| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- StringBuilder
- 개발자
- 반복문
- 웹개발
- Git
- for문
- 백준
- 리눅스
- 알고리즘
- html
- DML
- 입출력
- 메서드
- JavaScript
- 프로그래머스 sql 고득점 kit
- SQL
- 프로그래밍
- scanner
- select문
- 자바스크립트
- sql문
- where
- 데이터 조회
- 정보처리기사
- BufferedReader
- 정보처리기사필기요약
- 클래스
- 프로그래머스 SQL
- select
- String클래스
- 백엔드
- 자바
- MySQL
- 프론트엔드
- 예외처리
- order by
- github
- Java
- Linux
- 형변환
- Today
- Total
ToBe끝판왕
[ JavaScript ] 변수( 전역 / 지역 ), 형변환( 숫자형 / 문자열 / 논리값 ) , 경고창, 확인창, 타이머 본문
[ JavaScript ] 변수( 전역 / 지역 ), 형변환( 숫자형 / 문자열 / 논리값 ) , 경고창, 확인창, 타이머
업그레이드중 2022. 5. 13. 12:15

변수 ( 유효범위 )
전역변수
함수 바깥에서 선언된 변수, 유효범위가 전체 프로그램
지역변수
함수 안에서 선언된 변수와 함수 인자, 유효범위는 변수가 선언된 함수 내부
※ 변수에 유효범위가 있는 이유는 프로그램의 다른 부분에서 선언된 이름이 같은 변수와
충돌하지 않도록 하기 위해서이다.
형 변환
묵시적(자동형) 형변환
작은 자료형에서 큰 자료형으로 자동적으로 자바스크립트에서 변환 해준다.
명시적 형변환
큰 자료형에서 작은 자료형이나 다른 자료형들끼리 타입을 변환시킬 때 사용
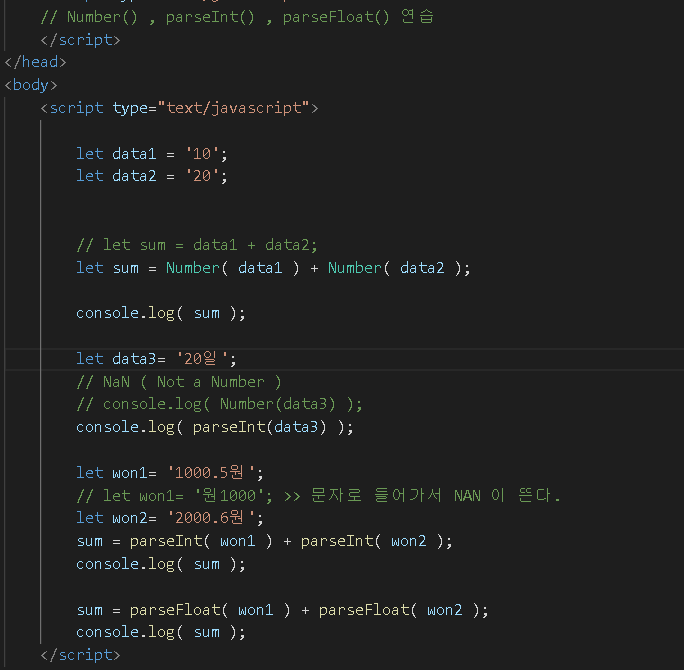
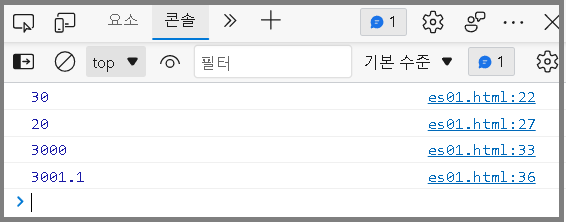
( 문자열 → 숫자 ) 명시적 형변환
· Number( ) 는 변환하려는 값에 문자열이 있으면 형변환 되지 않는다.
· parseInt( ) 는 변환하려는 값에 문자열이 있으면 문자열 무시, 숫자만 바꿔준다.
※ parseInt( ) 는 앞에 숫자가 먼저 나와야 한다.


