Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- where
- 프로그래밍
- 백준
- 알고리즘
- scanner
- 프로그래머스 sql 고득점 kit
- 반복문
- Linux
- SQL
- 웹개발
- MySQL
- html
- select
- Java
- 백엔드
- 형변환
- 자바스크립트
- sql문
- StringBuilder
- 개발자
- 입출력
- 클래스
- 데이터 조회
- String클래스
- BufferedReader
- github
- 프론트엔드
- 리눅스
- Git
- 정보처리기사
- 정보처리기사필기요약
- 프로그래머스 SQL
- JavaScript
- select문
- DML
- 예외처리
- order by
- for문
- 메서드
- 자바
Archives
- Today
- Total
ToBe끝판왕
[ HTML ] 리스트( List ), 테이블( Table ) 태그 본문
■ Programming Skills/HTML , CSS , JAVASCRIPT
[ HTML ] 리스트( List ), 테이블( Table ) 태그
업그레이드중 2022. 5. 11. 21:22반응형

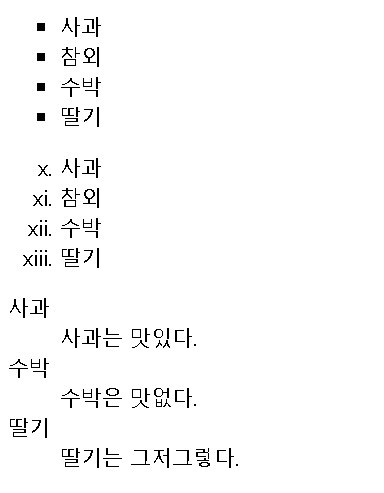
리스트 태그
▶ 순서가 지정되지 않은 목록은 <ul> 태그 사용
- 각 목록 항목은 <li>태그로 시작한다.
- 목록 항목은 기본적으로 작은 검은색 원으로 표시됩니다.
▶ 순서가 지정된 목록은 <ol> 태그 사용
- 목록 항목은 기본적으로 숫자로 표시됩니다.
▶ 설명목록(사전식 표현)은 <dl> 태그 사용
- <dt> 태그는 용어를 정의하고 <dd> 태그는 각각의 용어 설명


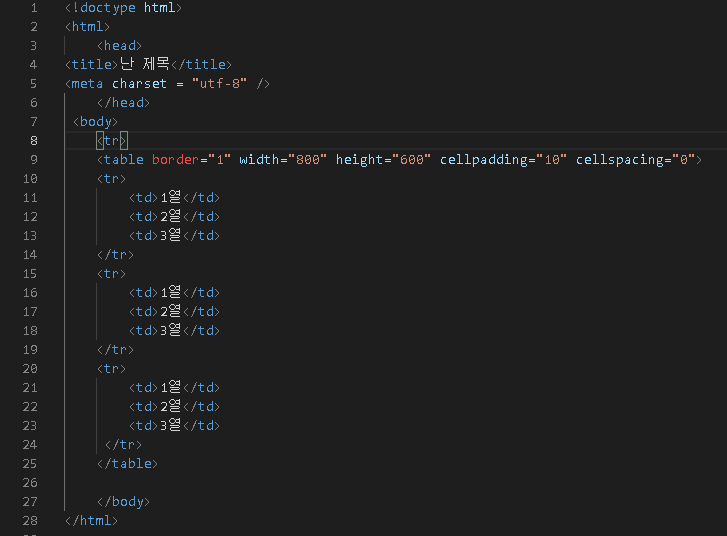
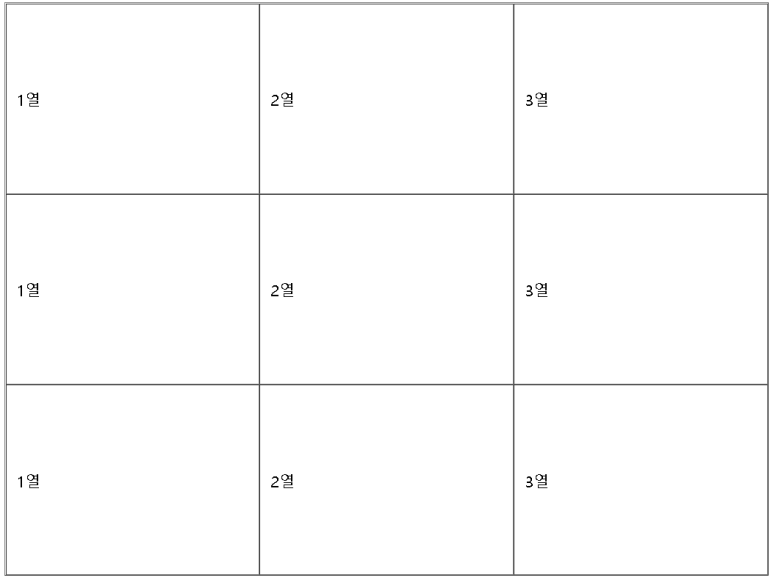
테이블 태그
▶ 표를 만드는 태그
- <td> </td> 태그 : 각 테이블의 셀(열) - 테이블 데이터를 의미
- <th> </th> 태그 : 열을 포함하는 셀의 제목 ( 머릿말 )
- <tr> </tr> 태그 : 각 테이블의 행
- border는 테이블의 윤곽을 나타낸다. ( 숫자가 커질수록 테두리 굵기가 굵어진다. )
- width 와 height 속성값을 부여해서 테이블 크기를 조절할수 있다.( 첫번째 행이나 첫번째 열에 속성값을 주면 모두 적용된다. )
- cellspacing : 칸과 칸사이의 여백
- cellpadding : 셀의 안 여백( 안의 데이터와 셀경계의 간격 )


