| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- where
- 반복문
- html
- 정보처리기사
- github
- 데이터 조회
- 입출력
- DML
- 자바스크립트
- sql문
- SQL
- 프로그래밍
- 프론트엔드
- StringBuilder
- 자바
- 백엔드
- 프로그래머스 SQL
- 프로그래머스 sql 고득점 kit
- 웹개발
- BufferedReader
- scanner
- 백준
- 정보처리기사필기요약
- 알고리즘
- 형변환
- 개발자
- JavaScript
- Git
- 클래스
- order by
- 리눅스
- String클래스
- Java
- select문
- for문
- 예외처리
- Linux
- 메서드
- select
- MySQL
- Today
- Total
ToBe끝판왕
[ 개념 정리 ] HTTP 기본 ( HTTP 헤더 ) (5) 본문

💡 웹 개발자라면 알아야할 HTTP 관련 지식을 파헤쳐 보자 !
✅ HTTP 헤더 란 ?
1) 일반 헤더
- HTTP 헤더
• Header-field : field-name ":" OWS field-value OWS ( OWS : 띄어쓰기 허용 )
• field-name 은 대소문자 구분 X

- HTTP 헤더의 용도
• HTTP 전송에 필요한 모든 부가정보
ex) 메시지 바디의 내용 , 메시지 바디의 크기 , 압축 , 인증 , 요청 클라이언트 , 서버정보 등
• 표준 헤더가 너무 많음
• 필요시 임의의 헤더 추가 가능
- HTTP 헤더의 분류 ( 과거 )
• General 헤더 : 메시지 전체에 적용되는 정보
• Request 헤더 : 요청 정보
• Response 헤더 : 응답 정보
• Entity 헤더 : 엔티티 바디 정보
※ 엔티티 본문( Body )
• 요청이나 응답에서 전달할 실제 데이터
• 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
• 데이터 유형( html , json ) , 데이터 길이 , 압축 정보 등
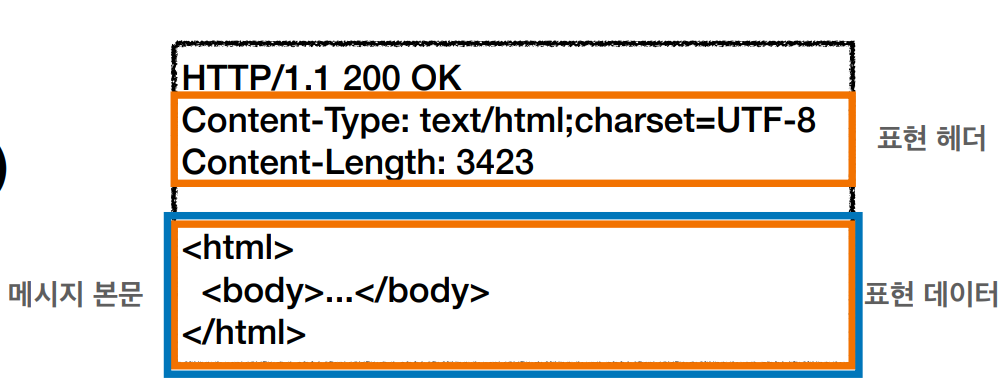
- HTTP 본문 ( Body ) - 최신
• 메시지 본문( Body ) 을 통해 표현 데이터 전달
• 메시지 본문 = 페이로드( payload )
• 표현은 요청이나 응답에서 전달할 실제 데이터
• 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
• 표현 헤더는 데이터 유형( html , json ) , 데이터 길이 , 압축 정보 등

