| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- 클래스
- 정보처리기사
- 프로그래머스 SQL
- 개발자
- Linux
- Git
- github
- 데이터 조회
- select문
- 입출력
- 프로그래머스 sql 고득점 kit
- 자바
- for문
- html
- DML
- 형변환
- 백엔드
- String클래스
- BufferedReader
- 백준
- 메서드
- 프론트엔드
- StringBuilder
- order by
- 예외처리
- 웹개발
- 자바스크립트
- where
- 리눅스
- SQL
- 반복문
- MySQL
- sql문
- scanner
- 정보처리기사필기요약
- select
- 프로그래밍
- JavaScript
- Java
- Today
- Total
ToBe끝판왕
[ JavaScript ] 내장객체 생성자( Number / Date / Math / Array ), Map 형식, Set 형식 본문
[ JavaScript ] 내장객체 생성자( Number / Date / Math / Array ), Map 형식, Set 형식
업그레이드중 2022. 5. 13. 15:13

내장객체 내장 생성자
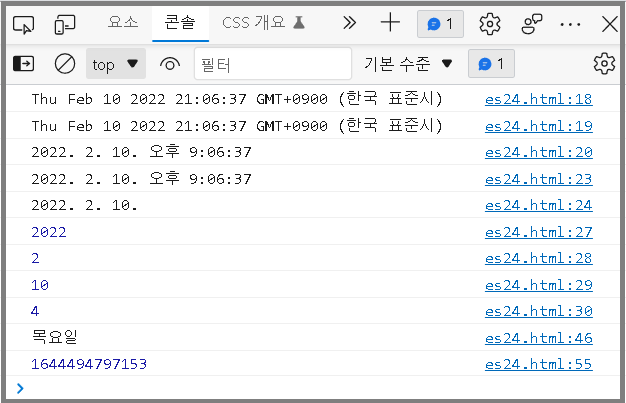
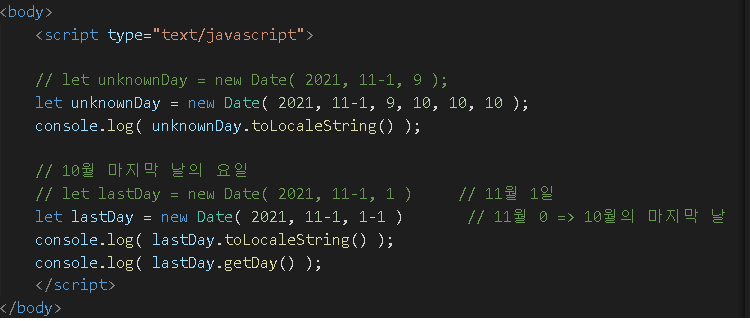
▶ Date 객체의 프로퍼티
Date( ) 생성자를 이용해서 날짜정보를 얻을수 있다.
예시 1 )
<body>
<script type="text/javascript">
let today = new Date();
console.log( today );
console.log( today.toString() );
console.log( today.toLocaleString() );
let strToday = today.toLocaleString();
console.log( strToday );
console.log( strToday.substring(0, 13) );
// 메서드
console.log( today.getFullYear() );
console.log( today.getMonth() + 1 ); // 1월이 0이기 때문에 + 1 을 한다.