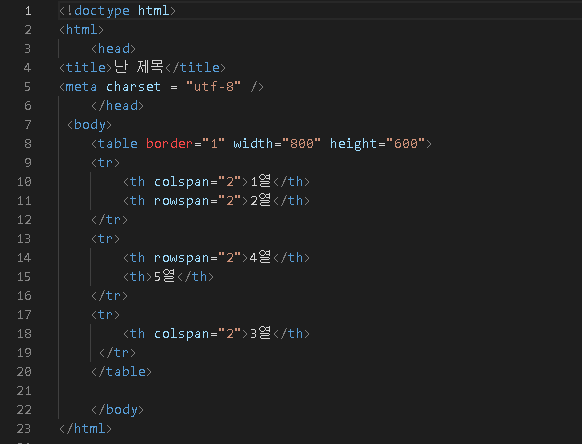
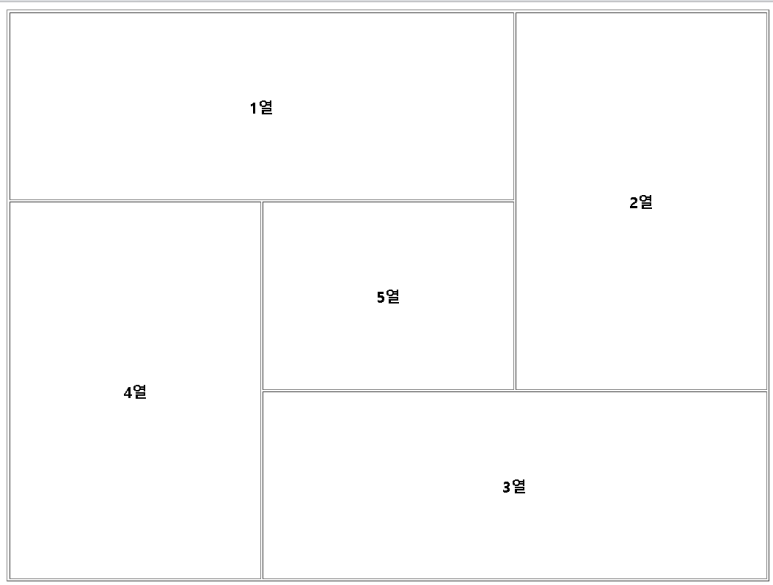
▶ 테이블의 각 행, 렬 합치기
- colspan : 여러 열에 걸쳐 셀 만들기
- rowspan : 여러 행에 걸쳐 셀 만들기