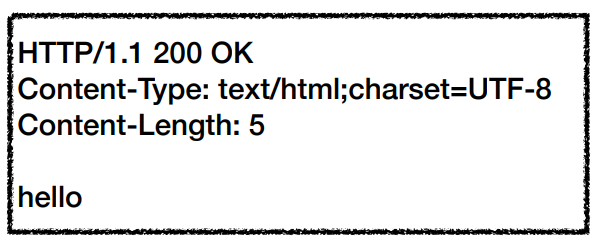
▶️ 표현
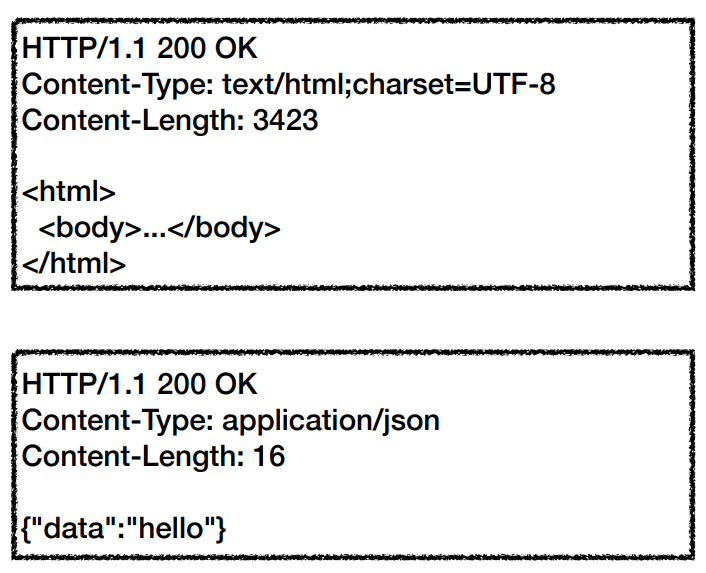
• Content-Type : 표현 데이터의 형식
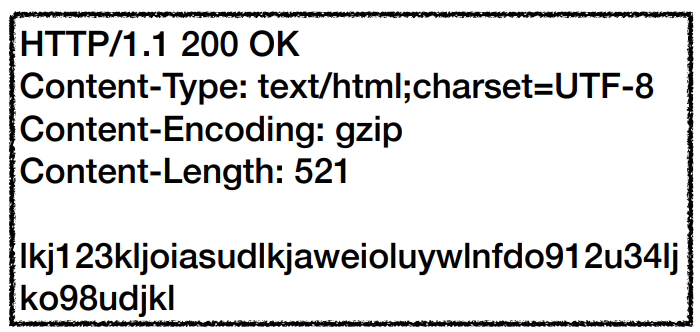
• Content-Encoding : 표현 데이터의 압축 방식
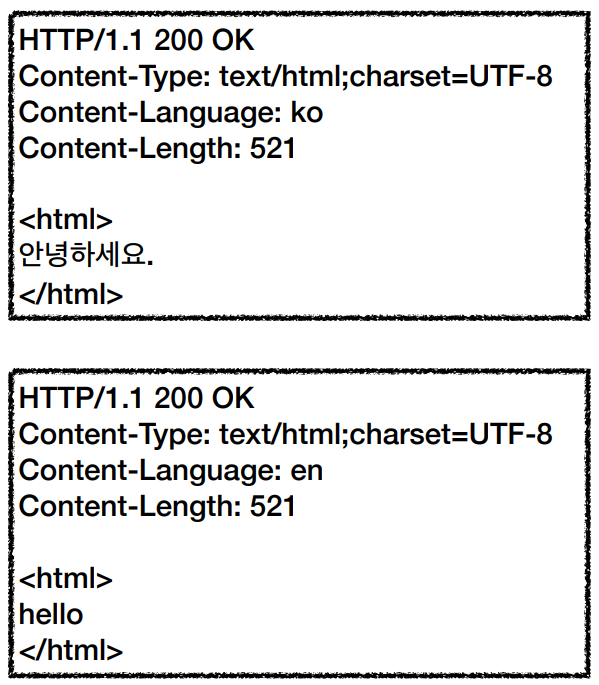
• Content-Language : 표현 데이터의 자연 언어
• Content-Length : 표현 데이터의 길이
• 표현 헤더는 전송 , 응답 둘다 사용
- Content-Type ( 표현 데이터의 형식 설명 )
• 미디어 타입 , 문자 인코딩
ex)
• text/html; charset = utf-8
• application/json
• image/png