console.log( today.getDate() );
console.log( today.getDay() ); // 일요일 = 0 , switch ( 한글 )
switch( today.getDay() ){
case 0:
console.log( '일요일' );
break;
case 1:
console.log( '월요일' );
break;
case 2:
console.log( '화요일' );
break;
case 3:
console.log( '수요일' );
break;
case 4:
console.log( '목요일' );
break;
case 5:
console.log( '금요일' );
break;
default:
console.log( '토요일' );
break;
}
console.log( today.getTime() );
</script>
</body>
</html>`
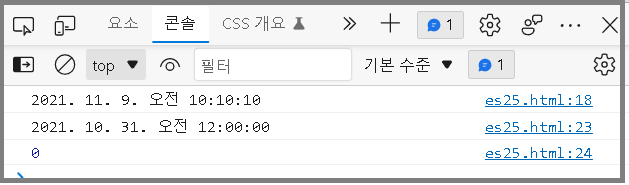
예시 2 )


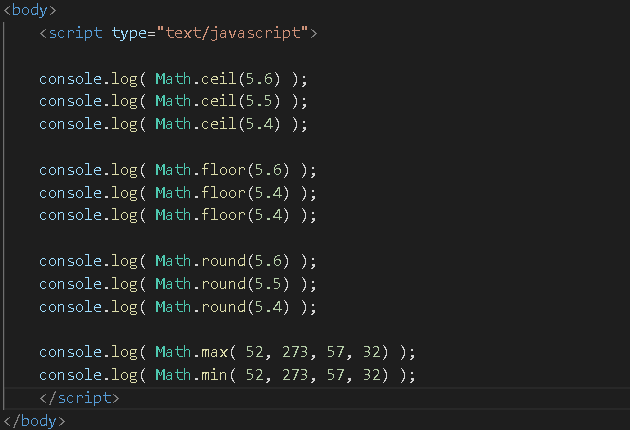
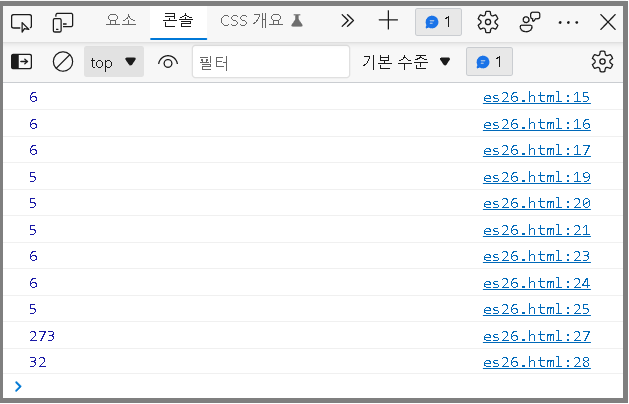
▶ Math 객체의 프로퍼티
올림 ( ceil ) / 내림 ( floor ) / 반올림( round )
최대( max ) / 최소 ( min )
예시 1 )


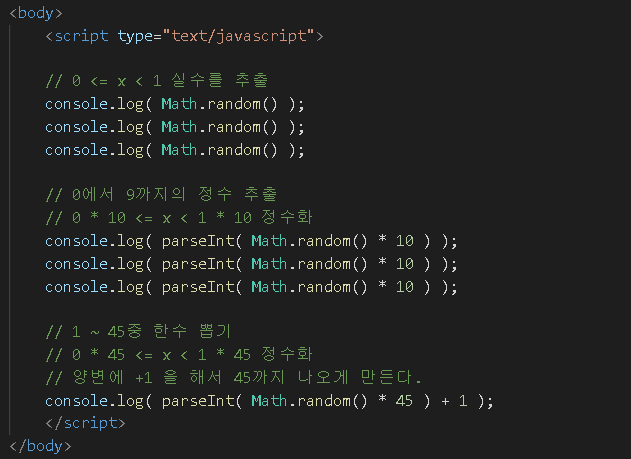
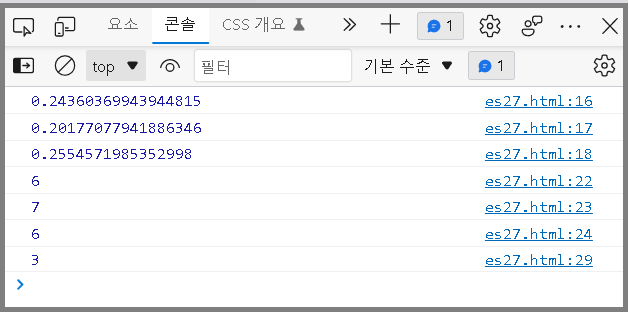
예시 2 ) 무작위 정수뽑기


▶ Array 객체의 프로퍼티
