| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 형변환
- 프로그래머스 SQL
- select문
- github
- Git
- Linux
- order by
- 개발자
- for문
- 정보처리기사필기요약
- StringBuilder
- 메서드
- 백준
- 웹개발
- SQL
- Java
- 프로그래밍
- 정보처리기사
- 자바스크립트
- MySQL
- sql문
- JavaScript
- html
- 자바
- 데이터 조회
- 프론트엔드
- scanner
- BufferedReader
- 클래스
- 백엔드
- 알고리즘
- 예외처리
- 리눅스
- DML
- String클래스
- 입출력
- 프로그래머스 sql 고득점 kit
- select
- where
- 반복문
- Today
- Total
ToBe끝판왕
[ JavaScript ] 배열, 객체, 함수, 생성자, String 객체 본문
[ JavaScript ] 배열, 객체, 함수, 생성자, String 객체
업그레이드중 2022. 5. 13. 12:28

배열
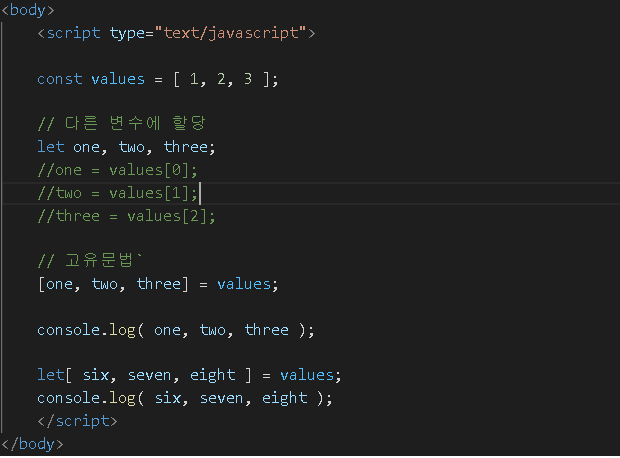
▶ 비구조화 할당으로 배열선언
아래와 같은 방법으로 배열을 할당하는것을 비구조화 할당 이라고 한다.
즉, 여러개의 변수를 배열화해서 할당하는것을 의미
const values = [1, 2, 3];
//비구조화 할당
[one, two, three] = values;아래와 같은 방법으로도 할당 가능
let [one, two, three] = values;
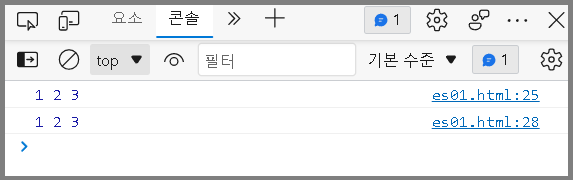
만약, 좌변의 변수 개수가 우변 배열의 요소 수보다 작을 경우, 좌변 변수 개수만큼만 저장
좌변의 변수개수가 우변 배열의 요소 수보다 클 경우, 남는 좌변의 변수는 undefined 가 된다.


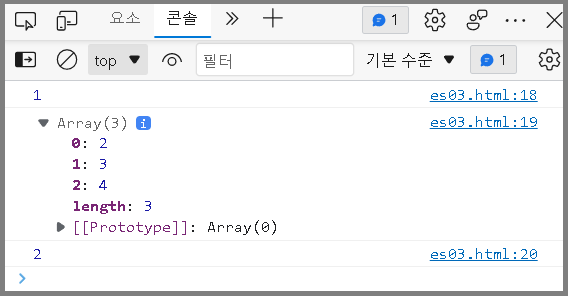
다른 예시 )
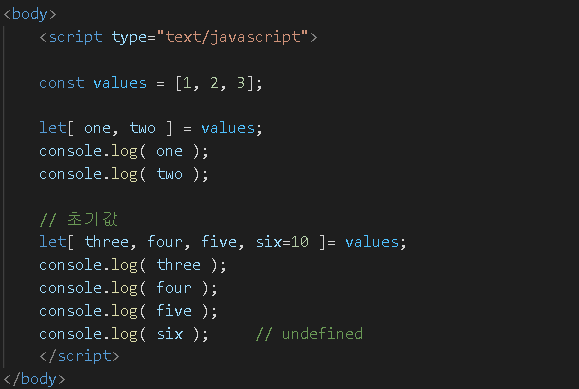
undefined 상황일 경우, undefined 된 변수는 미리 값을 지정해줄수 있다.