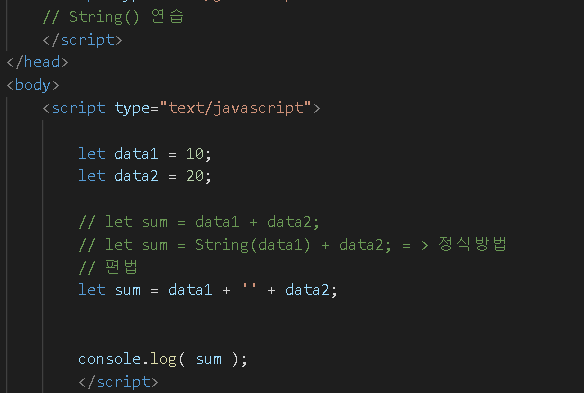
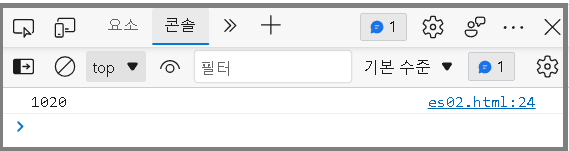
( 숫자→문자열 ) 명시적 형변환
String( ) 을 사용하면 숫자를 문자열로 바꿔주고, 숫자 + ' ' + 숫자 를 사용해도
숫자를 문자열로 바꿔준다.


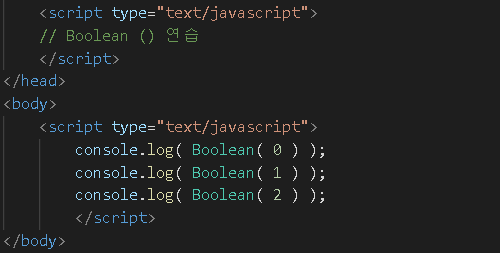
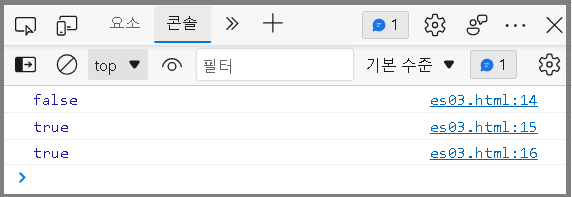
( 숫자→논리값 ) 명시적 형변환


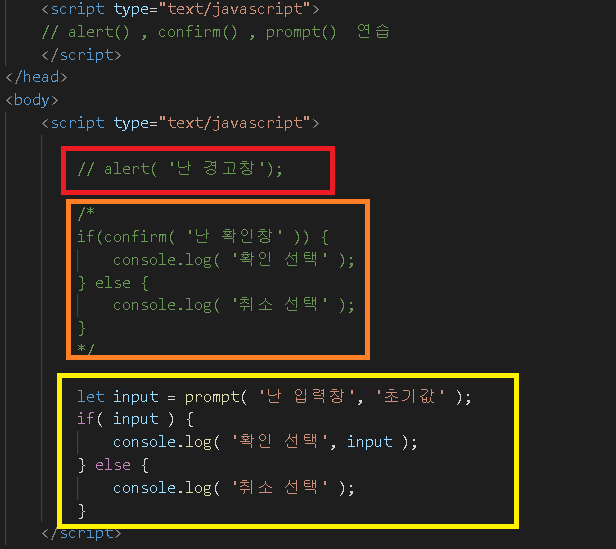
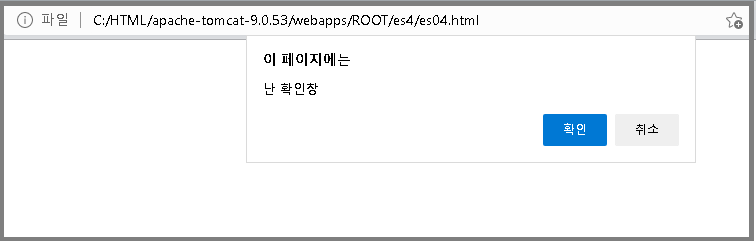
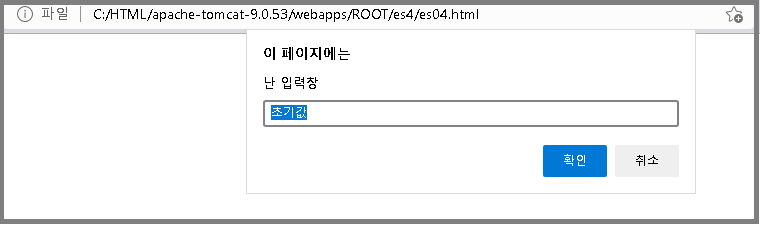
경고창 / 확인창 / 입력창
브라우저에 입출력 받는다.