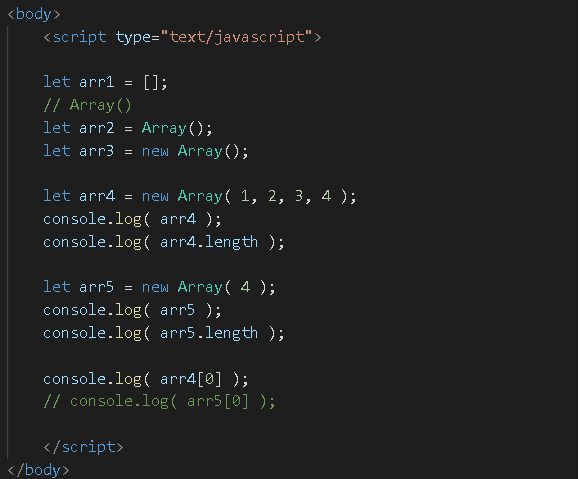
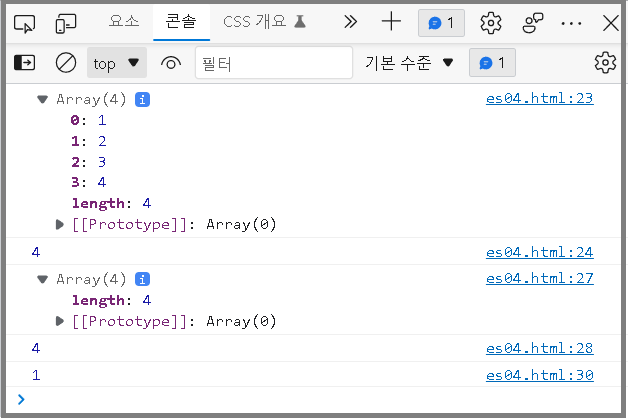
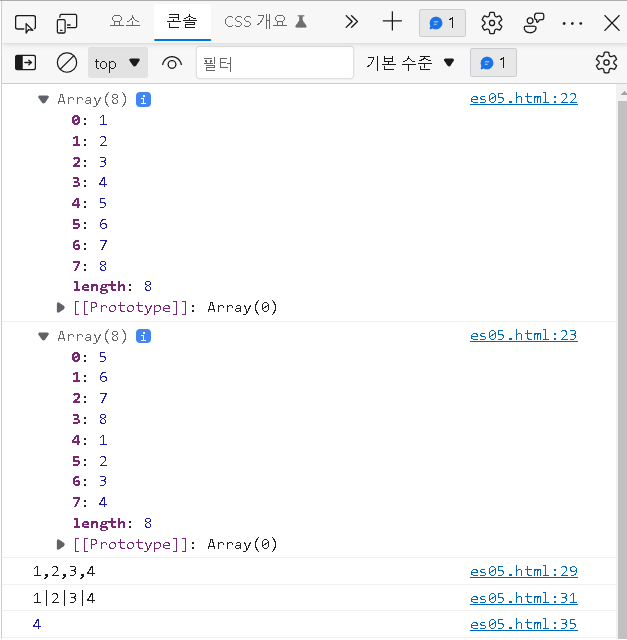
예시 1)


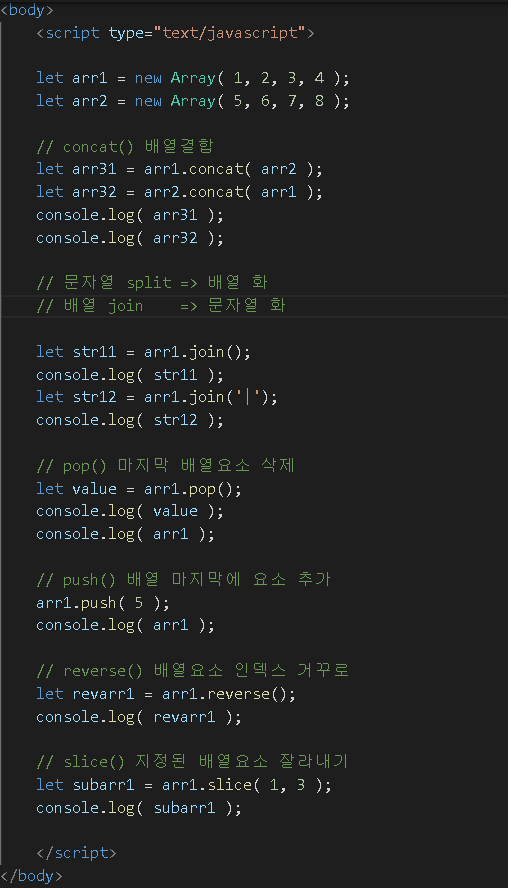
예시 2 ) 배열의 추가 및 삭제



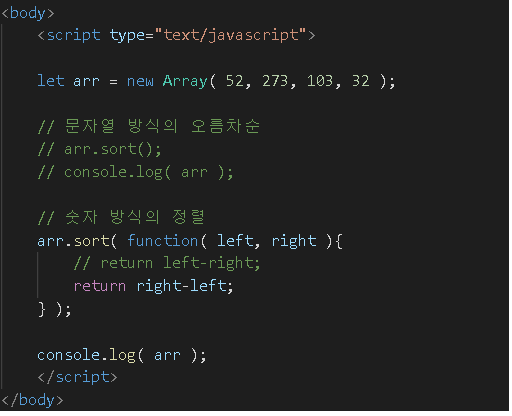
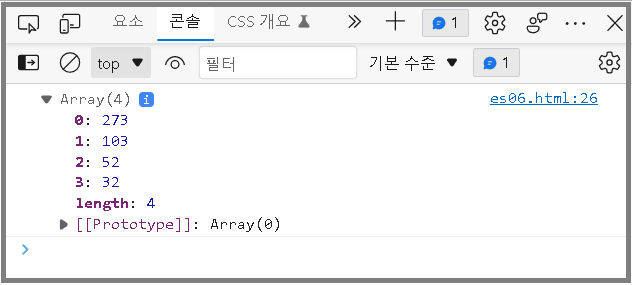
예시 3 ) 배열 오름차순 정렬


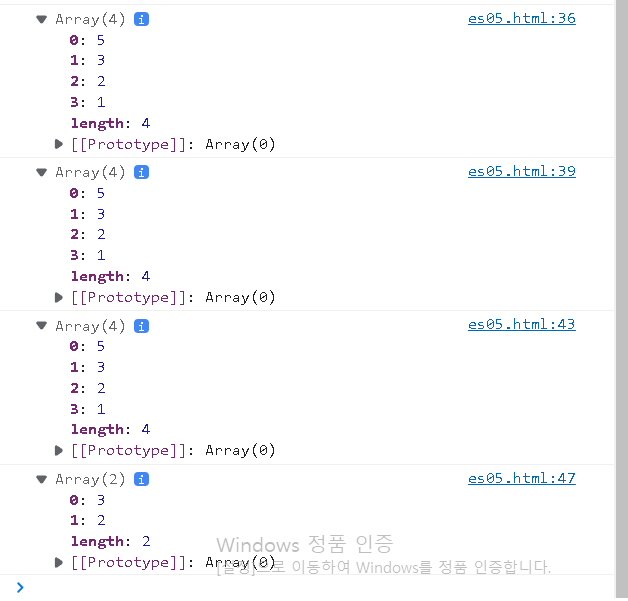
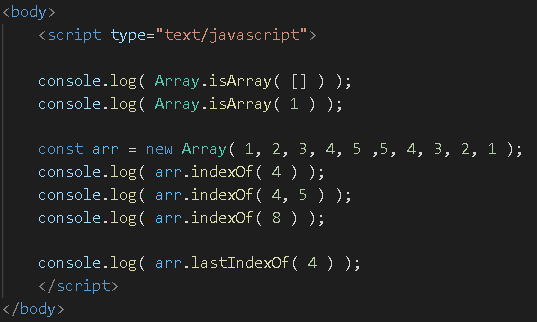
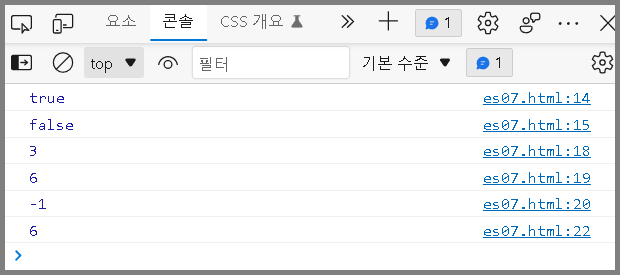