다른예시 )
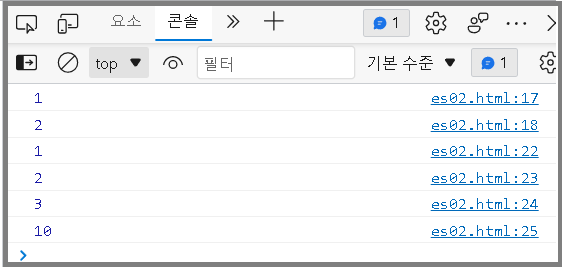
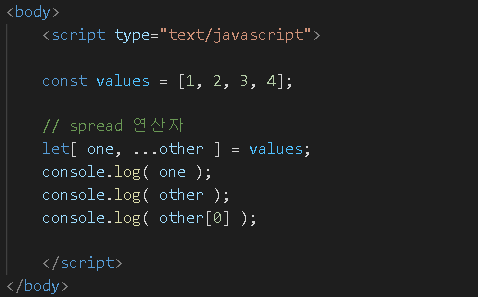
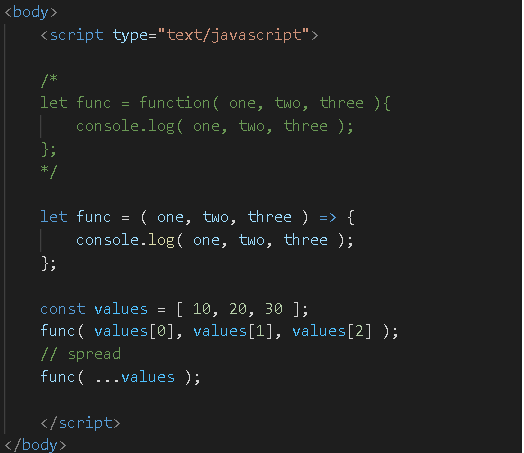
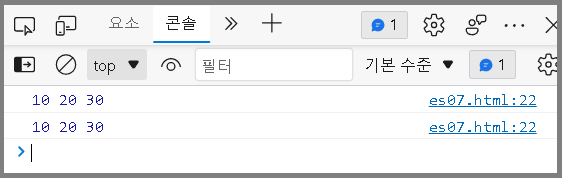
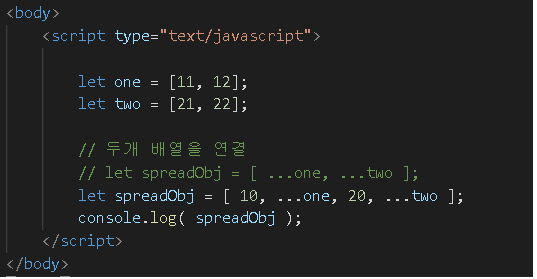
전개연산자 ... (else) 사용
... 은 스프레드(spread) 연산자라고 하며, 나머지배열 값을 other 에 저장한다는 의미


다른예시 )
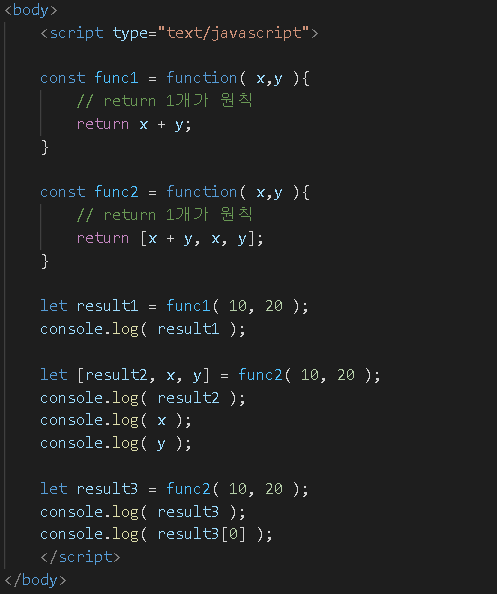
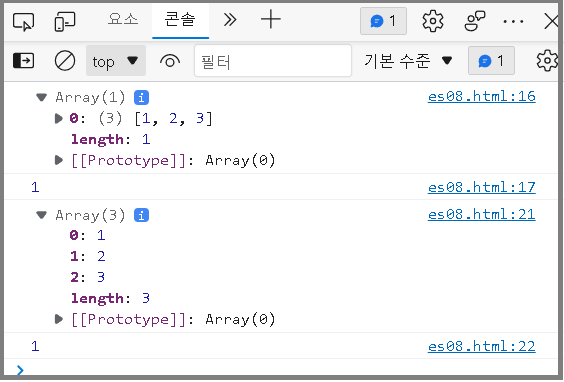
함수 리턴값을 배열로 지정하고 이 리턴값을 저장받을때, 비구조화 할당으로 변수배열에
할당 할수 있다. ( 이 방법으로 함수의 리턴값을 여러개 리턴할수 있다. )