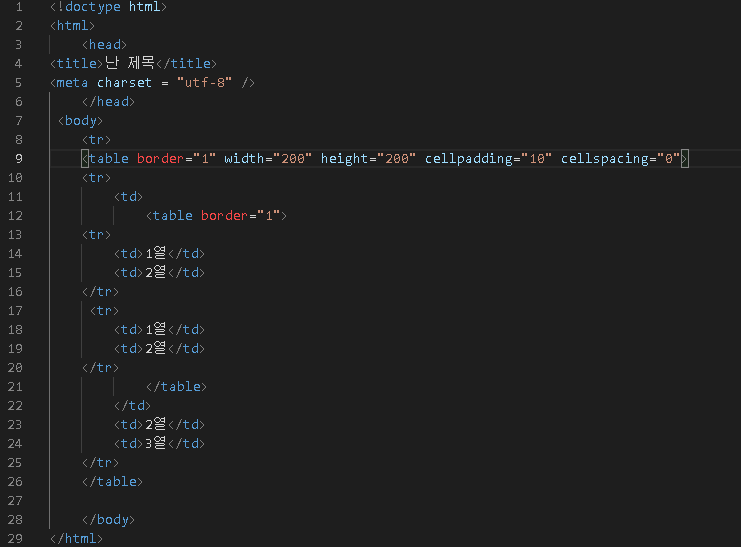
▶ 테이블 중첩
테이블안에는 테이블을 넣을수 있다.


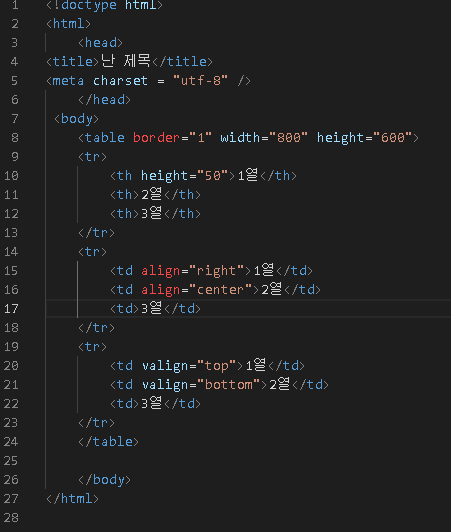
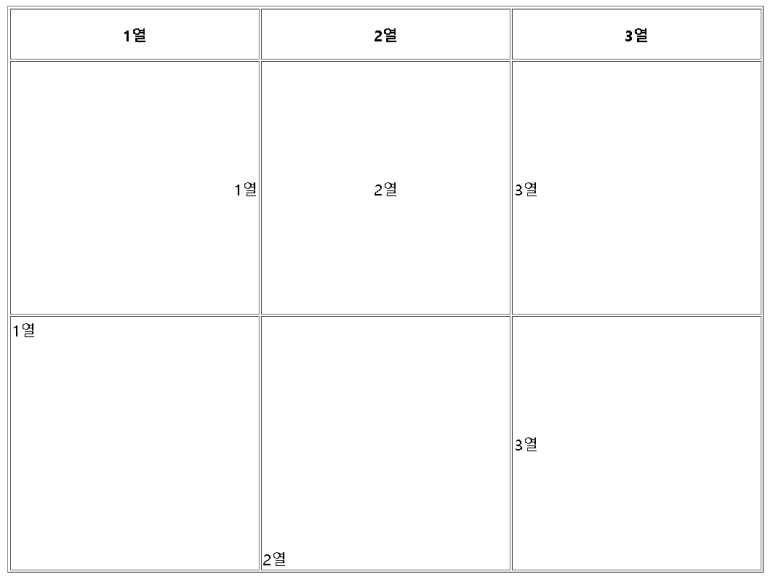
▶ 셀 데이터 정렬하기
- valign : 세로를 기준으로 정렬 ( top , middle, bottom이 있다. )
- align : 가로를 기준으로 정렬 ( center, left, right 가 있다. )


HTML 한글 사용법
<head> 안에 <meta charset="utf-8"> 을 써준다.

반응형
'■ Programming Skills > HTML , CSS , JAVASCRIPT' 카테고리의 다른 글
| [ JavaScript ] JavaScript 정의, 변수 및 자료형, 표현식과 연산자, 제어 구문 (0) | 2022.05.12 |
|---|---|
| [ HTML ] 검색사이트 구현, 동영상 넣기 (0) | 2022.05.12 |
| [ HTML ] iframe, forms (0) | 2022.05.11 |
| [ HTML ] 기본적인 태그 (0) | 2022.05.11 |
| [ HTML ] HTML 정의 & 기본 구조 (0) | 2022.05.11 |
Comments