예시 4 )
배열에서 특정요소 검사 및 검색 => Array . isArray( )
배열의 특정 요소가 있는 인덱스값 출력하기 ( 없으면 -1 ) => indexOf / lastIndexOf


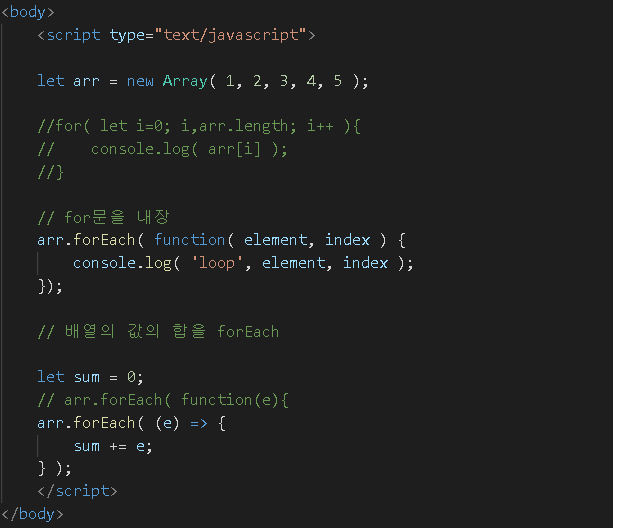
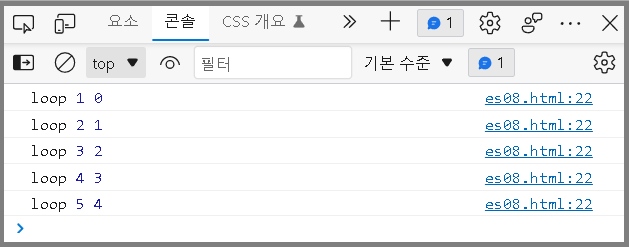
예시 5 )
forEach( ) 메서드


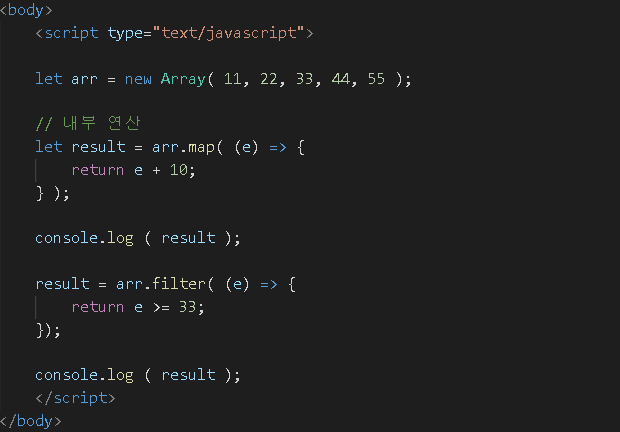
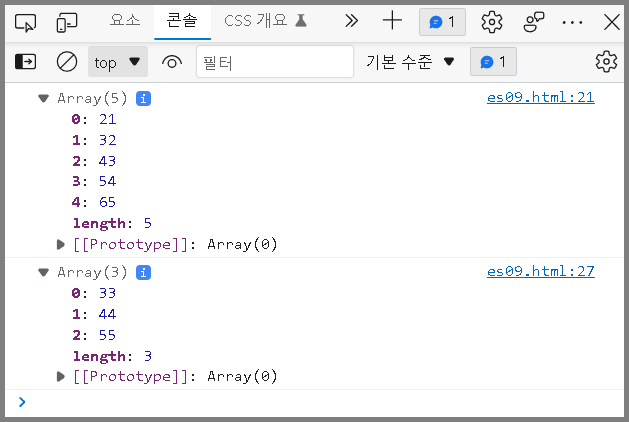
예시 6 )
map ( ) 은 키가 있는 데이터를 저장한다는점에서 객체와 유사
map( )은 키에 다양한 자료형을 허용한다는 점에서 차이가 있다.