다른예시 )
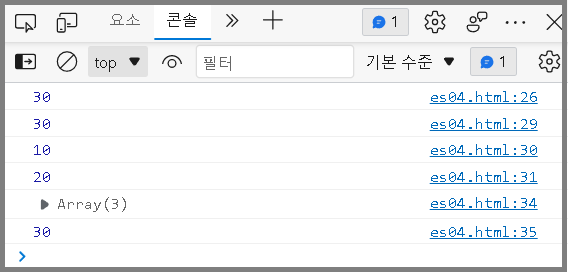
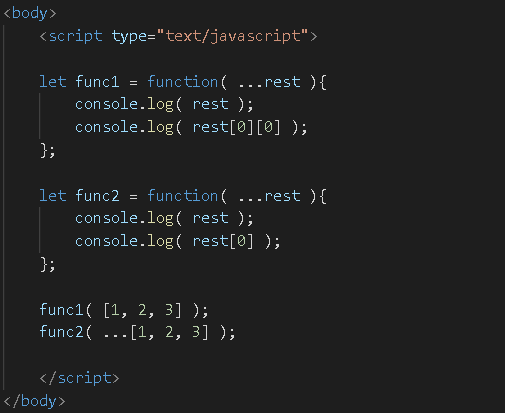
rest 파라미터 사용하기


다른예시 )
화살표 함수로 함수를 정의하고 함수와 같이 사용


다른예시 )


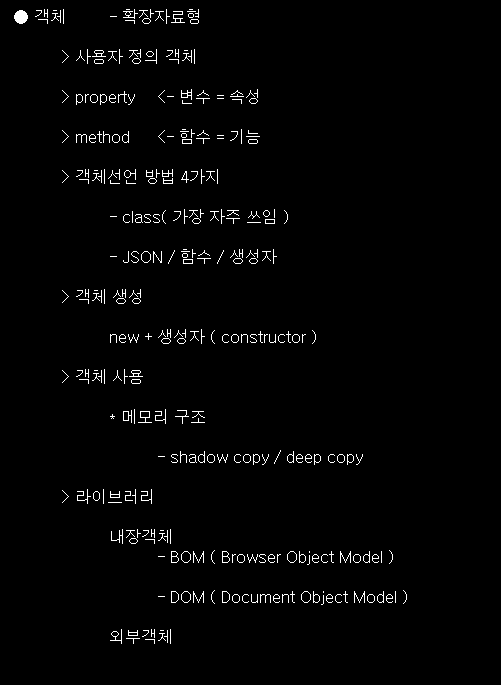
객체
· 객체란 복합자료형의 확장
· 새로운 자료형을 선언하는것이다.
· 이 새로운 자료형에는 속성과 기능이 있다.
속성은 변수( 멤버변수 / 프로퍼티 ) 로 표현, 기능은 함수(메서드) 로 표현

▶ 객체의 생성
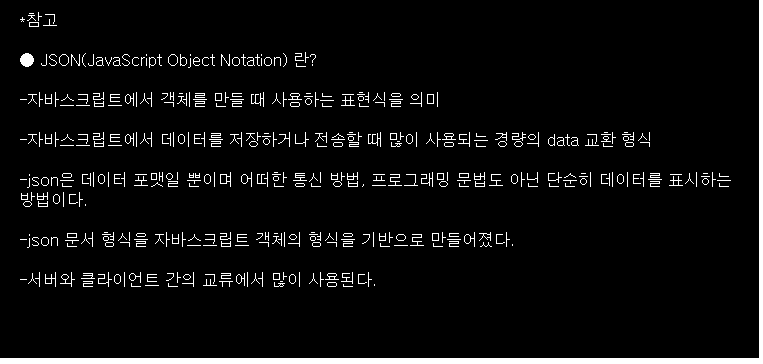
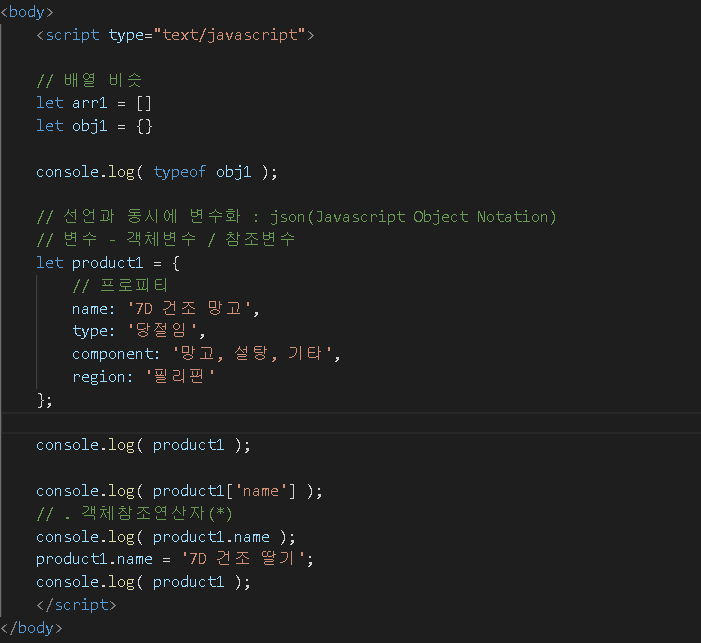
1) 객체 리터럴로 만드는 방법
이 방법을 JSON : JavaScript Object Notation: 자바스크립트 객체 표기법 이라고 한다.
· 자바스크립트의 객체는 이름과 값을 한쌍으로 묶은 집합 , 이름과 값이 한쌍을 이룬것을 프로퍼티라 한다. 그것의 이름을 프로퍼티 이름 또는 키(key) 라고 한다.
· 값으로는 모든 데이터타입의 데이터를 저장 가능하고, 함수의 참조를 값으로 가진 프로퍼티는 메서드라고 한다.
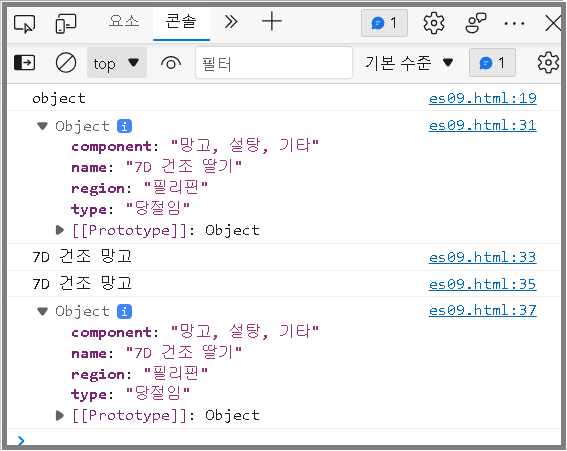
· 아래에서 하나의 키(key) 값을 알고 싶다면 , 마침표 연산자 . 을 사용한다. ( 마침표연산자는 객체를 참조할때 사용된다. )
· 아래에서 마침표 연산자를 이용해서 키의 값을 변경할 수 있다.