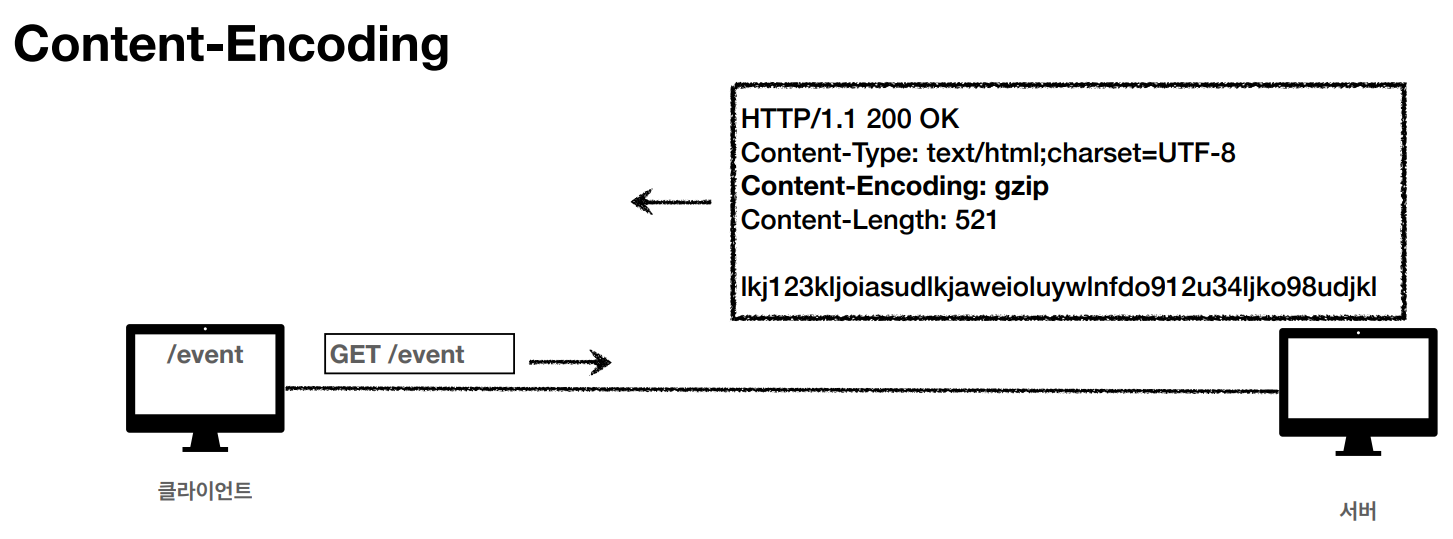
- Content-Encoding ( 표현 데이터의 인코딩 )
• 표현 데이터를 압축하기 위해 사용
• 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
• 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
ex)
• gzip , deflate , identify

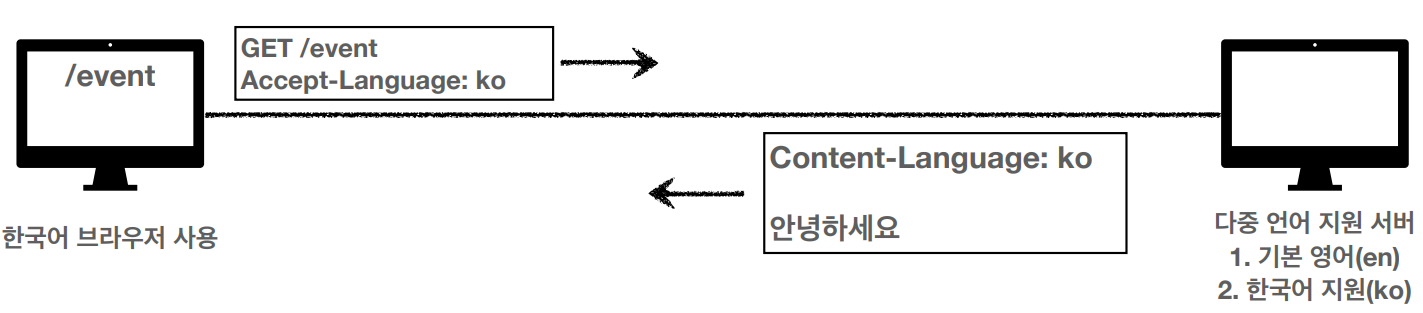
- Content-Language ( 표현 데이터의 자연 언어 )
• 표현 데이터의 자연 언어 표현
ex)
• ko , en , en-US