보통 확인창을 if문과 함께 사용하여 사용자가 '확인' / '취소' 누를 경우로 나눈다.
입력창에 숫자를 입력하든 문자를 입력하든 무조건 문자열로 인식한다.




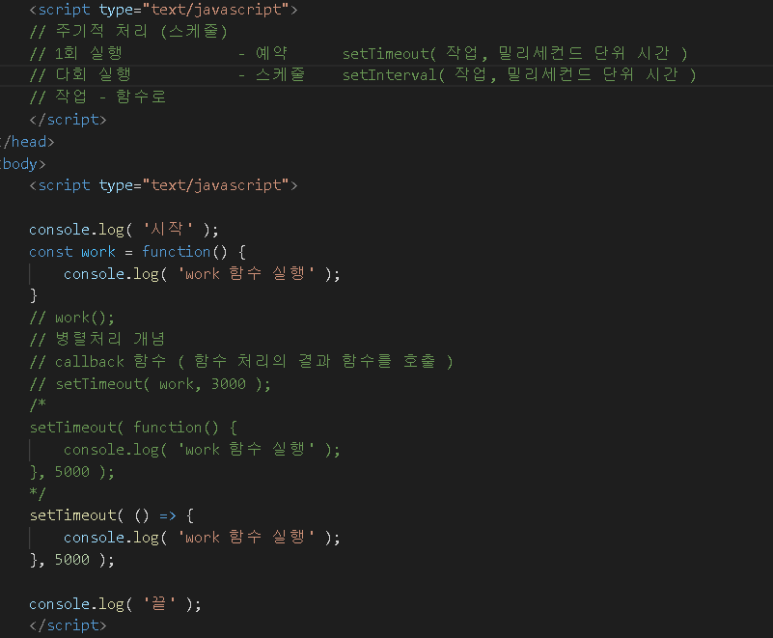
타이머
타이머 관련 메서드를 활용하면 지정된 시간이 흐른후에 함수가 실행되거나 일정한 시간 간격에 따라 함수를 반복 실행할수 있다.
( 병렬적인 흐름을 코딩할수 있다. - Thread )
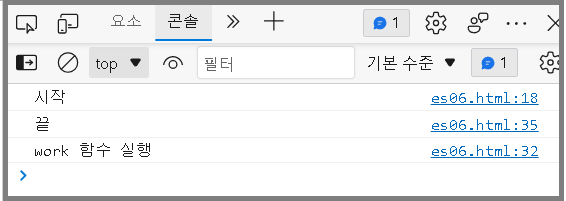
▶ setTimeout( ) 메서드
지정된 시간 이후에 코드 실행 ( 아래의 예시에서는 5초뒤 실행 )
밑의 예시에서 work는 콜백 함수이다.