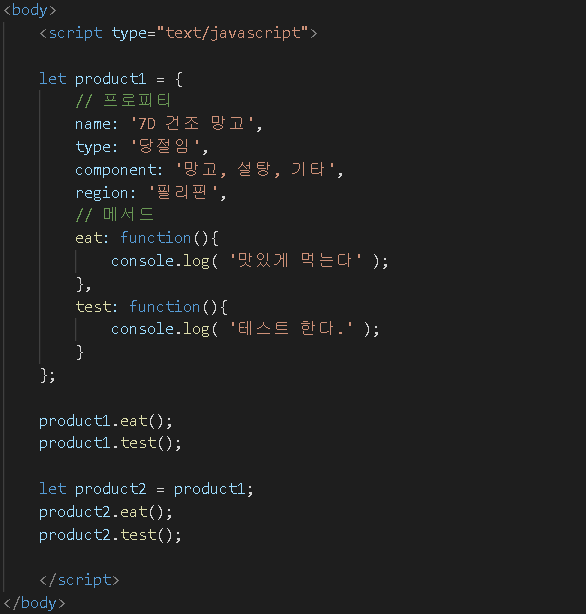
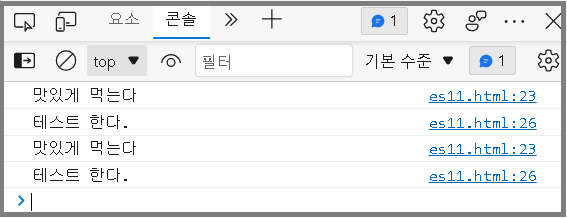
▶ 객체 안에 함수(메서드) 선언하기


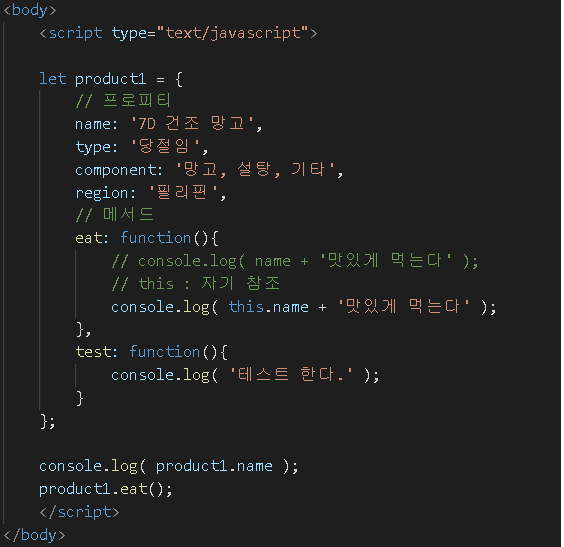
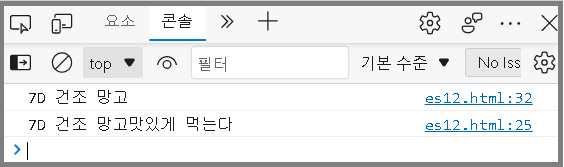
▶ 객체내에서 자신의 객체 필드를 나타내기
this 연산자는 자기 자신을 참조한다.
( 화살표 함수내에서는 this 연산자 사용 안된다. )


