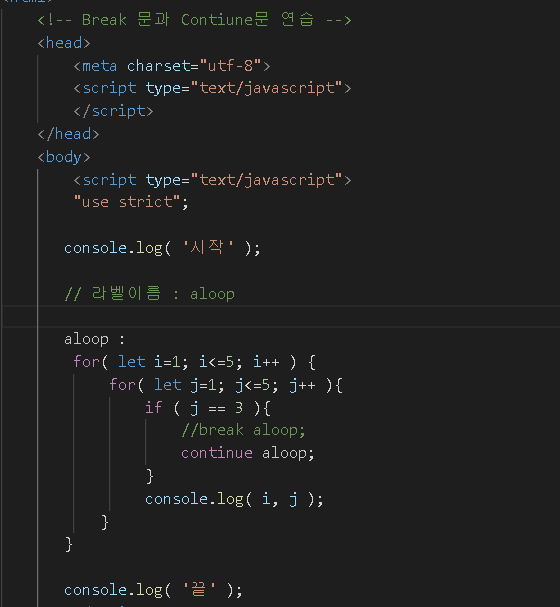
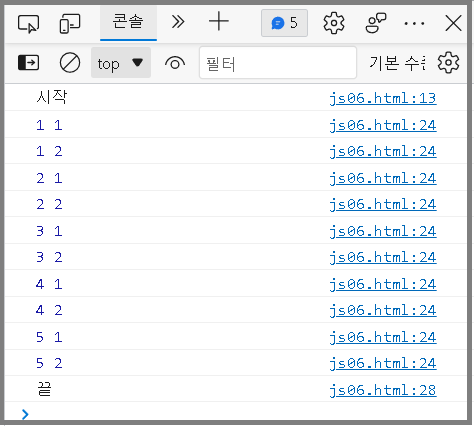
▶ break문 / continue 문 연습
· break 문
반복문이나 switch문 수행중 강제로 제어문을 끝내려면 break ; 을 사용
사용하면 가장 가까운 반복문이나 switch문을 빠져나온다.
(라벨을 사용하면 라벨이 걸린 반복문이나 switch문을 빠져나온다. )
· continue문
반복문 안에서 반복을 멈추고 다시 조건으로 보내기 위해서 사용
(라벨을 사용하면 라벨이 걸린 반복문을 빠져나온다. )
ex1 )


ex2 )


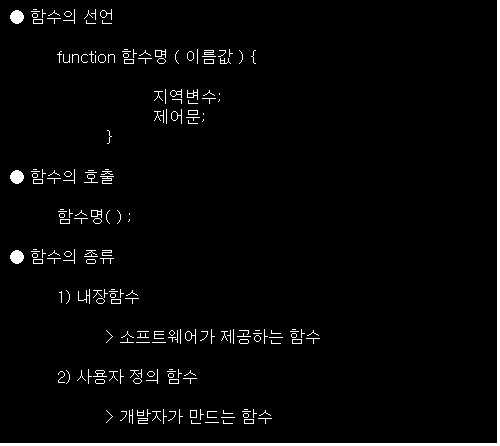
함수
▶ 정의
함수란 특정 기능을 하는 일련의 처리를 하나로 묶어서 저장해놓고
언제든지 호출해서 사용하는 것이다.
입력값을 받으면 미리 저장된 처리를 통해 함수값을 반환한다.

▶ 함수사용 연습
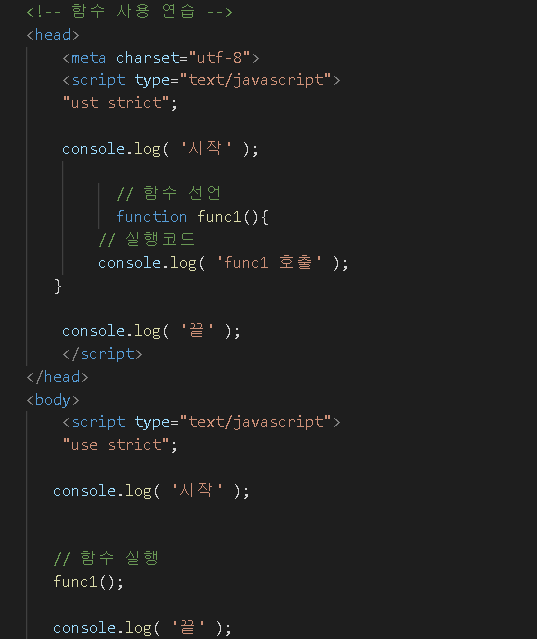
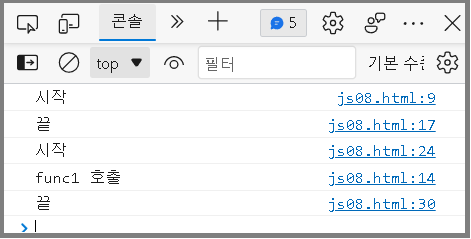
ex1 )