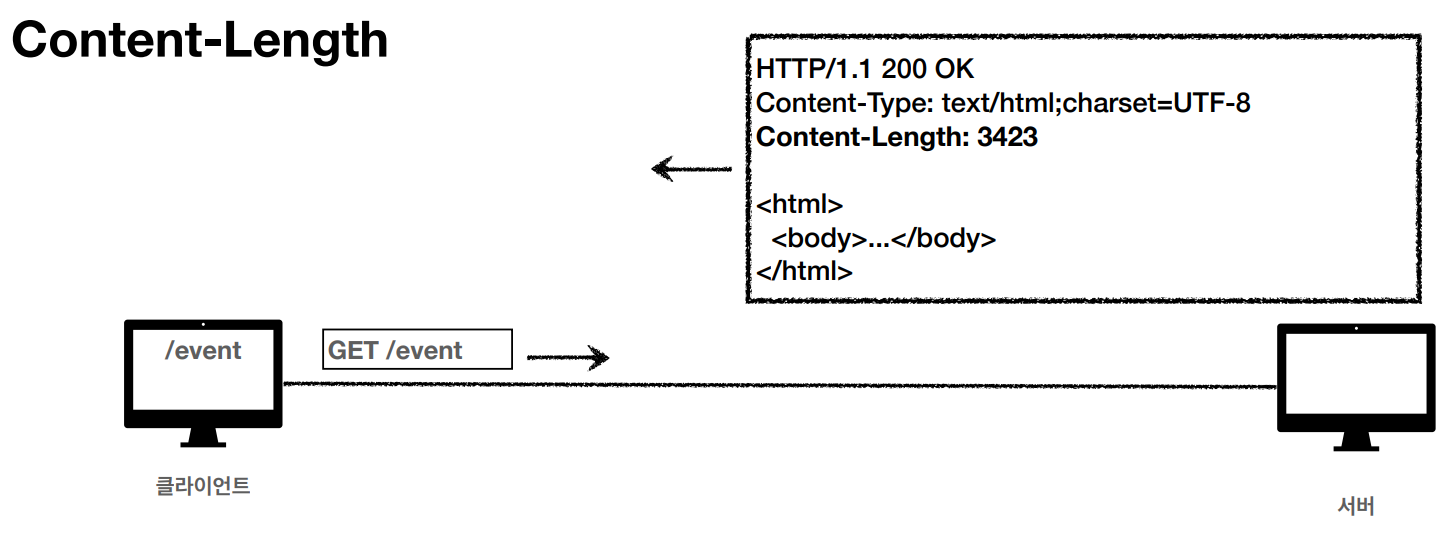
- Content-Length( 표현 데이터의 길이 )
• 바이트 단위
• Transfer-Encoding( 전송코딩 )을 사용하면 Content-Length 를 사용하면 안됨

▶️ 협상 ( Content Negotiation )
• 클라이언트가 선호하는 표현 요청
• Accept : 클라이언트가 선호하는 미디어 타입 전달
• Accept-Charset : 클라이언트가 선호하는 문자 인코딩
• Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
• Accept-Language : 클라이언트가 선호하는 자연 언어
• 협상 헤더는 요청시에만 사용
※ Accept-Language 적용 예시

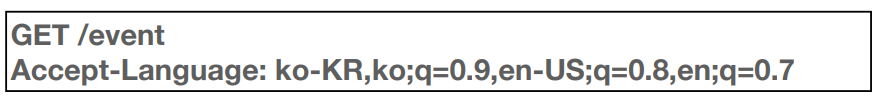
- 협상과 우선순위 (1)
• Quality Values(q) 값 사용
• 0 ~ 1 , 클수록 높은 우선순위
• 생략하면 1
• Accept-Language
: 1. ko-KR;q=1 (q생략)
: 2. ko;q = 0.9
: 3. en-US;q = 0.8
: 4. en:q = 0.7

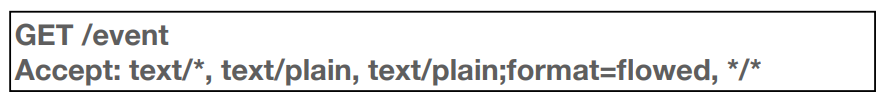
- 협상과 우선순위 (2)
• 구체적인 것이 우선순위
• Accept-Language
: 1. text/plain;format=flowed
: 2. text/plain
: 3. text/*
: 4. */*

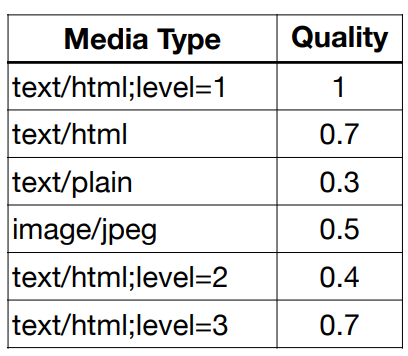
- 협상과 우선순위 (3)
• 구체적인 것을 기준으로 미디어 타입을 맞춘다.
• Accept-Language
: 1. text/plain;format=flowed
: 2. text/plain
: 3. text/*
: 4. */*

▶️ 전송방식
- 단순 전송
• length를 아는 경우에 사용한다.
• 한번에 요청하고 한번에 받는다.