<!DOCTYPE html>
<html lang="en">
<head>
<!-- 객체 지향 프로그래밍 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript">
</script>
</head>
<body>
<script type="text/javascript">
let product1 = {
name: '7D 건조 망고',
type: '당절임',
components: '망고, 설탕, 기타',
region: '필리핀',
eat: function(){
console.log( this.name + '맛있게 먹는다' );
},
test: function(){
console.log( '테스트 한다.' );
}
};
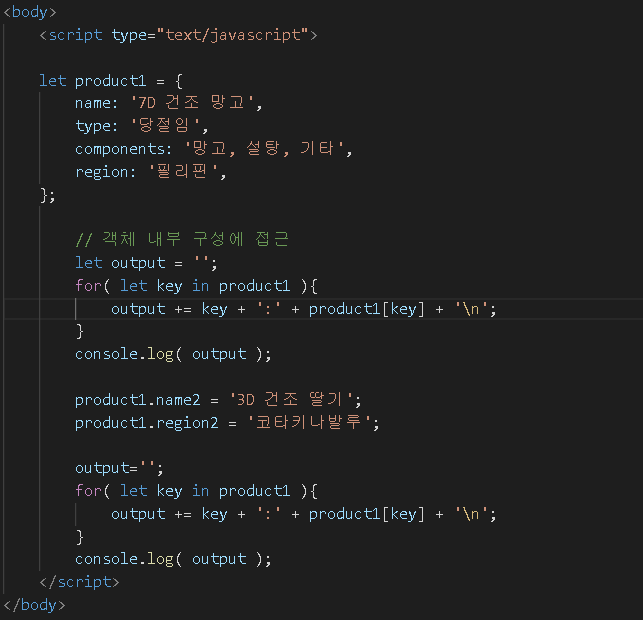
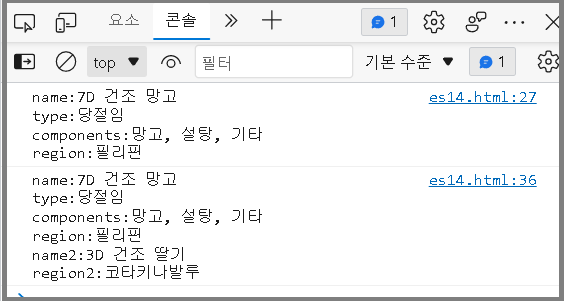
// 객체 내부 구성에 접근
let output = '';
for( let key in product1 ){
output += key + ':' + product1[key] + '\n';
}
console.log( output );
// in 존재 여부
// 객체 내에 특정 키(key) 존재 여부 확인
console.log( 'name' in product1 );
console.log( 'age' in product1 );
console.log( name in product1 );
// 출력
let result ='';
// 문자열로 객체의 값 출력 ( 아래와 같이 )
/*
result += product1.name + '\n';
result += product1.type + '\n';
result += product1.components + '\n';
result += product1.region + '\n';
*/
/*
이때 with () {} 함수를 이용하면 객체 이름을 쓰지 않고
간결하게 표현된다. 또한 주의할점으로 "use Stricrt" 를 사용하면
에러가 나온다.
*/
with(product1){
result += name + '\n';
result += type + '\n';
result += components + '\n';
result += region + '\n';
}
console.log( result );
</script>
</body>
</html>
다른예시 )


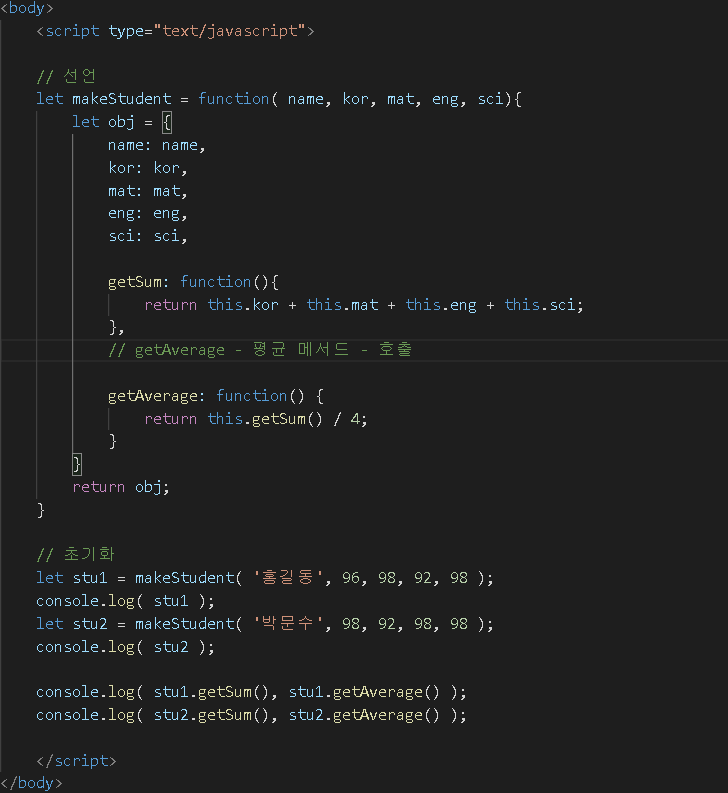
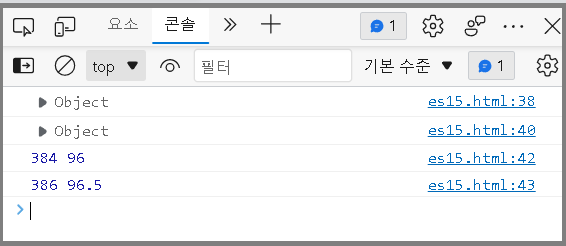
2) 함수를 이용해서 객체 만드는 방법
· 리터럴을 이용해서 객체를 만들면 값이 고정되어 있지만, 함수를 이용해서 만들면 여러가지 값을
넣거나 변경할수 있다.
· 사용자가 객체를 만들 때, 값도 같이 넣어준다.
· 객체를 만들어주는 함수인 makeStudent( name, kor, mat, eng, sci ) 를 만들고 매개변수 값은
name, kor, eng, mat 이다.
· 함수안에서 객체 obj를 만들고 키 값은 name, kor, mat, eng, sci 이고 , 이 키 값들은 매개변수 값들이다.
· 또한, 메서드 getSum , getAverage 도 선언해줄수 있다.
· stu1 과 stu2는 객체를 할당하는 객체변수라고 한다.