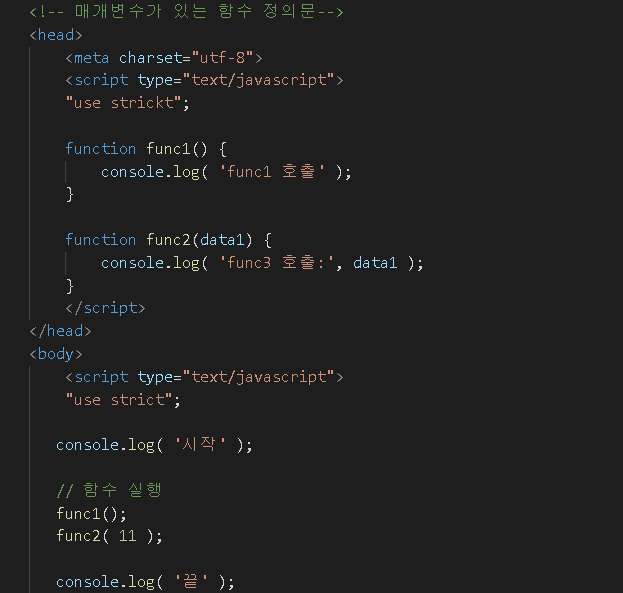
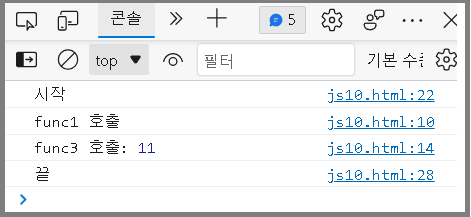
ex2 )


ex3 )
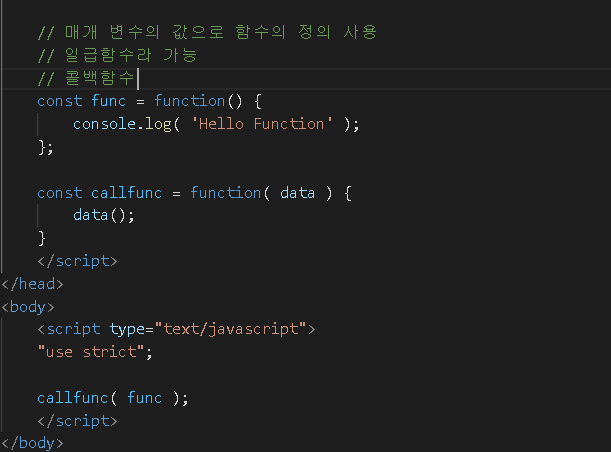
콜백함수 사용
콜백함수란 함수가 함수를 호출하는것을 의미
함수를 변수취급하는 것을 입급함수라 칭한다.


ex4 )
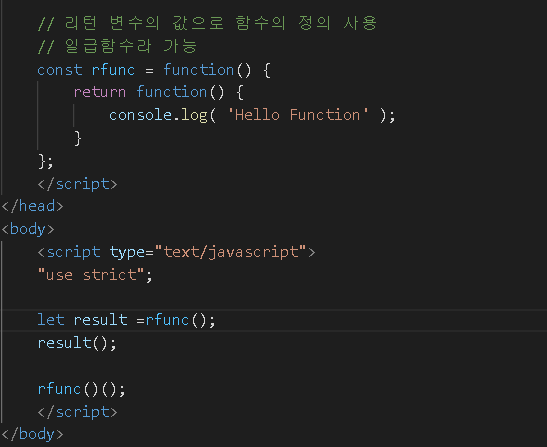
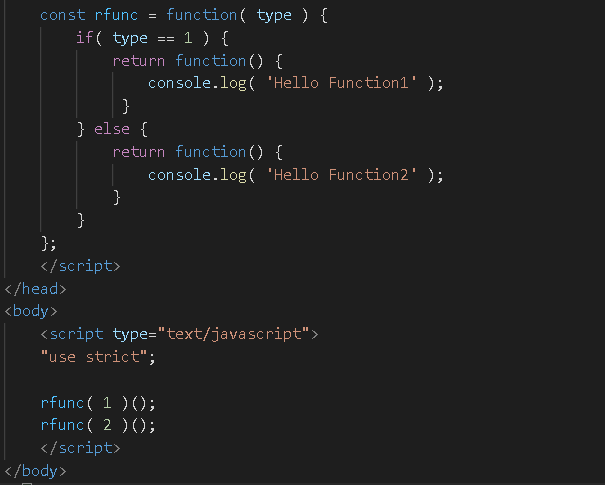
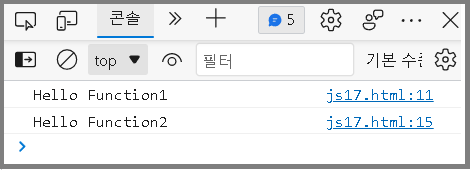
함수의 리턴값으로 함수 선언
rFunc 참조변수에 함수를 저장, 함수의 리턴값으로 새로운 함수 선언
새로운 함수는 result 참조변수에 저장하고 result( ) 를 출력