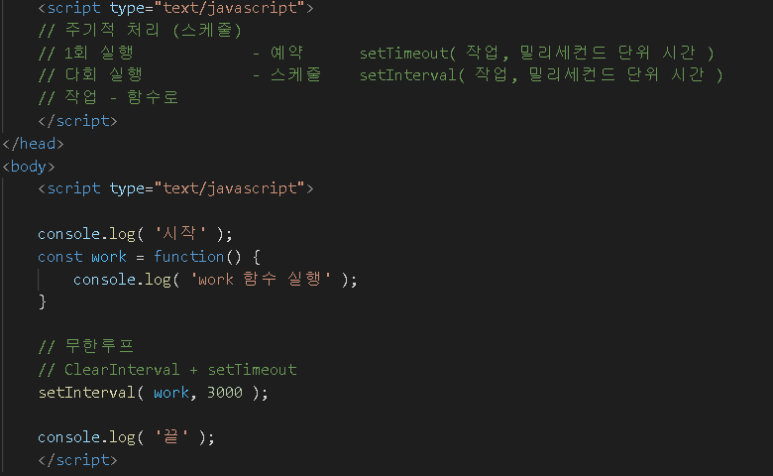
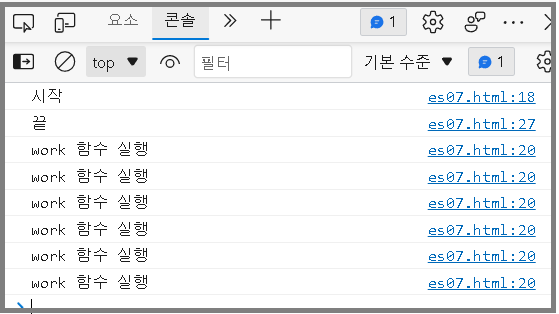
▶ setInterval( ) 메서드
지정된 시간마다 지정된 코드를 계속 실행한다. ( 아래의 예시에서는 3초마다 실행 )
실행을 중지시키려면 브라우저를 끄거나 개발자모드에서 중지, 강제종료 메서드
clearInterval을 실행시킨다.


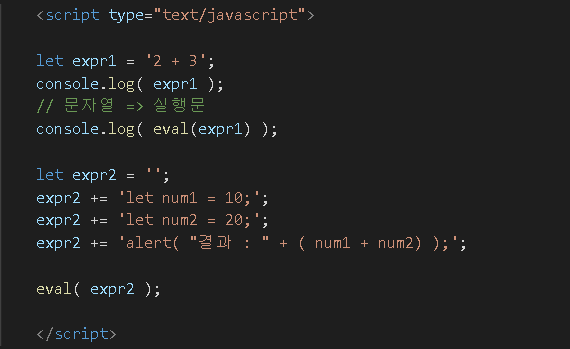
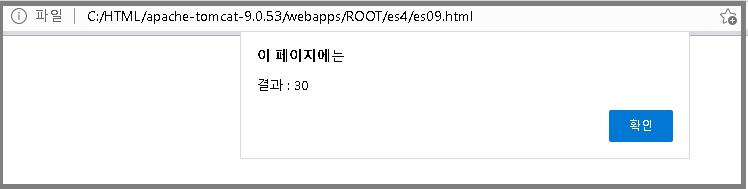
▶ 문자열을 실행문으로 만들기
일반적인 문자열을 코드로 인식하게 하는 함수 : eval( )


배열
비슷한 성격의 값들을 동시에 저장하는데 사용된다.
각각의 값을 배열요소라고 하고 이러한 값들이 저장된 배열의 위치를 인덱스라 한다.
( 인덱스는 0부터 시작한다. )
배열의 타입은 object 이다.