- 압축 전송
• Content-Encoding 항목 추가 필수

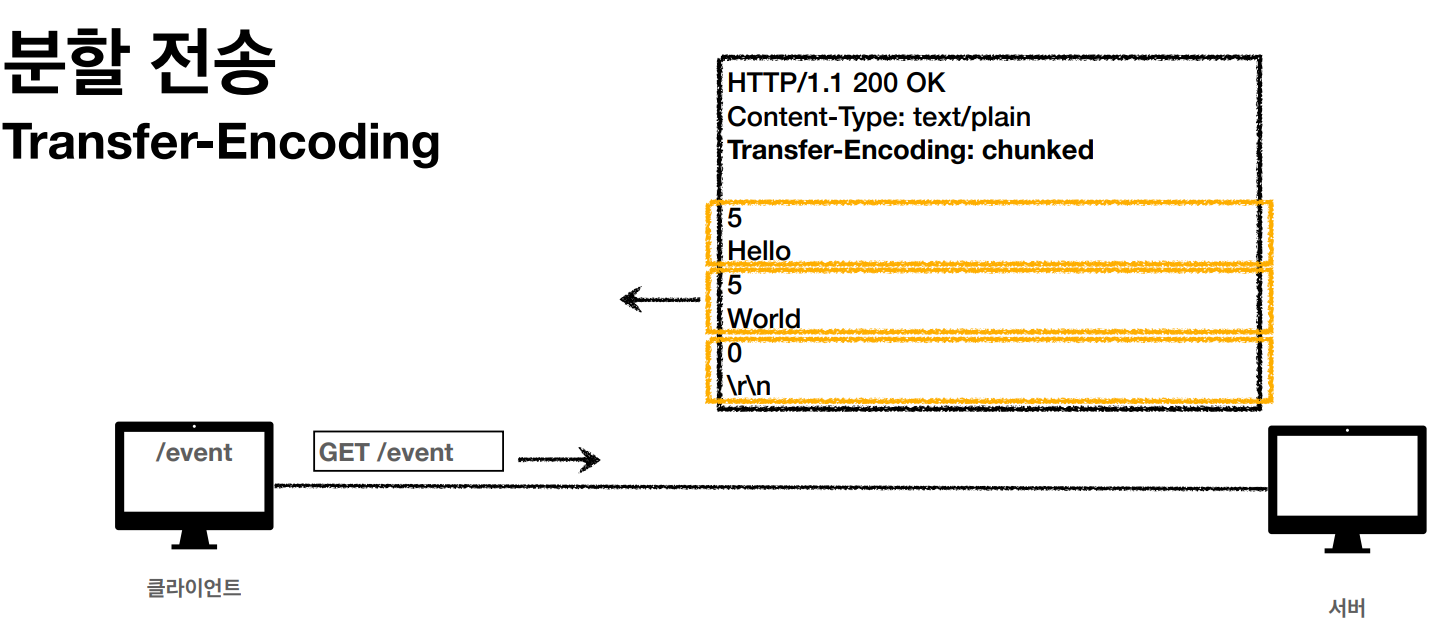
- 분할 전송
• 용량이 크기 때문에 분할해서 오는대로 바로 표현을 취한다.
• Content-Length 를 보내면 안된다. ( 길이 예측 불가 )