ex5 )
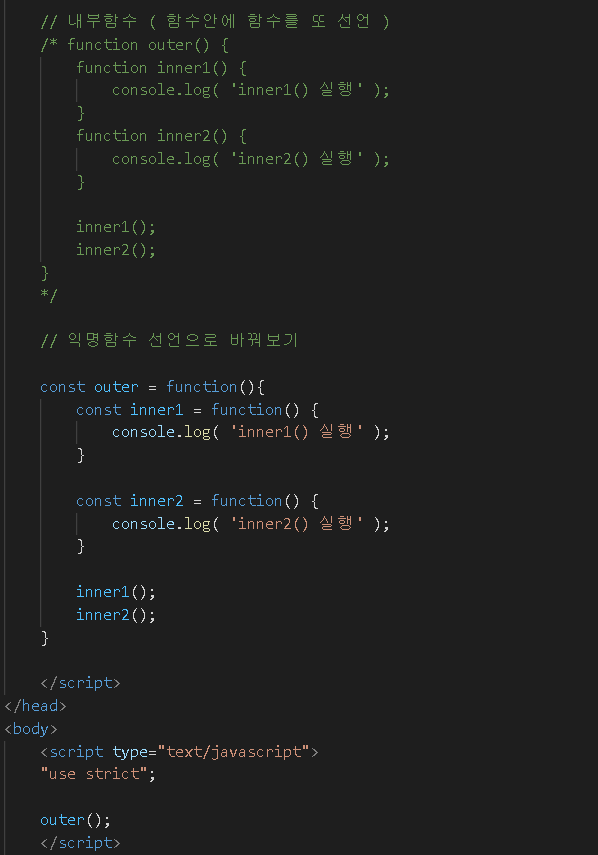
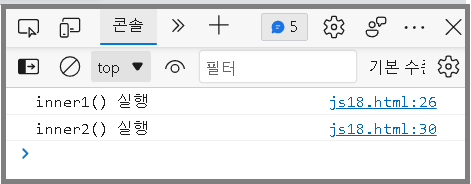
하나의 함수에 여러함수 선언


ex6 )
중첩함수를 사용하는 이유
함수의 내용이 복잡해지는것을 방지하기 위해 하나의 함수 기능을 여러개로 나누어서 사용


ex7 )
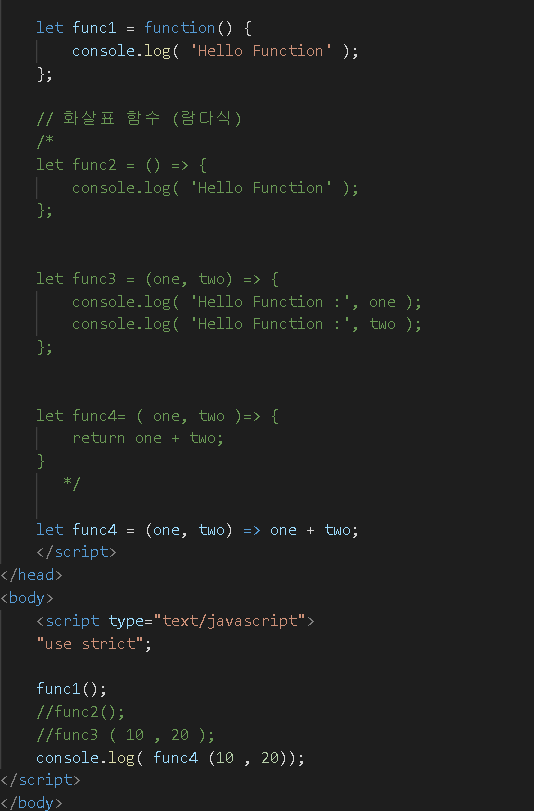
화살표함수로 함수 선언


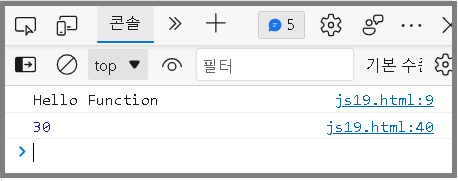
ex8 )


'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 배열, 객체, 함수, 생성자, String 객체 (0) | 2022.05.13 |
|---|---|
| [ JavaScript ] 변수( 전역 / 지역 ), 형변환( 숫자형 / 문자열 / 논리값 ) , 경고창, 확인창, 타이머 (0) | 2022.05.13 |
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |
| [ HTML ] iframe, forms (0) | 2022.05.11 |