map( )은 콜백 함수의 리턴을 모아서 새로운 배열을 만드는 것이 목적
map().은 forEach( ) 와 마찬가지로 배열의 각 요소를 순회하며 Callback 함수를 실행
다만, Callback에서 return되는 값을 배열로 만들어낸다.
filter( )메소드는 요소들을 걸러내는 것이 목적이다.
콜백 함수의 리턴은 boolean 값을 가진다. 리턴이 true인 요소만 모아서 새로운 배열을 만든다.
만약 만족하는 요소가 없다면 빈 배열이 반환된다.


Map 형식 만들기
<body>
<script type="text/javascript">
let emptyMap = new Map();
console.log( emptyMap );
let map = new Map( [
[ 'key1', 'value1' ],
[ 'key2', 'value2' ],
[ 'key3', 'value3' ],
[ 'key4', 'value4' ]
] );
console.log( map );
console.log( map.size );
// for( let e of map ) {
// console.log( e, e[0], e[1] );
// }
for( let [key, value] of map ){
console.log( key, value );
}
map.set ('key5', 'value5' );
console.log( map );
console.log( map.get( 'key4' ));
// key목록
let iteratorObj = map.keys();
console.log( iteratorObj.next().value);
console.log( iteratorObj.next().value );
console.log( iteratorObj.next().value );
console.log( iteratorObj.next().value );
console.log( iteratorObj.next().value );
console.log( iteratorObj.next().value );