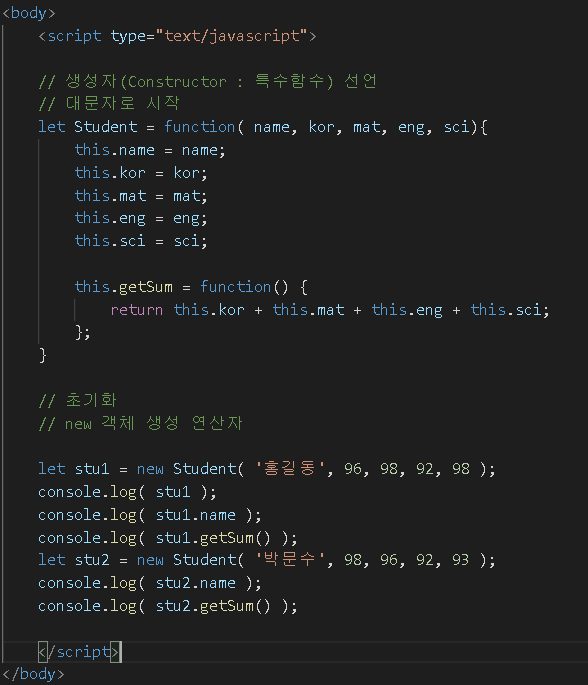
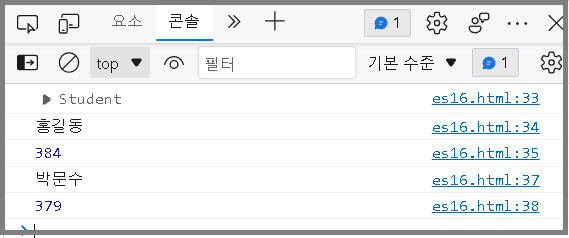
3) 생성자를 이용해서 객체 만드는 방법