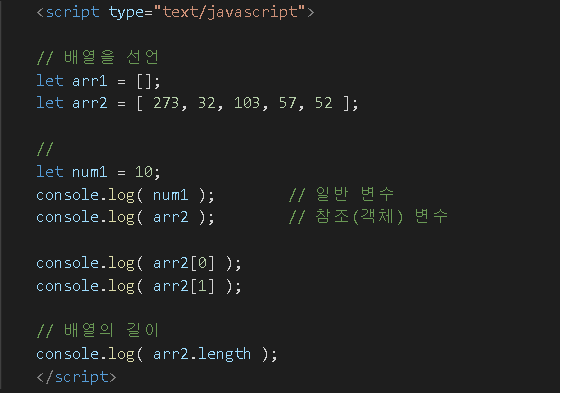
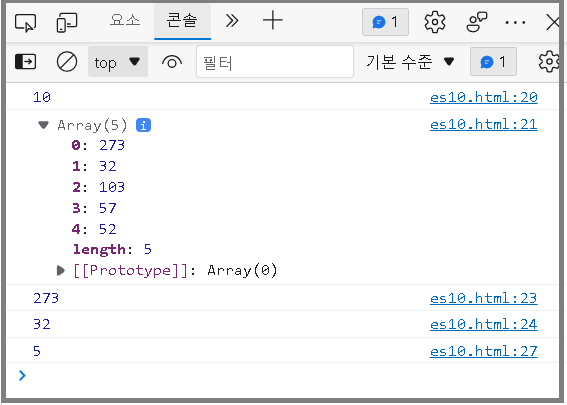
▶ 배열 예시
( 배열의 모든 요소를 출력 하고 싶다면 반복문 이용 )


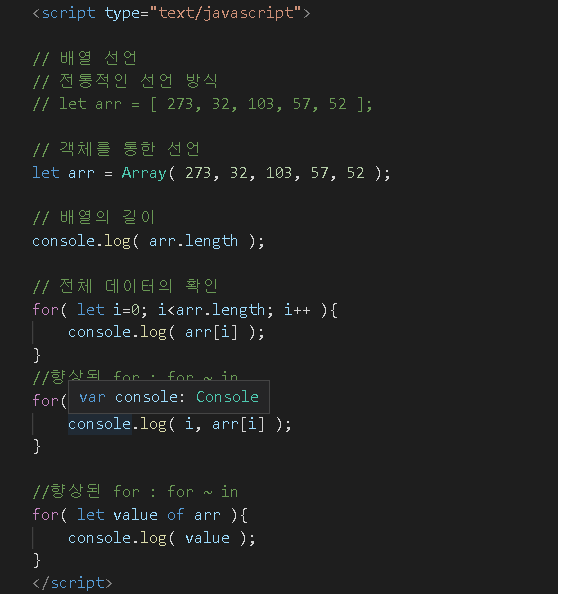
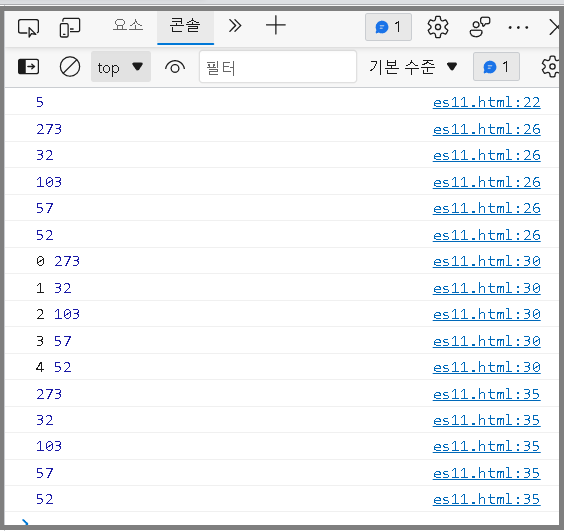
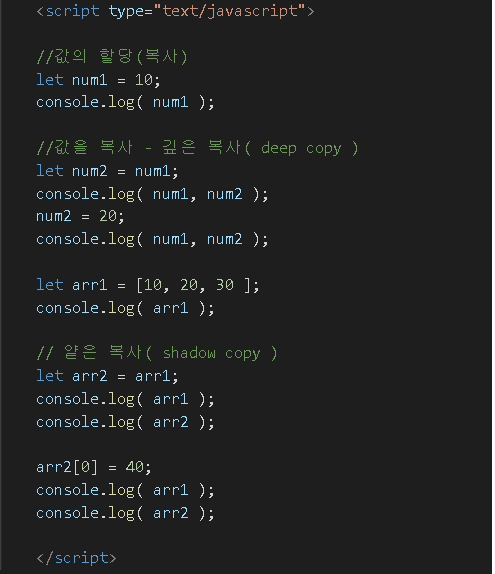
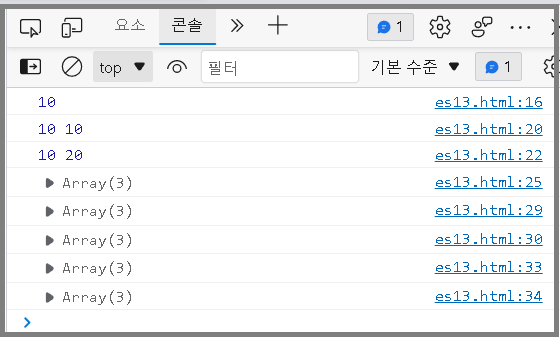
▶ 배열 예시
배열변수에 다른 배열변수 선언
새로운 변수에 기존에 만들어진 배열의 참조변수를 할당하면
새로운 변수도 같은 참조변수를 가진다.