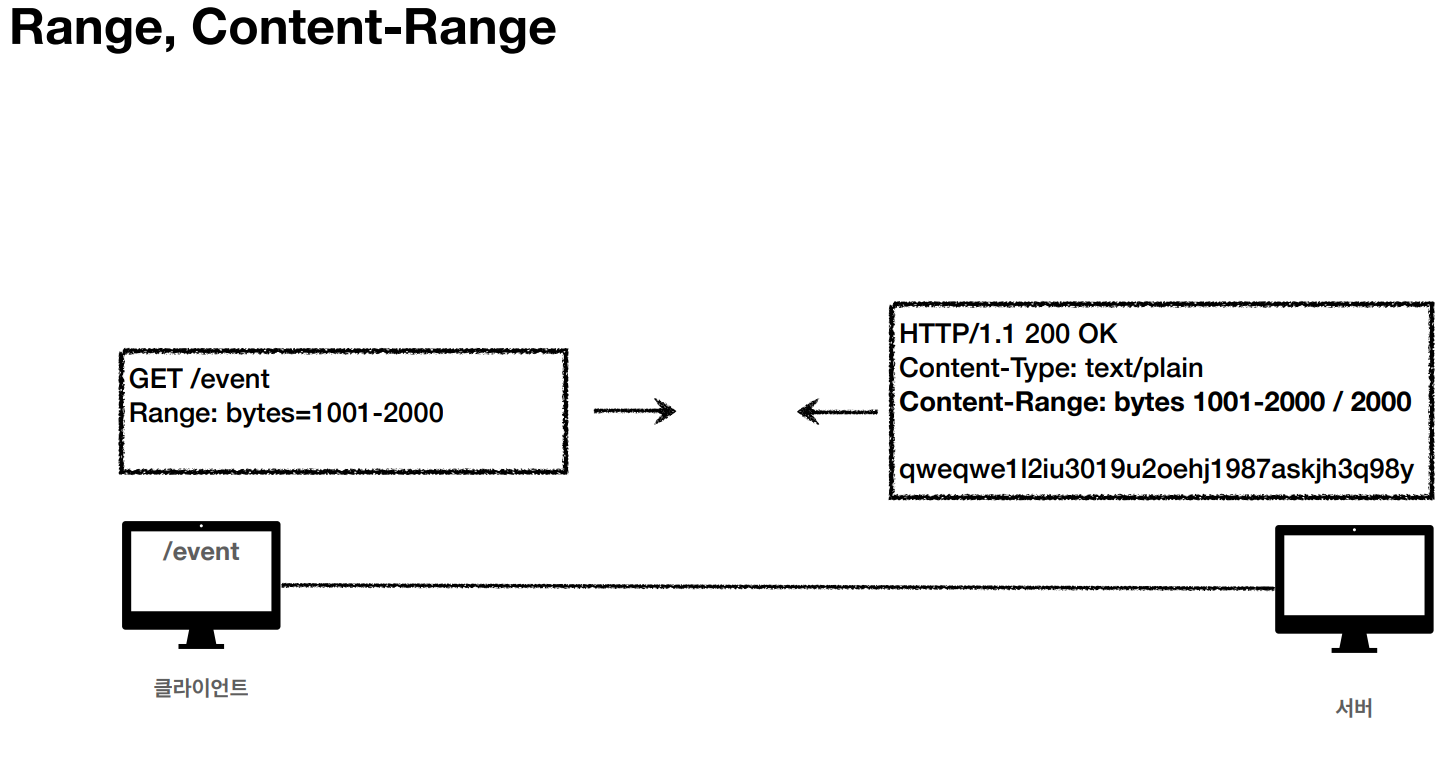
- 범위 전송
• Content-Range 값을 추가하여 범위를 지정 가능하다.

▶️ HTTP 일반정보
- FROM ( 유저 에이전트의 이메일 정보 )
• 일반적으로 잘 사용 X
• 검색 엔진 같은 곳에서, 주로 사용
• 요청에서 사용
- Referer ( 이전 웹사이트의 주소 )
• 현재 요청된 페이지의 이전 웹 페이지 주소
• A -> B로 이동하는 경우 B를 요청할 때 Referer : A를 포함해서 요청
• Referer 를 사용해서 유입경로 분석 가능
• 요청에서 사용
※ 참고 : referer 는 단어 referer의 오타
- User-Agent ( 유저 에이전트 애플리케이션 정보 )
• 클라이언트의 애플리케이션 정보 ( 웹 브라우저 정보 등 )
• 통계정보
• 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
• 요청에서 사용
▶️ HTTP 특별한 정보
- HOST ( 요청한 Host 정보 - 도메인 )
• 요청에서 사용
• 하나의 서버가 여러 도메인에서 처리해야 할 때
• 하나의 IP주소에 여러 도메인이 적용되어 있을 때
👉 필수 정보