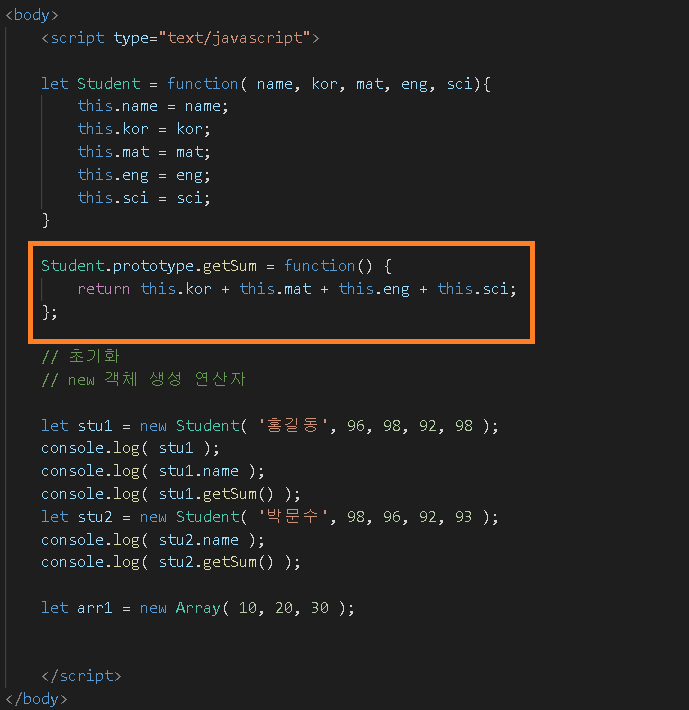
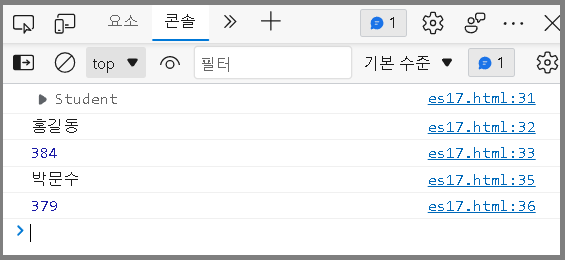
▶ 프로토 타입 사용하기
자바스크립트는 클래스라는 개념이 없다. 그래서 기존의 객체를 복사하여 새로운 객체를 생성하는
프로토타입 기반의 언어이다. 프로토타입 기반 언어는 객체 원형인 프로토타입을 이용하여 새로운
객체를 만들어 낸다.
모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받는다.
이처럼 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를
제공하는 객체를 프로토타입 이라고 한다.
생성자 안에서 this 뒤에 메소드를 정의하면 그 생성자로 생성한 모든 인스턴스에 똑같은 메소드가 추가된다.
하지만 같은 기능을 하는 메소드를 굳이 객체마다 만들어주면 메모리 낭비가 되므로 메소드는 따로 만들어준다.
즉, 프로토타입 객체는 생성자 함수에 의해 생성된 각각의 객체들에 공유 프로퍼티를 제공하기 위해서 사용한다.
prototype 프로퍼티를 이용하면 현재 존재하고 있는 프로토타입에 새로운 프로퍼티나 메소드를 손쉽게 추가할 수 있다.