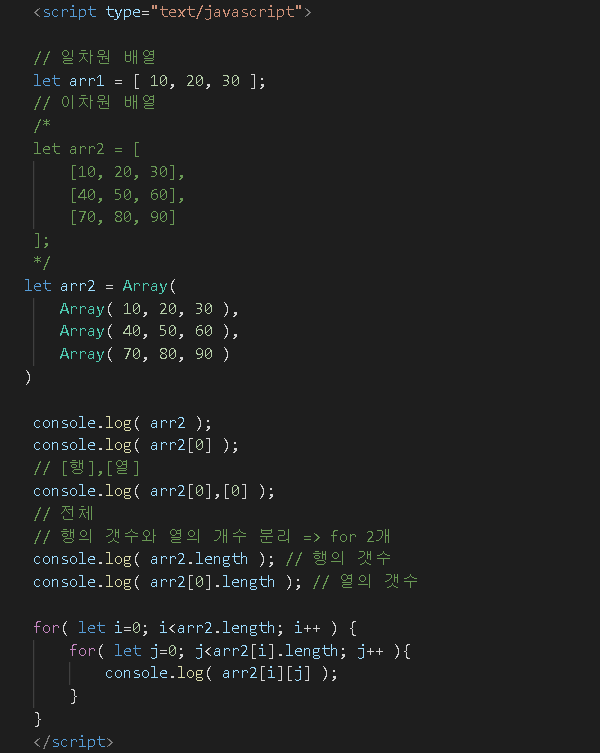
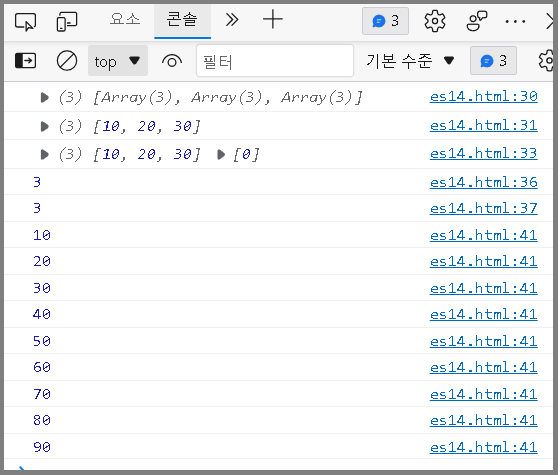
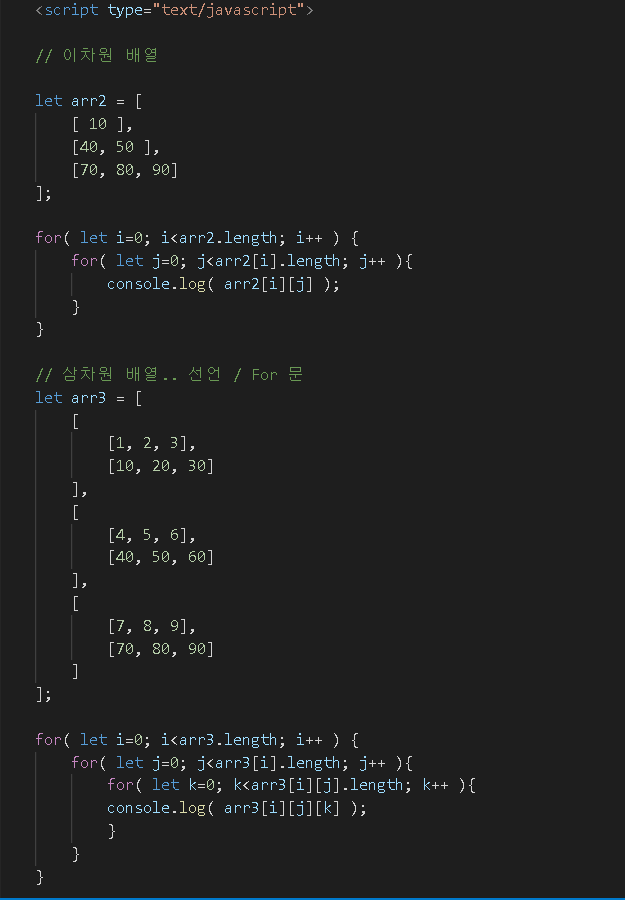
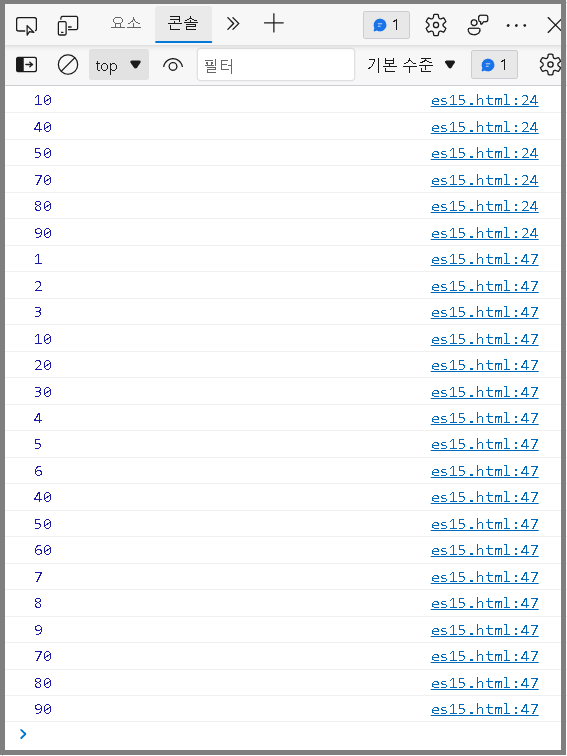
▶ 배열 예시 ( 다차원 배열 )