- Location ( 페이지 리다이렉션 )
• 웹 브라우저는 3XX 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
• 응답코드 3XX 에서 설명
• 201 ( Created ) : Location 값은 요청에 의해 생성된 URI
• 3XX ( Redirection ) : Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가르킴
- Allow ( 허용 가능한 HTTP 메서드 )
• 405 ( Method Not Allowed ) 에서 응답에 포함해야함
• Allow : GET , HEAD , PUT
• 실제로 서버에서 많이 구현되진 않는다. ( 참고로 알아두기 )
▶️ 인증 헤더
- Authorization ( 클라이언트 인증 정보를 서버에 전달 )
• Authorization : Basic xxxxxxxxxxx
- WWW-Authenticate ( 리소스 접근시 필요한 인증방법 정의 )
• 리소스 접근시 필요한 인증 방법 정의
• 401 Unauthorized 응답과 함께 사용
▶️ 쿠키 ( Cookie ) 헤더
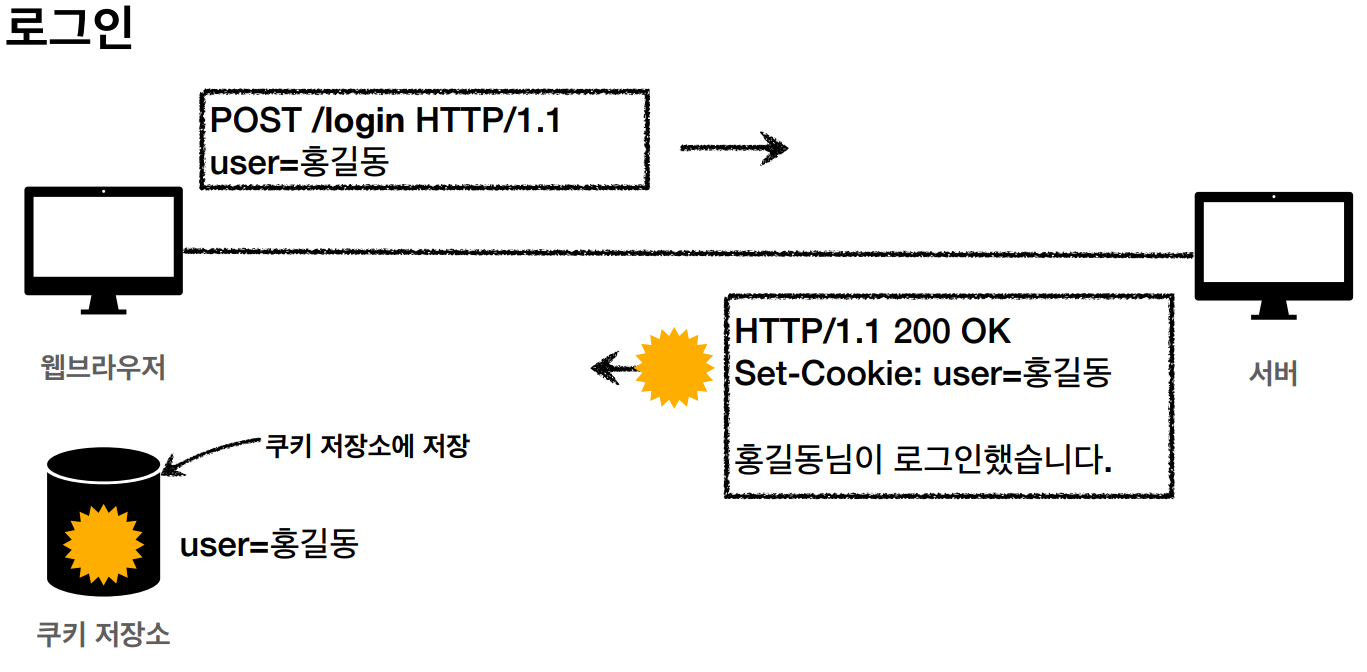
- Set-Cookie
• 서버에서 클라이언트로 쿠키 전달 ( 응답 )
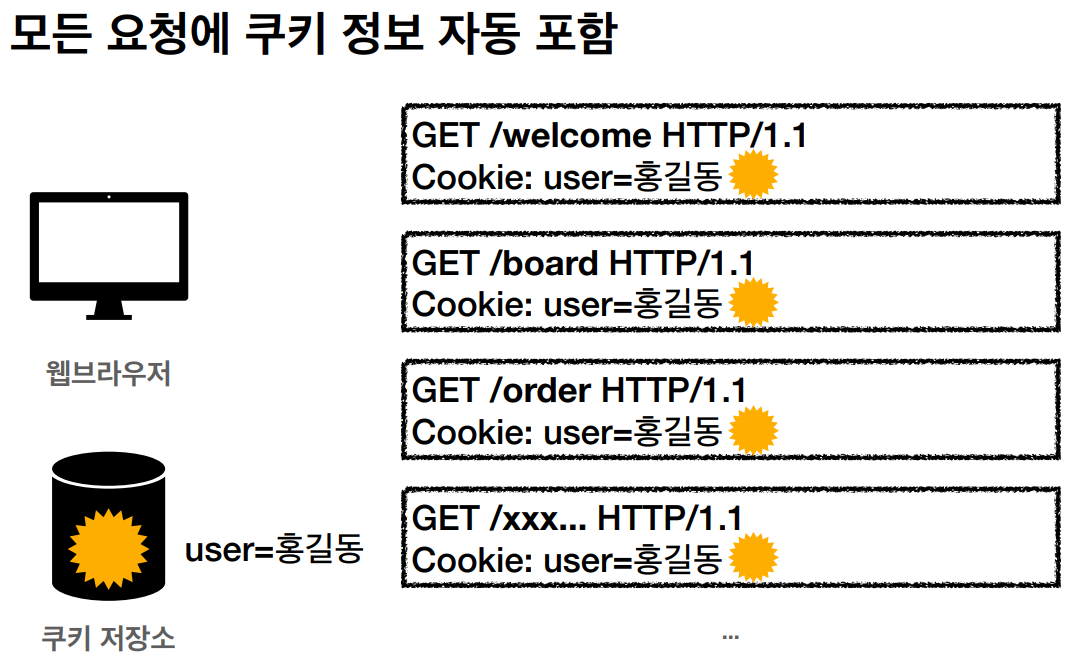
• 쿠키 정보는 항상 서버에 전송됨
• 최소한의 정보만 사용 ( 세션 Id , 인증 토큰 )
• 네트워크 트래픽 추가 유발
• 서버에 전송하지 않고 , 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹스토리지 참고
❗ 주의 ! : 보안에 민감한 데이터는 저장하면 안됨( 주민번호, 신용카드 번호 등등 )
ex ) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure