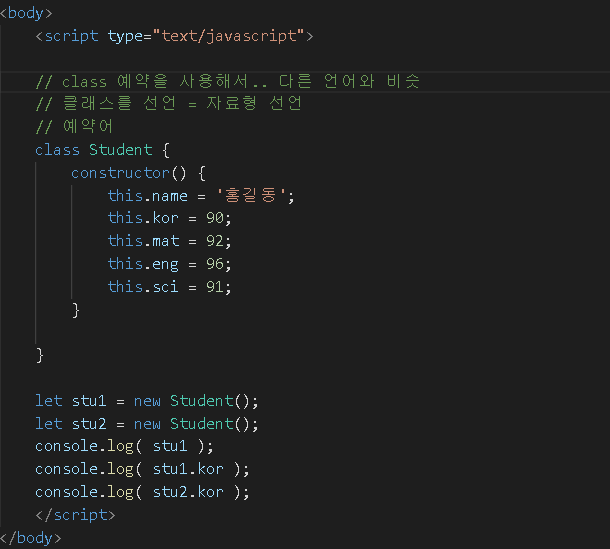
4) 클래스를 이용해서 객체 만드는 방법


★ 참고사항
화살표 함수 사용법
화살표 함수는 function 키워드 대신 => 를 사용하여 보다 간략한 방법으로 함수를 선언할 수 있다.
하지만 모든 경우 화살표 함수를 사용할 수 있는 것은 아니다. 화살표 함수의 문법은 아래와 같다.
//매개변수 지정방법
() => { ... } //매개변수 없을 경우
x => { ... } //매개변수가 한 개인 경우, 소괄호 생략 가능
(x, y) => { ... } //매개변수가 여러 개인 경우, 소괄호 안에 묶는다.
//함수 몸체 지정 방법
x => { return x * x } //single line block
x => x * x //함수 몸체가 한줄의 구문이라면 중괄호 생략가능하며 암묵적으로 return된다.
//multi line block
() => {
const x = 10;
return x * x;
}화살표 함수의 호출
화살표 함수는 익명 함수로만 사용할 수 있다. 따라서 화살표 함수를 호출하기 위해서는 함수 표현식을 사용한다.
const pow = x => x * x;
console.log(pow(10)); //100출력또는 콜백함수로 사용 가능
const arr = [1, 2, 3];
const pow = arr.map( x => x * x);
console.log(pow); //[1, 4, 9]
String 객체
문자열을 처리하기 위한 객체로 문자열을 String 객체로 변환하기 위해 String 생성자 사용
· charAt ( ) 메서드
문자열에서 특정 문자를 출력하는 메서드
· 특정 문자열 추출
- substr ( )
- substring ( )
- slice( )
· 문자 검색하기
- indexOf ( )
- lastIndexOf ( )
※ 만약 문자열에 없는 문자를 찾아달라고 한 경우, 결과값이 -1이 나온다.
- includes ( ) / startsWith ( ) / endsWith ( )
> includes : ~ 의 문자열을 포함하고 있는지 논리값 출력
> startsWith : ~의 문자열로 시작하는지 논리값 출력
> endsWith : ~의 문자열로 끝나는지 논리값 출력
· 치환하기
- replace ( )
· 대소문자 변환하기
- toLowerCase ( ) / toUpperCase ( )
· 문자열 연결
- concat ( )
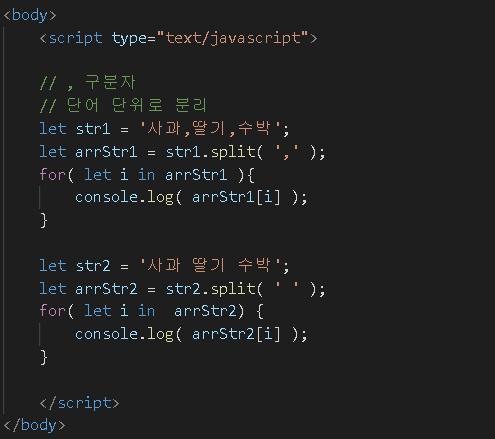
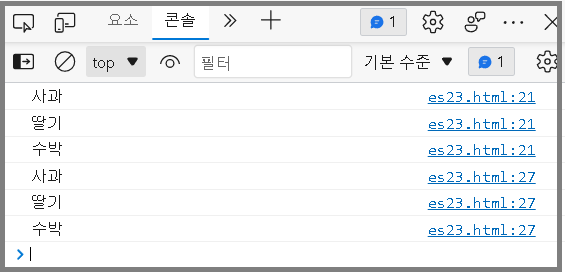
· 문자열 분리
- split ( )
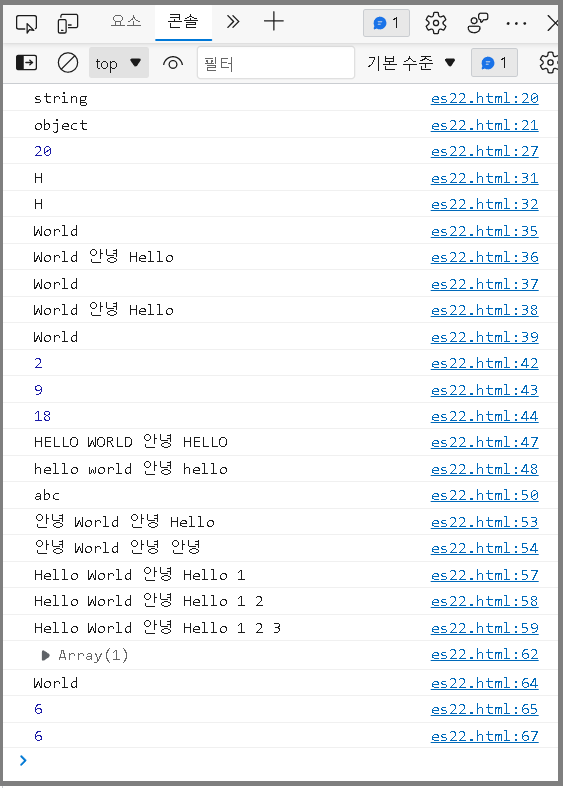
<body>
<script type="text/javascript">
// String 객체 생성하는 방법
let stringFromliteral = 'Hello String'; // "" 가능
let stringFromConstructor = new String( 'Hello String' );
console.log( typeof stringFromliteral ); // string
console.log( typeof stringFromConstructor ); // object
// 메서드
let str1 = 'Hello World 안녕 Hello' ;
// 문자열의 길이
console.log( str1.length );
// 문자(한글자)
let char1 = str1.charAt(0);
console.log( char1 );
console.log( str1[0] );
// 문자열 추출
console.log( str1.substr( 6, 5 ));
console.log( str1.substr( 6 ));
console.log( str1.substring( 6, 11 ));
console.log( str1.substring( 6 ));
console.log( str1.slice( 6, 11 ));
// 문자의 위치 ※ -1이 도출되면 그 값을 찾을수 없다.
console.log( str1.indexOf( 'l' ) );
console.log( str1.indexOf( 'l', 4 ) );
console.log( str1.lastIndexOf( 'l' ) );
// 대소문자 변환
console.log( str1.toUpperCase() );
console.log( str1.toLocaleLowerCase() );
console.log( 'ABC'.toLocaleLowerCase() );
// 문자열 치환
console.log( str1.replace( 'Hello', '안녕') ); // => 1개만 바뀐다
console.log( str1.replace( /Hello/g, '안녕') ); // => 전체가 바뀐다
// 문자열 결합
console.log( str1.concat( ' 1' ) );
console.log( str1.concat( ' 1', ' 2' ) );
console.log( str1.concat( ' 1', ' 2', ' 3' ) );
// 문자열 검색
console.log( str1.match( 'World' ))
let matchDate = str1.match( 'World' );
console.log( matchDate[0] );
console.log( matchDate['index'] ); // 배열의 index, 문자의 index(x)
console.log( str1.search( 'World') ); // ※ -1이 도출되면 그 값을 찾을수 없다.
</script>
</body>
</html>
참고예시 )