여러개의 행과 열을 가지는 다차원 배열




▶ 배열 예시
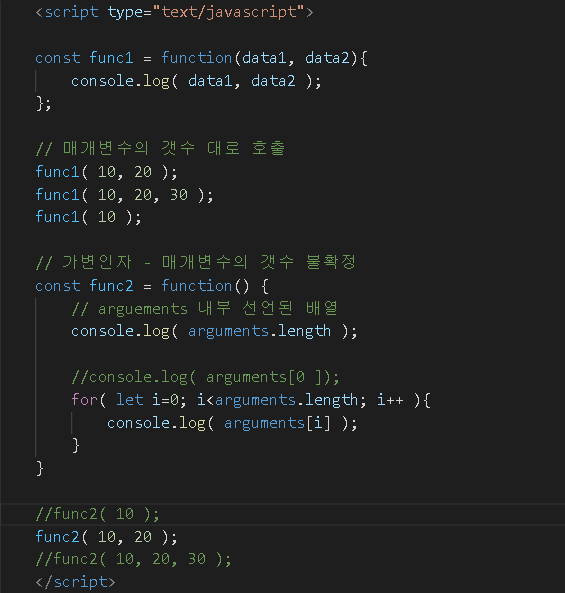
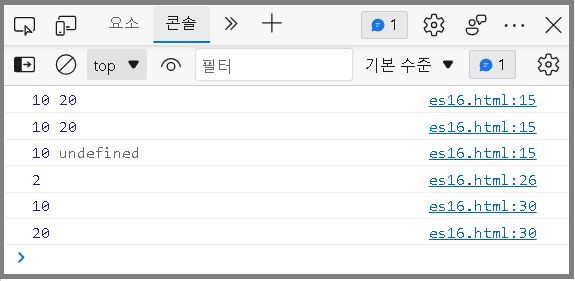
함수의 매개변수 개수를 모를 경우 함수 선언
arguments를 사용하면 함수 호출시, 매개변수 개수를 임의로 지정해도
함수가 실행된다.