let iteratorObj2 = map.values();
console.log( iteratorObj2.next().value );
map.delete( 'key1' );
console.log( map );
map.clear();
console.log( map );
</script>
</body>
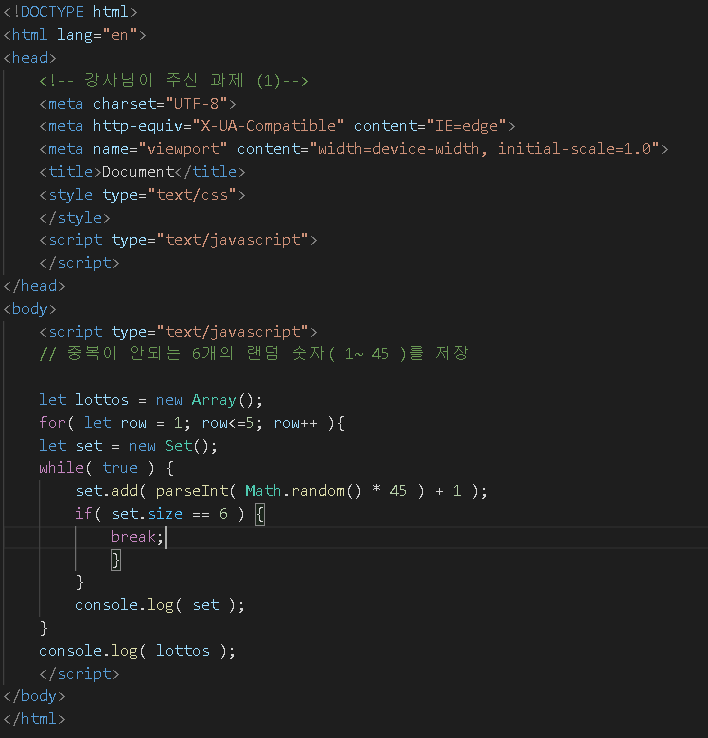
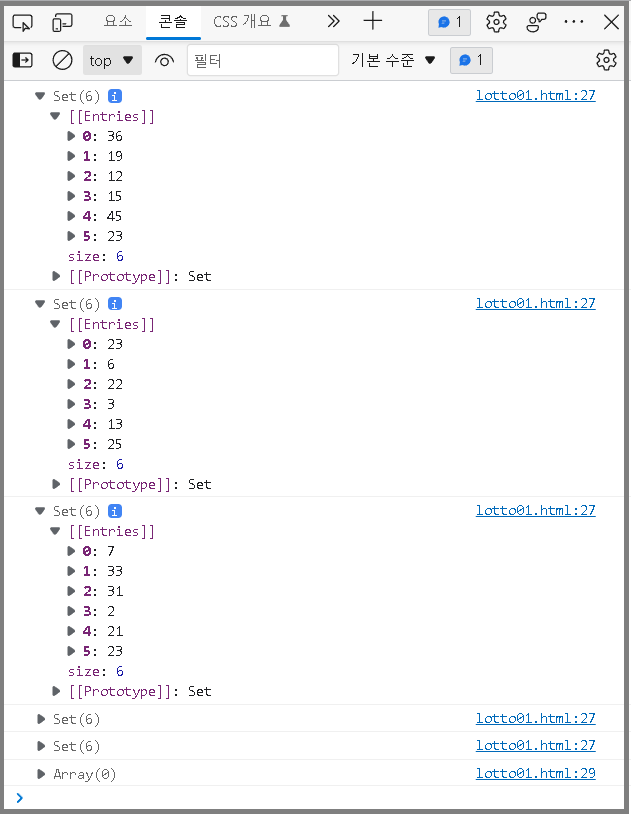
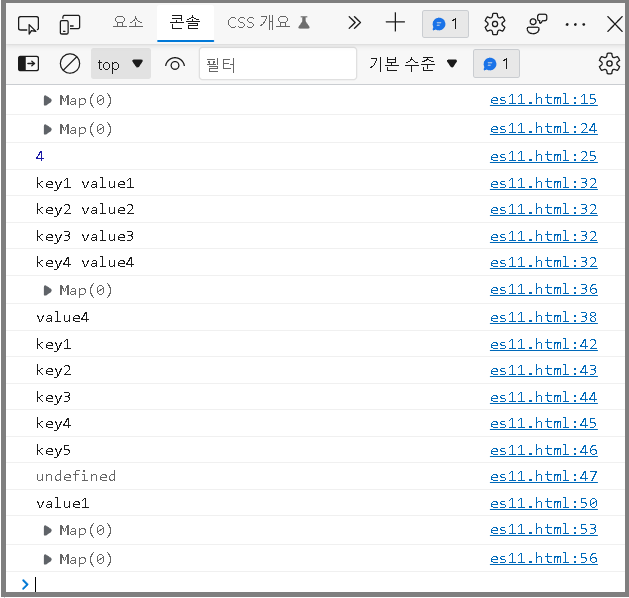
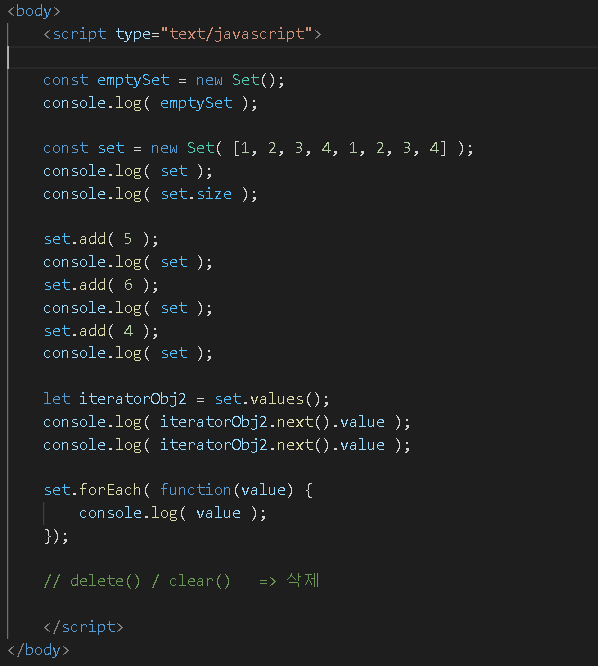
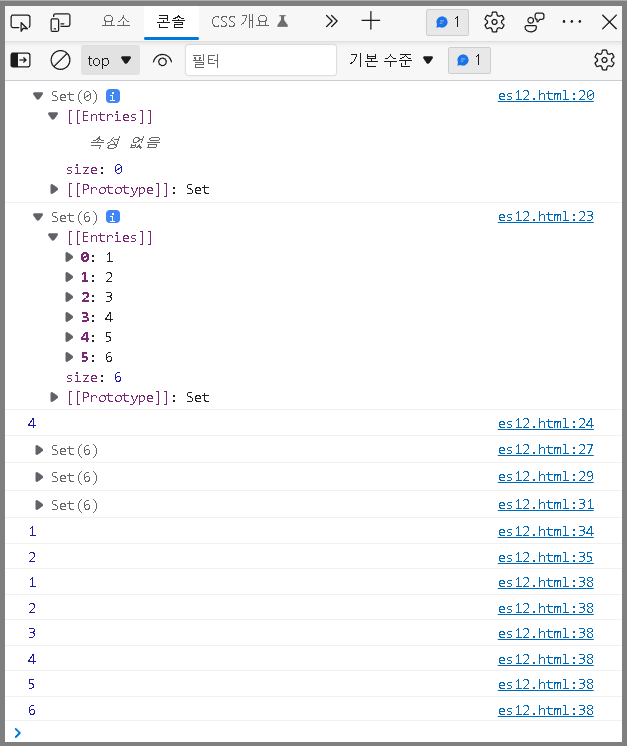
Set 형식 만들기
set 에 데이터를 집어넣을 때는 add ( ) 를 사용



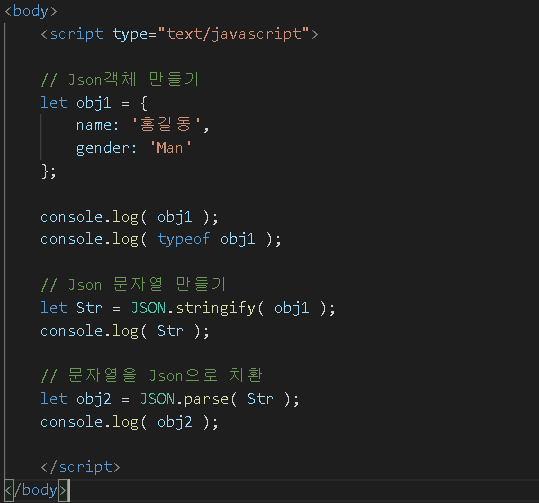
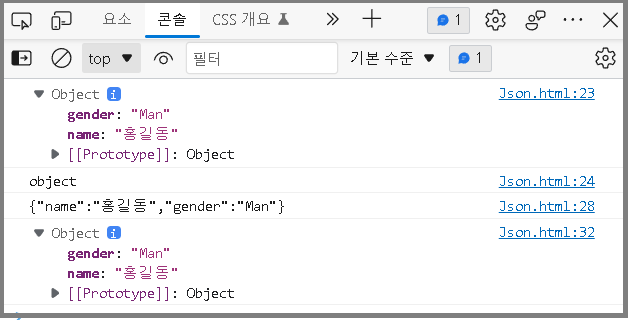
JSON 객체 관련 메서드


예제 )