- 쿠키 - 생명주기 ( Expires , max-age )
• Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
• Set-Cookie: max-age=3600 (3600초)
• 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
• 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
- 쿠키 - 도메인 ( Expires , max-age )
ex) domain=example.org
• 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
: domain=example.org
: example.org는 물론이고, dev.example.org도 쿠키 접근
• 생략: 현재 문서 기준 도메인만 적용
: example.org 에서 쿠키를 생성하고 domain 생략
: example.org 에서만 쿠키 접근
- 쿠키 - 경로 ( Path )
• 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
• 일반적으로 path=/루트 로 지정
: domain=example.org
ex) path=/home
: /home ( 가능 )
: /home/level1 ( 가능 )
: /hello ( 불가능 )
- 쿠키 - 보안 ( Secure , HttpOnly , SameSite )
• Secure
: 쿠키는 http, https를 구분하지 않고 전송
: Secure를 적용하면 https인 경우에만 전송
• HttpOnly
: XSS 공격 방지
: 자바스크립트에서 접근 불가(document.cookie)
: HTTP 전송에만 사용
• SameSite
: XSRF 공격 방지
: 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
※ 해당 내용은 인프런 김영한 강사님의 "모든 개발자를 위한 HTTP 웹 기본지식 " 인강을 참고하였습니다
'■ Programming Skills > 개념 정리' 카테고리의 다른 글
| [ 개념정리 ] War 와 Jar 비교하기 (0) | 2025.01.21 |
|---|---|
| [ 개념 정리 ] HTTP 기본 ( HTTP 상태 코드 ) (4) (0) | 2025.01.09 |
| [ 개념 정리 ] HTTP 기본 ( HTTP 메서드 - GET / POST / PUT / DELETE / PATCH ) (3) (0) | 2025.01.09 |
| [ 개념 정리 ] HTTP 기본 ( HTTP 개념 / HTTP 메시지 ) (2) (0) | 2025.01.08 |
| [ 개념 정리 ] HTTP 기본 ( IP / TCP / UDP / PORT / DNS / URI ) (1) (0) | 2025.01.07 |