( arguments는 배열이며 길이는 매개변수 개수와 같다. )


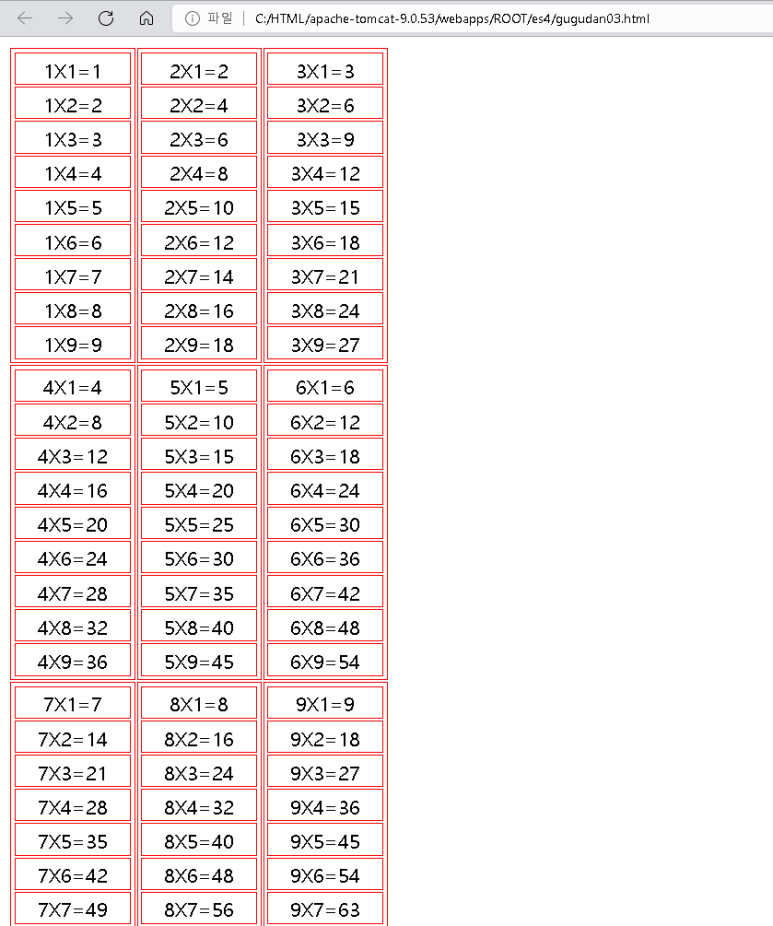
- 예제문제 ( 구구단 문제 )
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
#inner td{
width: 100px;
border: 1px solid black;
text-align: center;
}
#outer td{
width: 100px;
border: 1px solid red;
text-align: center;
}
</style>
<script type="text/javascript">
// 강사님 주신 문제 ( 2 )
// 구구단 테이블 만들기
// 함수 이용
const gugudan = function(dan) {
let str= '<table id="inner">';
for( let col=1; col<=9; col++ ){
str += '<tr>';
str += '<td>' + dan + 'X' + col + '=' + (dan*col) + '</td>';
str += '</tr>';
}
str += '</table>';
return str;
}
</script>
</head>
<body>
<script type="text/javascript">
document.write( '<table id="outer">' );
let dan = 1;
for( let i=1; i <=3; i++ ) {
document.write( '<tr>');
for( let j=1; j<=3; j++ ){
document.write( '<td>' + gugudan(dan) + '</td>' );
dan++;
}
document.write( '</tr>');
}
document.write( '</table>');
</script>
</body>
</html>
'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] 내장객체 생성자( Number / Date / Math / Array ), Map 형식, Set 형식 (0) | 2022.05.13 |
|---|---|
| [ JavaScript ] 배열, 객체, 함수, 생성자, String 객체 (0) | 2022.05.13 |
| [ JavaScript ] 반복문( for / while / do-while ) / 점프문( break / continue ) / 함수 (0) | 2022.05.13 |
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |




